Help:ویرایشگر دیداری/آموزش کاربر
| توجه: شما در هنگام ویرایش این صفحه، موافق با انتشار مشارکتهایتان تحت CC0 هستید. صفحههای راهنمای مالکیت عمومی را برای اطلاعات بیشتر ببینید. |
| درگاه ویرایشگر دیداری |
|---|
 |
| عمومی |
| درباره |
| در راهاندازی کمک کنید |
| اگر مایل به امتحان ویرایشگر دیداری بدون ویرایشکردن یک مقاله هستید، اینجا یک صفحه است که شما میتوانید آن را آزادانه ویرایش کنید. شما برای استفادهٔ ویرایشگر دیداری در آن صفحه به حسابی نیاز ندارید. |
بازکردن ویرایشگر دیداری
آغاز به کار: نوار ابزار ویرایشگر دیداری
| هنگامی که شما ویرایش کردن را آغاز می کنید نوار ابزار ویرایشگر در بالای صفحه ظاهر میشود. این نوار ابزار شامل بعضی از نقشکهای آشناست: | |
| واگردانی و انجام دوباره تغییراتی را که شما ایجاد کردید. | |
 |
منوی پایینروندهٔ تیترها: به شما اجازه میدهد چگونگی قالببندی پاراگراف را تغییر دهید. در مکان تیتر متنی را تغییر دهید. برای تغییر سبک یک پاراگراف نشانگرتان را در پاراگراف قرار دهید و یک آیتم را در این منو انتخاب کنید (شما مجبور نیستید که هیچ متنی را برجسته کنید). عنوانهای تیترها به صورت "$format" قالببنده شدهاند، و زیربخشها $subheading2، $subheading3 هستند و به همین ترتیب. برای تغییر سبک یک پاراگراف، نشانهگر را روی پاراگراف قرار دهید و عنصری را در این منو انتخاب کنید (نیاز نیست متنی را برجسته کنید). Section titles are formatted "عنوان بخش", and subsections are "عنوان زیربخش ۱", "عنوان زیربخش ۲", and so on. قالب معمولی برای متن "بند" است. |
 |
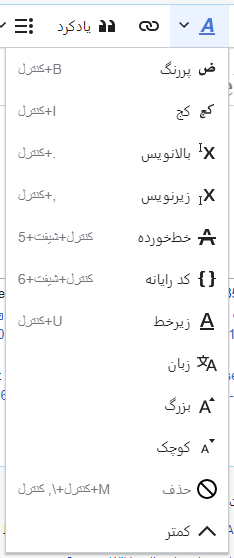
قالببندی: کلیک بر "A" منویی را باز میکند.
If you have not selected any text, then when you press the "A" to open the menu, and then select an item, that formatting will apply to the text that you start typing, from wherever your cursor is located. |
 |
ابزار پیوند: شکل زنجیر، همان ابزار پیوند است. کلیک بر روی آن (معمولاً پس از انتخاب مقداری از متن) جعبهٔ پیوند را باز میکند. |
 |
منوی یادکرد: منوی یادکرد برای افزودن یادکردهای درون خطی استفاده میشود (همچنین پانویس و ارجاعها نیز نامیده میشود). همهٔ پروژهها به قالببندی پایه ارجاع و توانایی استفاده مجدد یادکردها با استفاده از این منو را دارند. این منو همچنین دسترسی سریع به الگوهای یادکرد محلی را به کاربران میدهد، اگر در ویکی شما فعال شده باشند. |
 |
دکمه یادکرد If the Citoid service and/or citation tool is enabled on your wiki, you will see a یادکرد button instead of a یادکرد menu.
