Довідка:Візуальний редактор/Посібник користувача
| Зверніть увагу! Коли Ви редагуєте цю сторінку, то погоджуєтесь робити свій внесок під ліцензією CC0. Детальніше про умови ліцензії можна дізнатися на сторінці довідки. |
| Портал візуального редактору |
|---|
 |
| Загальне |
| Про редактор |
| Допомогти із впровадженням |
| Якщо Ви хочете спробувати Візуальний редактор, не редагуючи статтю, ось сторінка, де Ви можете вільно його тестувати. Вам не потрібен обліковий запис, щоб використовувати Візуальний редактор на тій сторінці. |
Відкриття Візуального редактора
Початок роботи: панель інструментів Візуального редактора
| Панель інструментів Візуального редактора з'являється вгорі екрану, коли ви починаєте редагувати з його допомогою. На ній є декілька знайомих іконок: | |
| Скасувати і Повернути зроблені Вами зміни. | |
 |
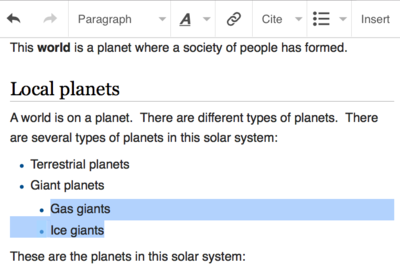
Випадне меню Заголовки дозволяє змінювати форматування абзацу. Щоб змінити стиль абзацу, поставте курсор у такому абзаці та виберіть елемент із цього меню (виділяти текст непотрібно). Для заголовків розділів використовується форматування «$format», а підрозділів — «$subheading2», «$subheading3» тощо. To change the style of a paragraph, put your cursor in the paragraph and select an item in this menu (you don't have to highlight any text). Section titles are formatted "Заголовок", and subsections are "Підзаголовок 1", "Підзаголовок 2", and so on. Нормальний формат для тексту — «Абзац». |
 |
Форматування: Клацання по «А» відкриває меню.
Якщо Ви не виділили жодного тексту, то коли Ви клацнете «A», щоб відкрити меню, і потім виберете бажаний елемент, це форматування буде застосоване до тексту, який Ви почнете набирати, де б не був розташований Ваш курсор. |
 |
Інструмент посилань: Іконка ланцюжка — це інструмент додавання посилань. Натискання на нього (зазвичай після виділення певного тексту) відкриває діалог посилання. |
| Меню «Джерело»: Меню «Джерело» використовується для додавання вбудованих цитувань (або ж «приміток» чи «виносок»). Усі проєкти мають доступ до базового формату приміток і можливість повторного використання цитувань з допомогою цього меню. Це меню також дає користувачам швидкий доступ до локальних шаблонів цитування, якщо такі увімкнені у їхніх вікі. | |
 |
кнопка Джерело: Якщо у Вашій вікі увімкнений сервіс Citoid, то замість меню Джерело Ви бачитимете кнопку Джерело.
(Інструкції з додавання локальних шаблонів цитування до меню «Вручну» у певній вікі доступні на сторінці Візуальний редактор/Інструмент цитування.) Instructions for enabling the Автоматично tab are available at Enabling Citoid on your wiki Сервіс Citoid створений для автоматичного заповнення шаблонів цитування. |
 |
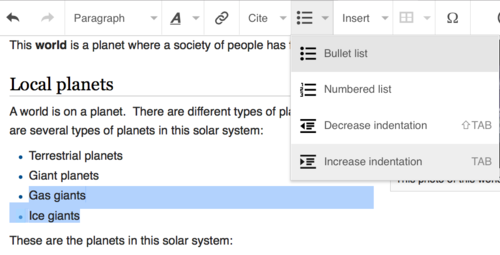
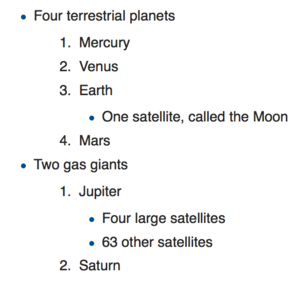
Списки і відступи: перші два пункти дають змогу форматувати текст як «Маркований список» чи «Нумерований список». Останні два пункти дозволяють зменшувати чи збільшувати рівень відступу пунктів списку. |
 |
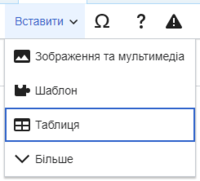
Вставити: Меню «Вставити» може відрізнятися у деяких проєктах. Нижче подано список усіх опцій, які там можуть з'явитися.