(دستورالعملهای افزودن الگوهای یادکرد محلی به منوی دستی در یک ویکی محلی در ویرایشگر دیداری/ابزار یادکرد موجودند.) Instructions for enabling the خودکار tab are available at Enabling Citoid on your wiki The citoid service tries to fill out citation templates automatically. |
 |
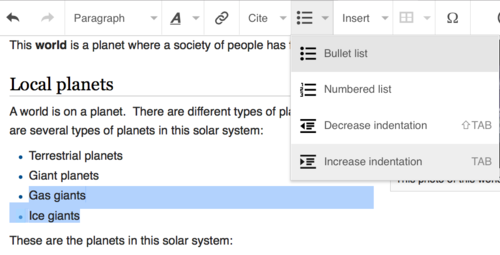
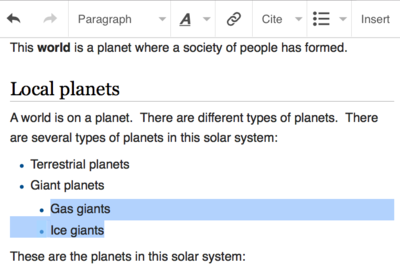
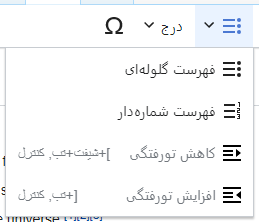
"فهرستها و توگذاری". دو آیتم نخست به شما اجازه میدهد تا متن را به صورت "فهرست گلولهای" یا یک "فهرست شمارهدار" بسازید. دو آیتم آخر به شما اجازه میدهد که سطح تورفتگی فهرست آیتمها را افزایش یا کاهش دهید. |
 |
درج: منو "درج" ممکن است در بعضی از پروژهها متفاوت باشد. در زیر فهرست همهٔ گزینههایی که ممکن است دیده شود، وجود دارد.
|
| Special character insertion: The "نویسه ویژه" (Ω) icon is next to the "درج" menu. When pressed, it displays a dialog showing many special characters. By pressing on a specific character, you place it into the text. These special characters include some standard symbols, diacritics, and mathematical symbols. (This list may be customized locally. See ویرایشگر دیداری/نویسههای ویژه for instructions.) | |
| The Edit notices button displays any notices for the page. | |
 |
The گزینههای صفحه menu is to the left of the انتشار تغییرات button and the تغییر ویرایشگر menu. On this menu there is a button to open an تنظیمات صفحه dialog with the following (left side) tabs:
The tabs of the گزینهها dialog are also displayed in the گزینههای صفحه menu and can be opened by clicking on it. Furthermore the گزینههای صفحه menu contains the items نمایش به عنوان چپ به راست or نمایش به عنوان راست به چپ and the item یافتن و جایگزینی, which opens a bar, where you can insert words or regular expressions you are searching for and those to replace them with, together with several buttons for options. |
| The تغییر ویرایشگر button is next to the انتشار تغییرات button. It allows you to switch to the wikitext editor. | |
در حال انتشار تغییرات
ویرایش پیوندها
 |
پیوندها میتوانند با شکلک "پیوند" (پیوندها در زنجیره) در نوار ابزار اضافه شوند، همچنین میتوانید از کلید میانبر Ctrl+K در ویندوز و یا ⌘ Command+K در مک استفاده کنید.
If you select (highlight) text and then press the "پیوند" button, that text will be used in creating the link. For a link that involves only one word, you can either select that word or just put the cursor within that word. |
 |
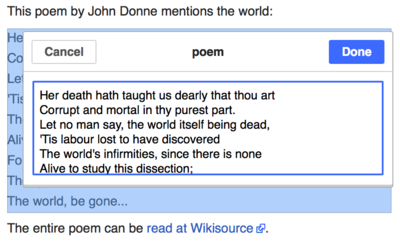
چه از دکمه استفاده کنید چه از کلید میانبر، پنجرهای باز خواهد شد که در آن میتوانید پیوند خود را (داخلی یا بیرونی) بنویسید. ویرایشگر دیداری میکوشد تا با نشان دادن پیوندهای پیشنهادی در وارد کردن پیوندهای درون ویکی (پیوند به سایر صفحات ویکی) به شما یاری رساند.
The link tool will try to help with internal links by searching for likely matches. پس از اینکه که پیوند را وارد و یا انتخاب کردهاید، کلید ↵ Enter را میتوانید فشار دهید و بیرون جعبه را کلیک کنید، یا شکلک (<) را فشار دهید. پیوند شما بر روی صفحه ویرایشگر دیداری پدیدار خواهد شد، ولی تا زمانی که آن را ذخیره نکنید ذخیره نخواهد شد. |
 |
برای پیوند دادن به یک صفحه وب در وب سایت دیگر ، روند مشابه است: برگه «وبگاه بیرونی» را انتخاب کنید و یک URL را در کادر وارد کنید. |
 |
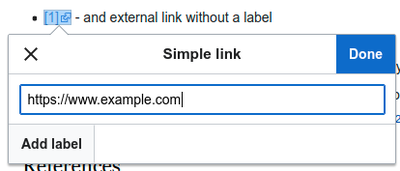
پیوندهای خارجی بدون برچسب، مشابه این مورد هستند: [۱] You can add these by placing your cursor away from any word (e.g., after a space). Open the link tool by pressing on the button or pressing the shortcut keys. Type the URL in the box, and press the "انجام شد" button to insert the link. |
 |
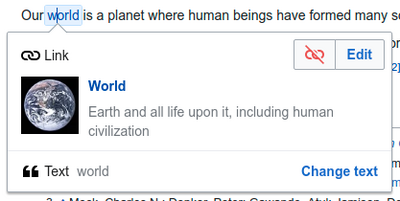
To change or remove an existing link, press within the text for that link, then press the "پیوند" icon that appears near it. The dialog will appear, for editing. You can also get to the dialog with the Ctrl+K keyboard shortcut. When a link is selected, it appears as blue framed.
سپس میتوانید هدف پیوند را ویرایش کنید، یا آنها را با هم از طریق فشار دادن آیکن "حذف" در گوشه بالای سمت راست پنجره حذف کنید. You can also open the link's target in another window by pressing on the copy of the link in the dialog box. (You might want do this to check if an external link is valid.) If you want to exit the link label (the text displayed as a link) or continue to write after this link, you can press →:
To edit the link label of an existing link, press within the link label and type the new one. But if you want to replace the entire label, please note:
|
ویرایش منابع
- For further information, see Help using citation templates or Help using citoid's خودکار tab
Determining which system is in place | |
| Your wiki may use one of three footnote systems. The one shown on the right is the simplest system, where the "یادکرد" menu does not include any citation templates. If your wiki uses this system, then everything you need to know about footnotes is on this page. |  |
| In the second system, you again start by pressing the یادکرد button. Then a dialog box opens, which includes several popular citation templates set up for quick access in the "دستی" tab. If your wiki uses this system, then you will find more details at Help:VisualEditor/User guide/Citations-Templates |  |
| In the third system, you again start by pressing the یادکرد button. Then a dialog box opens, which includes an automatic citation process using the citoid service under the Automatic tab. If your wiki uses this system, you will find more details at Help:VisualEditor/User guide/Citations-Full |  |
|
ویرایش منابع موجود | |
| To edit an existing reference, press on it where it appears in the text (usually as a bracketed number). You will see either a "منبع" icon (bookmark) or an icon (and name) for the template that was used to create this reference. In either case, pressing on the "ویرایش" button will open a dialog where you can edit the reference. |  |
| For the "منبع" icon, pressing "ویرایش" opens the reference dialog. To start changing the reference information, press on it.
بسیاری از ویکیها الگوهایی را برای تغییر شکل منابع به کار میبرند که از استاندارد بخصوصی پیروی میکند. هنگامی که منبعی موجود را که محتویات آن به هنگام انتخاب آبی میشود ویرایش میکنید متوجه این موضوع میشوید. If a template was used and you press on the reference information, then the الگو icon (puzzle piece) will appear with some information. Press on the "ویرایش" button to edit the content of the template in the template editor dialog. |
 |
| If what appears when you press on a reference is an icon for a standard template for citations (an example is at right), then pressing "ویرایش" will open the template editor dialog. |  |
| Inside the template editor, you can add or remove types of information or change current content. Only fields (template parameters) that have content will show, initially. To add fields, press on "افزودن" at the bottom of the editor. |  |
| Press on "اعمال تغییرات" when you are done. | |
به کاربردن دوباره یک منبع موجود | |
| If the page already contains a citation that applies to the text you want to source, then you can choose to re-use that existing citation.