|
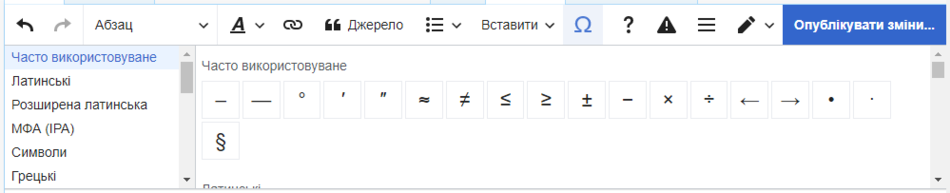
| Вставка спеціальних символів: Іконка «Спеціальний символ» (Ω) розташована поруч з меню «Вставити». Після натискання вона відображає діалогове вікно із багатьма спеціальними символами. Натиснувши на певний символ, Ви вставляєте його в текст. Серед цих спеціальних символів — деякі стандартні символи, діакритики та математичні символи. (Це може налаштовуватись локально. Див. інструкції на сторінці Візуальний редактор/Спеціальні символи.) | |
| Кнопка Сповіщення показує будь-які сповіщення, які стосуються поточної сторінки. | |
 |
Меню Параметри сторінки знаходиться ліворуч від кнопки Зберегти зміни та меню Перемкнути редактор. У цьому меню є кнопка, щоб відкрити діалогове вікно Налаштування з наступними (ліворуч) вкладками:
Вкладки діалогового вікна Налаштування також відображаються в меню Параметри сторінки і їх можна відкрити, клацнувши по ньому. Крім того, меню Параметри сторінки містить кнопку Переглянути з напрямком зліва направо чи Переглянути з напрямком справа наліво та кнопку Пошук та заміна, яка відкриває діалогове вікно, у яке ви можете вставити символи, терміни або регулярні вирази, які ви шукаєте, і ті, якими їх можна замінити, а також кілька кнопок для опцій. |
| Кнопка Перемкнути редактор розташована поряд з кнопкою Зберегти зміни. Вона дає змогу перемкнутися на редактор вікірозмітки. | |
Публікація змін
Редагування посилань
 |
Посилання можна додавати за допомогою іконки «Посилання» (ланцюжок) на панелі інструментів або використовуючи комбінацію клавіш Ctrl+K (чи ⌘ Command+K на Mac).
Якщо обрати (виділити) текст і після цього натиснути кнопку «Посилання», цей текст буде перетворено на посилання. Для посилань у формі одного окремого слова, Ви можете або виділити це слово, або розмістити курсор в його межах. |
 |
Незалежно від того, чи Ви використали кнопку, чи комбінацію клавіш, відкриється діалогове вікно, у якому ви можете набрати посилання.
Інструмент додавання посилань спробує допомогти із внутрішніми посиланнями, шукаючи подібне до того, яке Ви починаєте вводити. Як тільки Ви введете чи оберете посилання, можете закінчити процес його додавання, натиснувши ↵ Enter або кнопку «Готово». Ваше посилання відразу з'явиться на сторінці, але як і інші зміни на сторінці, не буде опубліковане доти, поки Ви не опублікуєте усю сторінку. |
 |
Щоб вставити посилання на веб-сторінку на іншому сайті, процес той самий: виберіть вкладку «Зовнішній сайт» та вставте посилання в поле. |
 |
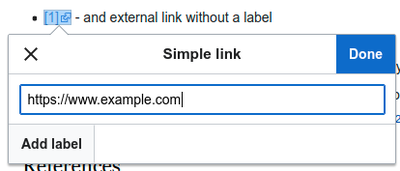
Зовнішні посилання без опису виглядають так: [1]. Ви можете додавати їх, розмістивши курсор на віддалі від будь-якого слова (напр., через пробіл). Натисніть відповідну іконку або комбінацію клавіш, аби відкрити інструмент додавання посилань. Введіть URL-адресу у поле, що з'явилося, та натисніть кнопку «Готово», аби вставити посилання. |
 |
Щоб змінити або видалити наявне посилання, клацніть на текст із цим посиланням, після чого натисніть іконку «Посилання», що з'явиться поряд. Відкриється діалогове вікно для редагування. (Ви також можете скористатись комбінацією клавіш Ctrl+K). Коли посилання виділене, воно має синю рамку.
У діалозі редагування посилань Ви можете відредагувати ціль посилання. Або видалити його цілковито, натиснувши кнопку «Вилучити» у верхньому правому кутку діалогового вікна. Ви також можете відкрити ціль посилання у новому вікні, натиснувши копію посилання в діалоговому вікні. (Так можна перевірити, чи зовнішнє посилання дійсне.) Якщо Ви хочете вийти з діалогу визначення назви посилання (текст посилання) або продовжити писати після цього посилання, натисніть →:
Щоб відредагувати назву наявного посилання, клацніть на поточній його назві і введіть нову. Але якщо Ви хочете замінити назву посилання повністю, будь ласка, зверніть увагу:
|
Редагування приміток
- Для отримання додаткової інформації див. Довідка щодо використання шаблонів цитування або Довідка щодо використання кнопки додавання Автоматично сервісу Citoid
|
Визначення того, яка система діє | |
| Ваша вікі може використовувати одну з трьох систем додавання приміток. Система, показана справа, є найпростішою. У ній меню «Джерело» не містить жодних шаблонів цитування. Якщо Ваша вікі використовує цю систему, то все, що Вам треба знати про додавання приміток, Ви знайдете на цій сторінці. |  |
| In the second system, you again start by pressing the Джерело button. Then a dialog box opens, which includes several popular citation templates set up for quick access in the "Вручну" tab. Якщо Ваша вікі використовує цю систему, то більше інформації про неї Ви знайдете на сторінці Help:VisualEditor/User guide/Citations-Templates |  |
| У третій системі Вам знову доведеться починати з натискання кнопки $citoid. Далі відкриється діалогове вікно, яке містить автоматичний процес додавання примітки за допомогою сервісу Citoid. Якщо Ваша вікі використовує цю систему, то більше інформації про неї Ви зможете знайти на сторінці Help:VisualEditor/User guide/Citations-Full |  |
|
Редагування наявної примітки | |
| Щоб відредагувати наявну примітку, натисніть по ній там, де вона з'являється у тексті (зазвичай виглядає як число у квадратних дужках). Ви побачите або іконку «Посилання» (закладка), або іконку (та назву) шаблону, що був використаний для створення цієї примітки. В будь-якому разі, при натисканні кнопки «Редагувати» відкриється діалогове вікно, в якому можна відредагувати цю примітку. |  |
| Що стосується іконки «Посилання», то клацання кнопки «Редагувати» відкриє діалогове вікно редагування примітки. Щоб почати змінювати інформацію примітки, клацніть на ній.