برای استفاده دوباره از یک منبع موجود نشانگر موس را در جایی که در متن میخواهید آن را بیافزایید بگذارید و بر روی شکلک "منبع" (نشان چوب الف) در نوارابزار کلیک کنید. (Note: If your wiki has the second or third footnote system described above, you'll see a "استفادهٔ مجدد" tab, in a dialog, instead of a "استفادهٔ مجدد" item on the "یادکرد" menu.) |
 |
| اگر منابع بسیار وجود دارند میتوانید نوار جستجو را (که برچسب "چه چیزی را میخواهید منبعدهی کنید؟" دارد)، به کار ببرید تا فقط منابعی را که با متن داده شده جور در میآیند نشان داده شوند. منبعی که میخواهید دوباره آن را در متن به کار ببرید پیدا کنید و آن را انتخاب کنید. |  |
افزودن منبعی جدید | |
| برای افزودن منبعی نو نشانگر موس را در جایی که میخواهید منبع بیافزایید قرار دهید و بر روی آیکن "منبع" (نشان چوب الف) در نوارابزار کلیک کنید. Then click "پایه". |  |
استفاده از استناد "پایه" | |
| Shown here is what you will see if you select the basic references item. در ویرایشگر منبع میتوانید منبع خود را افزوده، ویرایش، و یا نوع قالب آن را مشخص کنید.
میتوانید منبعی را وابسته به گروهی خاص کنید. این مورد برای نشان دادن گروههایی از منابع با ابزار "فهرست منابع" به کار میروند. |
 |
| اگر دارید منبع جدیدی را میافزایید و میخواهید الگویی را در آن قرار دهید، بر روی شکلک تراکنش (قطعه پازل) در نوارابزار ویرایشگر منبع کلیک کنید. |  |
| سپس الگوی مورد نظر خود را جستجو کنید. آن را بیافزایید و مانند یک الگوی موجود آن را ویرایش کنید.
بر روی "انجام تغییرات" کلیک کنید و به ویرایشگر منبع بازگردید و دوباره "انجام تغییرات" را کلیک کنید تا به صفحه بازگردید. |
 |
| اگر قبلا لیستی از منابع در صفحه وجود ندارد (مثلا اگر در حال افزودن نخستین منبع در صفحه هستید)، باید آن را بیافزایید تا متن منبع شما نشان داده شود.
نشانگر موس را جایی که میخواهید منابع نشان داده شوند قرار دهید(معمولا در پایین صفحه) و شکلک "فهرست منابع" را کلیک کنید (سه کتاب) تا آن را بیافزایید. |
 |
| اگر گروهی از منابع را ایجاد کردید، میتوانید گروهی را در این پنجره مشخص کنید که منابع با انتخاب شما به آن تعلق میگیرند.
The final step in the References list dialog is to press "درج". |
 |
استفاده از الگوهای استاندارد ارجاع | |
| Your local wiki may have added extra citation templates to the "یادکرد" menu. If so, you have quick access to the most-used citation templates for your wiki. (Instructions for adding extra citation templates to your local wiki are available at ویرایشگر دیداری/ابزار یادکرد.) |  |
| Pressing on a template icon such as "Cite book" will take you into the template editor for that template. Important information fields may be marked with an asterisk. While the most common fields will be shown, not all of them are required. |  |
| To add more parameters, scroll down in the template editor and press on the "افزودن" option.