Чимало вікі використовують шаблони для автоматичного форматування приміток. Якщо шаблон використано у Вашій примітці, тоді коли ви наведете вказівник миші на текст примітки, уся інформація у цьому полі буде підсвіченою. Якщо було використано шаблон і Ви натискаєте на інформації примітки, тоді з'явиться іконка «Шаблон» (частинка пазла) з деякою інформацією. Натисніть на кнопку «Редагувати», щоб редагувати вміст шаблону у діалоговому вікні мініредактора шаблонів. |
 |
| Якщо під час натискання посилання з'являється піктограма стандартного шаблону цитат (приклад праворуч), то натискання «Редагувати» відкриє діалогове вікно мініредактора шаблону. |  |
| У мініредакторі шаблонів Ви можете додавати або вилучати певну інформацію або змінювати поточний вміст шаблону. Початково відображатимуться лише ті поля (параметри шаблону), що заповнені. Додавати поля можна кнопкою «Додати» унизу мініредактора. |  |
| Натисніть «Застосувати зміни», коли завершите. | |
Повторне використання наявної примітки | |
| Якщо сторінка уже містить примітки, що стосуються тексту, до якого Ви хочете вказати джерело, Ви можете повторно використати наявне цитування.
Щоб повторно використати наявну примітку, помістіть курсор туди, де ви хочете додати нове посилання (виноску) на це джерело. Після цього натисніть на іконку «Повторне використання» в меню «Джерело». (Примітка. Якщо ваша вікі має третю систему виносок, описану вище, ви побачите вкладку «Повторно» у діалоговому вікні замість пункту «Повторне використання» в меню «Джерело».) |
 |
| У діалоговому вікні «Примітка» відшукайте примітку, яку ви бажаєте використати повторно, та виберіть її. Якщо наявна велика кількість приміток, можна використати поле пошуку (із запитанням «Пошук у поточних примітках»), щоб відобразились лише примітки, що містять певний текст. |  |
Додавання нової примітки | |
| Щоб додати нову примітку з використанням меню «Джерело», помістіть курсор туди, де Ви хочете її додати в тексті. Тоді виберіть відповідний пункт у меню «$cite». Then click "Базовий". |  |
Використання «Базової» примітки | |
| Тут показано те, що ви побачите, якщо виберете основний елемент посилання. У редакторі приміток Ви можете додати, відредагувати та відформатувати своє цитування.
Ви можете віднести примітку до певної групи, хоча зазвичай це поле залишають порожнім. (Ця опція використовується для відображення груп приміток з допомогою інструменту «Список приміток».) |
 |
| Якщо Ви додаєте нову примітку і хочете включити в неї шаблон посилання на джерело чи якийсь інший шаблон, оберіть пункт «Шаблон» (частинка пазла) в меню «Вставити» на панелі інструментів редактора приміток. |  |
| Далі, знайдіть шаблон, який хочете використати, додайте його і відредагуйте так, як і будь-який інший шаблон. (Див. додаткову інформацію про шаблони у розділі Редагування шаблонів нижче).
Після того, як ви завершите редагування нового шаблону, натисніть «Застосувати зміни», щоб повернутись до редактора приміток, і ще раз «Застосувати зміни», щоб повернутись до сторінки, яку редагуєте. |
 |
| Якщо списку приміток на сторінці іще немає (наприклад, якщо Ви додаєте на сторінку першу примітку), Вам треба вказати, у якому місці на сторінці він має відображатися для читачів.
Помістіть курсор туди, де Ви хочете, щоб відображались примітки (зазвичай унизу сторінки), відкрийте меню «Вставити» та натисніть іконку «Список приміток» (три книжки), щоб додати його. |
 |
| Якщо Ви створили декілька груп приміток, Ви можете вказати групу у цьому діалозі. На сторінці у місці, де ви розміщуєте групу, будуть відображені лише ті примітки, що належать до вказаної групи.
Щоб завершити додавання списку приміток, натисніть «Вставити» у діалозі. |
 |
Використання стандартних шаблонів цитувань | |
| У Вашій локальній вікі можуть бути додані у меню «Джерело» іще інші шаблони цитувань. У такому разі ви маєте швидкий доступ до найчастіше використовуваних шаблонів цитувань у вашій вікі. (Інструкції з додавання інших шаблонів цитування у Вашій локальній вікі доступні на сторінці Візуальний редактор/Інструмент цитування.) |  |
| Натискання на іконці шаблону, наприклад «Cite book», приведе Вас у мініредактор для цього шаблону. Поля важливої інформації можуть бути відмічені астериском (зірочкою). Відображатимуться переважно частовживані поля, хоч і не всі з них обов'язкові. |  |
| Щоб додати більше параметрів, прокрутіть вниз у мініредакторі шаблонів і виберіть опцію «Додати».
Натисніть «Вставити», коли завершите. |
 |
Редагування зображень та інших файлів мультимедіа
Редагування зображень | |
| Щоб додати нове зображення (або інший медіафайл) на сторінку, натисніть іконку «Зображення та мультимедіа» (зображення гір) в меню «Вставити» на панелі інструментів. Зображення буде вставлено туди, де в цю мить перебуває курсор. |  |
| Натискання на іконку «Зображення та мультимедіа» відкриває діалогове вікно, що автоматично шукає у Вікісховищі та локальній вікі медіафайли, пов'язані з назвою сторінки, яку Ви редагуєте.
Ви можете змінити критерії пошуку, змінивши текст у пошуковому рядку діалогу. Клацніть на мініатюрку, щоб обрати файл. Ця дія поміщає зображення на сторінку, з якою Ви працюєте. |
 |
| Коли Ви натиснули на мініатюру, вставивши зображення на сторінку, відкриється діалог медіа. Діалог мультимедіа дозволяє додавати і редагувати опис. Опис може містити форматування та посилання. |  |
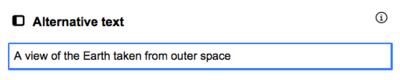
| Діалог мультимедіа також дозволяє додавати альтернативні текстові підписи, щоб допомогти користувачам, що використовують читачі екрана або вимкнули показ зображень. |  |
| Ви також можете налаштувати різні параметри зображення у вікні «Додаткові налаштування». Сюди входять вирівнювання, тип і розміри. |  |
| Коли закінчите, натисніть «Застосувати зміни», щоб закрити діалогове вікно та повернутись до редактора сторінки. | |
| До наявного зображення Ви можете додати чи відредагувати підпис або інші налаштування, клацнувши по зображенню та натиснувши іконку «Зображення та мультимедіа», що з'являється під зображенням.
Ви можете змінити розмір наявного зображення, натиснувши на нього та перемістивши іконку зміни зображення (двостороння стрілка в одному чи обох кутках унизу). Ви також можете перетягти зображення вище або нижче на сторінці. |
 |
Завантаження зображень
Редагування галерей мультимедіа
Редагування шаблонів
Потужна система шаблонів MediaWiki дозволяє вам вставляти динамічний вміст, текст з інших сторінок і багато іншого. Детальне пояснення та приклади можна знайти на сторінці довідки про шаблони.
У візуальному редакторі ви можете шукати потрібний шаблон, додати посилання на нього або включити його на сторінці, яку редагуєте, а також внести у нього додатковий контент, використовуючи параметри.
Вставляння нового шаблона
| Щоб додати шаблон на сторінку, помістіть курсор у те місце на сторінці, куди потрібно вставити шаблон. Далі відкрийте меню Вставити й оберіть « |
 |
| Знаходьте шаблон, який хочете вставити, набравши його назву чи відповідне ключове слово. Шаблони, які містять пошуковий запит в назві чи в описі, будуть перелічені у спадному списку. Цей механізм допомагає знайти потрібний шаблон навіть якщо Ви не знаєте його точної назви.