Press on "درج" when you are done. |
 |
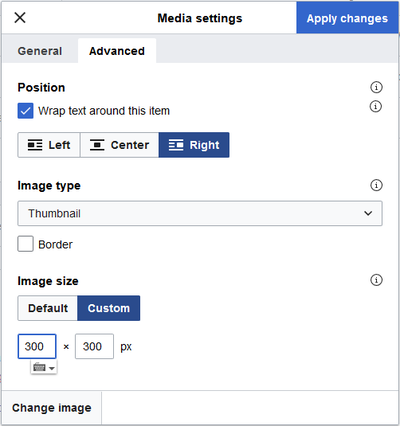
ویرایش نگارهها و پروندههای رسانهای دیگر
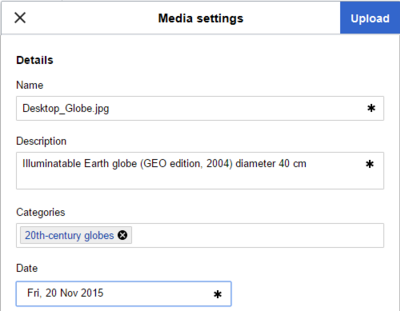
بارگذاری تصاویر
ویرایش گالری رسانه
ویرایش الگوها
The powerful MediaWiki template system lets you insert dynamic content, text from other pages, and much more. For a detailed explanation and examples, see the Templates help page.
In the VisualEditor you can search for a relevant template, add an invocation or transclusion on the page you’re editing and, if needed, add custom content using parameters.
Insert new template
| برای افزودن یک الگوی جدید به صفحه، نشانگر موس را در جایی که الگو را میخواهید بگذارید قرار دهید و شکلک "تراگنجانش" (قطعه پازل) را در نوارابزار کلیک کنید. Then open the درج menu and select " |
 |
| Find the template you want to insert by typing either its name or a relevant keyword. Results containing the search term in either the name or description will display in a dropdown. This should help you find a relevant template, even if you don’t know its exact name.
If you’re having trouble finding the kind of template you want by using keywords, you can look on other wiki pages with similar content and view or edit the page source to see which templates are in use. When you find the desired template’s name, you can type it into this field to insert it here. |
 |
| You can also edit a template that’s already on a page. When you select the template you want to edit, it turns blue, and a box appears displaying " |
 |
| Some templates are not visible to someone reading a page. In the visual editor, such hidden templates are still shown so that you can click and edit or delete them. The name of the template will be shown next to the puzzle icon and both will be grayed out. |  |
|
پارامترهای الگو | |
| You’ll see this dialog box when you’re adding a new template or editing one already in place. What you see in the box depends on whether the template in question contains TemplateData, helpful metadata added by other editors to make it easier to edit templates in the Visual Editor.
When a template contains TemplateData, the VisualEditor can use it to present annotated fields for you to fill in.
|
 |
| You can disable any optional parameter (which have blue checkboxes on the left side). If a parameter’s checkbox is grayed out and not clickable, the template requires that parameter, so it can’t be disabled.
When you insert a new template, you may find that some optional parameters are pre-selected. That means the author(s) of the template recommends the use of those parameters. It’s best to review all parameters that will be used in a template to ensure you understand their use. Clicking an unchecked parameter adds it to the template. Clicking a parameter that’s already been added takes you to the parameter’s input field. Some template parameters will show as “deprecated”. Don’t use deprecated parameters when inserting a template; they’re only visible to you because those parameters are in use on older pages where this template was included. |
 |
Adding undocumented parameters | |
| If you’re inserting or editing a template whose author hasn’t laid out its parameters in TemplateData, it has what we call “undocumented” or “unnamed parameters”. In these cases, you should consult the page for the template itself. There you can learn how to correctly employ and work with all of the template’s parameters. This includes learning the exact names of the parameters as written by the template author.