Якщо за ключовими словами відшукати потрібний шаблон не виходить, Ви можете пошукати його на інших вікісторінках із подібним вмістом і переглянути чи редагувати вікікод сторінки, щоб знайти застосовані там шаблони. Знайшовши його назву, введіть її в цьому полі для вставки шаблону. |
 |
| Ви також можете редагувати шаблон, який уже є на сторінці. Коли ви обираєте шаблон, який хочете відредагувати, він стає синім і з'являється комірка з текстом « |
 |
| Деякі шаблони невидимі для тих, хто читає сторінку. У візуальному редакторі такі приховані шаблони все ще відображаються, щоб їх можна було натиснути, відредагувати чи видалити. Назва шаблону буде показано біля значка пазла; і назва, й значок будуть сірими. |  |
|
Параметри шаблону | |
| Коли ви додаєте новий шаблон або редагуєте уже наявний, то побачите це діалогове віконце. Що ви бачите у віконці, залежить від того, чи даний шаблон містить TemplateData — корисні метадані, додані іншими редакторами, які полегшують редагування шаблонів у візуальному редакторі.
Коли шаблон містить TemplateData, візуальний редактор може використовувати ці дані, щоб показувати вам анотовані поля, які ви можете заповнити.
|
 |
| Можна вимкнути будь-який необов'язковий параметр (вони позначені синім прапорцем в лівій частині). Параметр, прапорець якого сірий і не натискається, є обов'язковим і його не може бути виключено.
Коли вставляєте новий шаблон, Ви можете побачити, що певні необов'язкові параметри ввімкнено (прапорець блакитний). Це значить, що автори шаблону рекомендують ці параметри використати. Краще переглянути всі параметри, які має шаблон, щоб розуміти їхнє призначення. Натискання на параметр без прапорця додає його до запису шаблону. Натискання вже доданого до запису параметра веде до поля вводу значення цього параметра. Певні параметри шаблону можуть бути позначено як “застарілі”. Не використовуйте застарілі параметри при додаванні шаблону; їх відображено лише тому, що вони можуть бути застосовані на інших сторінках, куди шаблон було включено раніше. |
 |
|
Додавання недокументованих параметрів | |
| Якщо ви додаєте чи редагуєте шаблон, автор якого не описав усі параметри у TemplateData, то цей шаблон матиме, як ми говоримо, «недокументовані» чи «неіменовані параметри». У цьому випадку вам варто ознайомитися із сторінкою самого шаблона. Там ви дізнаєтеся, як правильно додавати і використовувати усі параметри шаблона. Сюди належать також і точні назви параметрів, як вони прописані автором шаблона.
Якщо у документації шаблона написано, що шаблон очікує параметрів без назв, то скористайтеся номерами параметрів як замінниками для назв, ввівши їх у полі використання недокументованих параметрів, а тоді додайте їхні значення, як зазвичай. Приклад:
Якщо ви випадково додали неіснуючі чи помилкові параметри, то значення, які ви введете для цих параметрів, не будуть показані на сторінці, яку ви редагуєте. |
 |
|
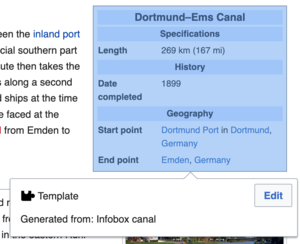
Автозгенеровані параметри | |
| У цьому прикладі шаблон не має TemplateData, але для нього вдалося автоматично згенерувати параметри. Це означає, що для вас уже додано недокументовані параметри, але їхні назви можуть не бути зрозумілими, а діалог не може видати вам жодних описів чи вказівок щодо їх використання. Діалогове віконце містить посилання на документацію шаблона, яка має допомогти вам розібратися і заповнити різні параметри шаблона. |  |
|
Редагування вмісту з багатокомпонентними шаблонами | |
| Під час редагування ви можете відкрити вміст, що складається з кількох шаблонів, або єдиного шаблона, пов'язаного з якимось вікітекстом. Це відрізняється від вкладених один в один шаблонів, які розглянуті нижче. У цьому випадку, шаблони краще уявляти як пов'язані чи складені один на одному.
Такий вміст часто має «незбалансовані шаблони» — шаблони, які самі по собі не є цілісними й обов'язково мають бути в зв'язці з якимось вікітекстом або іншим шаблоном, щоб нормально функціонувати. Ці пов'язані частини шаблону мають бути створені як вікітекст, але редагувати їх можна у Візуальному редакторі. В таких випадках ви побачите нагорі діалогу примітку з описом ситуації, а також спеціалізовану панель інструментів унизу бічної панелі. Спеціалізована панель міститиме кнопки для додавання додаткових шаблонів, додаткового вікітексту, вилучення елементів та зміни їхнього порядку. |
 |
|
Вкладені шаблони | |
| Шаблони можуть містити інші шаблони у ролі значень своїх параметрів. Ви помітите їх, коли побачите значення параметра, яке містить подвійні фігурні дужки ( {{ }} ) — вони і позначають шаблон.
Візуальний редактор не може відобразити цей шаблон-в-шаблоні (вкладений шаблон) використовують простий для використання інтерфейс, тому якщо ви хочете вкласти шаблон самостійно, вам треба буде зрозуміти, як додавати шаблон вручну вікітекстом у полі відповідного параметра. |
 |
|
Завершення вашого редагування | |
| Коли ви закінчите редагувати шаблон, ви можете натиснути «Застосувати зміни». Тоді ви можете попередньо переглянути своє редагування і переконатися, що все виглядає так, як ви хотіли й очікували.
Ви можете побачити повідомлення про помилку, яке (як-то інші TemplateData, згадані вище) задане іншими редакторами і може бути більш чи менш корисним. Вам може знадобитися познайомитися з документацією самого шаблона, щоб розібратися в причинах деяких помилок. Якщо у вас все ще є труднощі, можливо, вам варто буде написати про свою проблему на сторінці обговорення шаблона. |
|
|
Вилучення шаблона | |
| Щоб вилучити шаблон у візуальному редакторі, натисніть на нього. Натисніть на клавіатурі кнопку "Delete" або "Backspace". Шаблон буде прибрано зі сторінки. |  |
|
Редагування з мобільного | |
| При редагуванні шаблона на сторінці у візуальному редакторі на мобільному пристрої, ви побачите, що бічна панель початково прихована. Її можна зробити видимою, натиснувши на кнопку «Показати/сховати параметри». |  |
Підставляння шаблонів | |
| Коли ви вставляєте шаблон на вікісторінку, його вміст і вигляд переоцінюються кожного разу, коли сторінка завантажується, залежно від коду шаблона і значення його параметрів. Це означає, що якщо хтось оновлює код шаблона, то після публікації таких змін кожна сторінка, яка використовує цей шаблон, також ці зміни отримає.
Існує однак інший, набагато менш поширений спосіб використання шаблонів, і це підстановка шаблона. Виконання цієї дії вставляє вміст шаблона на сторінку назовсім, таким, яким він є у цей момент. Надалі цей вміст не буде оновлюватися, якщо код шаблона пізніше зміниться. Більшості користувачів ніколи не потрібно користуватися цією можливістю. Підстановка зазвичай корисна лише тоді, коли є потреба розмістити вміст однієї версії шаблона, наприклад, коли його вміст у процесі розробки і потребує оцінки. Щоб виконати підстановку шаблона у візуальному редакторі, вставте шаблон, скориставшись таким синтаксисом назви: Коли ви завершите, натисніть «Вставити», і вміст шаблону буде вставлено так, як ви його бачите. |
 |
Редагування списків
Редагування таблиць
Редагування категорій
 |
Для редагування категорій, клацніть кнопку «Категорії» в меню «Параметри сторінки». |
 |
Натискання на «Категорії» відкриває діалогове вікно, у якому перераховані наявні категорії і можна додати нові, а також вилучити наявні.
У Вас є можливість встановлення або зміни загального (типового) ключа сортування, що використовується для визначення того, де сторінка перебуватиме при відображенні її у списку всіх сторінок, що належать до однакової категорії. Приміром, для статті «Джордж Вашингтон» ключ сортування за замовчуванням «Вашингтон, Джордж», тому в категорії «Президенти Сполучених Штатів» ця стаття розміщена під літерою «В», а не під «Д». |
 |
Щоб додати категорію до сторінки, введіть назву категорії у поле «Додати категорію». Під час вводу тексту, візуальний редактор автоматично підшукуватиме наявні категорії з найбільш відповідними назвами. Ви можете або вибрати вже наявну категорію, або додати категорію, яка ще не має власної сторінки. (Доки така сторінка категорії не буде створена, додана Вами категорія виглядатиме як червоне посилання після публікування внесених Вами змін.) |
 |
Щоб видалити наявну категорію, клацніть на ній і натисніть іконку «Вилучити» (смітник) у діалоговому вікні, що відкриється.
Клацання на категорії також дозволить Вам вказати ключ сортування для цієї конкретної категорії. Таким чином можна знехтувати стандартним ключем сортування. |
| Натисніть «Застосувати зміни», коли завершите редагування категорій, щоб повернутись до редактора сторінки. | |
Редагування параметрів сторінки
Редагування мап
 |
Ви можете додавати та змінювати мапи. Дивіться Довідка:Візуальний редактор/Мапи. |
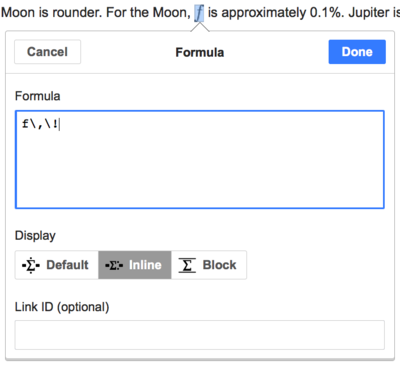
Редагування математичних формул
Редагування нот
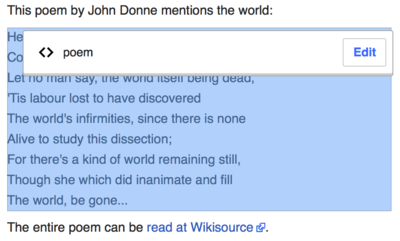
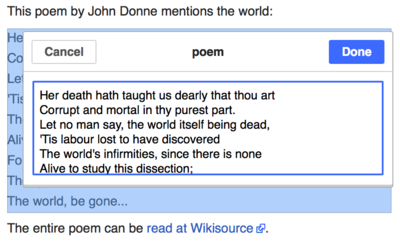
Редагування віршів та інших незвичних елементів
Перемикання між візуальним і вікітекстовим редакторами
Комбінації клавіш
Чимало редакторів використовують для прямого вводу вікітексту, особливо жирного, курсиву і вікіпосилань. Комбінації клавіш дають змогу швидко вставити подібне форматування без необхідності натискати кнопки панелі інструментів. Загальні комбінації клавіш, які використовуються й іншими редакторами, працюють у візуальному редакторі:
| Комбінація для ПК | Дія | Комбінація для Mac |
|---|---|---|
| Ctrl+B | Жирний | ⌘ Cmd+B |
| Ctrl+I | Курсив | ⌘ Cmd+I |
| Ctrl+K | Вставити посилання | ⌘ Cmd+K |
| Ctrl+X | Вирізати | ⌘ Cmd+X |
| Ctrl+C | Копіювати | ⌘ Cmd+C |
| Ctrl+V | Вставити | ⌘ Cmd+V |
| Ctrl+Z | Скасувати | ⌘ Cmd+Z |
Also see the full list of all keyboard shortcuts.