If you find in the documentation that the template expects parameters without names, fill in numbers as placeholders for the parameter names using the undocumented parameter input, then add text to the values you want to provide as you normally would. Example:
If you accidentally include nonexistent, misspelled or erroneous parameters, the values you enter for those parameters won’t show up on the page you’re editing. |
 |
Autogenerated parameters | |
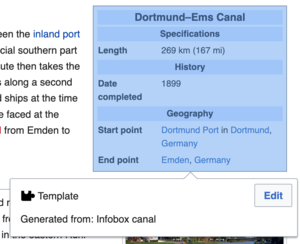
| In this example, the template in question lacks TemplateData but it was possible to autogenerate the parameters. This means that the undocumented parameters have already been added for you, but the names may not be easily understandable and the dialog cannot display any directions or descriptions. As a result the dialog box provides a link to the template’s documentation, which should help you deduce and fill in the template’s various parameters. |  |
Editing multi-part template content | |
| During editing, you may open template content consisting of multiple templates or a single template linked to some wikitext. This differs from the nested templates described below. In this case, the templates are better visualized as being stacked or connected.
This content often contains “unbalanced templates,” templates which are incomplete on their own and need to be paired with some wikitext or another template in order to function. These related pieces of template content must be created in wikitext, but can be edited in the VisualEditor. In these cases you will see a notice at the top of the dialog to signal the situation and a specialized toolbar will be visible at the bottom of the sidebar. There you can use the icon buttons to add additional templates, additional wikitext, delete elements or change their order. |
 |
Nested templates | |
| Templates can include other templates as the value for parameters. You’ll recognize it when you see a parameter whose value contains the double curly braces ( {{ }} ) denoting a template.
The VisualEditor can’t present this template within a template (a nested template) using the editor’s easy-to-use interface, so if you want to nest a template yourself, you’ll need to understand how to add the template by hand in wikitext into the appropriate parameter field. |
 |
Completing your edit | |
| When you have finished editing a template, you can click "اعمال تغییرات". Then you can preview your edit and make sure it looks the way you want and expect.
You may also see an error message, which (like the other TemplateData mentioned above) is community-provided content and may vary in usefulness. You may need to consult the template’s own documentation to get to the bottom of some errors. If you’re still having trouble, consider posting about your problem on the template’s talk page. |
|
Removing a template | |
| To remove a template in the VisualEditor, click the template box. Press the "Delete" or "Backspace" key on your keyboard. The template will disappear from the page. |  |
Editing on mobile | |
| When editing a template on a page using the VisualEditor on a mobile device, you’ll see that the sidebar starts out hidden. You can make it visible by pressing the “Show/hide options” button. |  |
جایگزینی الگوها | |
| When you insert a template in a wiki page, its content and appearance are reevaluated every time the page loads, based on the template code and the values of its parameters. This means if someone updates the code of a template, then every page which uses that template will also get updated when they publish.
There’s another, much less common way to use templates, though, and that’s to substitute a template. Doing this permanently includes the template content just as it appears at the moment you insert it. It will not update if the template code is later changed. Most users won’t ever need to resort to substitution. Substitution is typically only useful when you need to capture the exact appearance of one version of a template, such as when content is under development and needs evaluation. To substitute a template in the VisualEditor, insert a template using the name syntax When you’re finished, press “درج”, which will insert the template content as you see it. |
 |
Editing lists
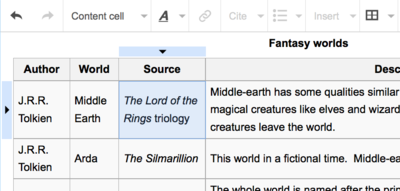
ویرایش جدول
ویرایش ردهها
 |
برای ویرایش ردهها در منوی گزینههای صفحه، روی "ردهها" کلیک کنید. |
 |
دکمه "ردهها" پنجرهای را باز میکند که ردههای موجود را فهرست میکند و به شما اجازه میدهد تا موارد تازه را به صفحه بیافزایید.
You also have the option of setting or changing the general (default) sorting key, which determines where the page appears when listed with other pages in the same category. For example, the default sorting key for the article "George Washington" is "Washington, George". In the category "Presidents of the United States", the article is listed under the letter "W", not the letter "G". |
 |
To add a category for a page, type the name of the category into the field "افزودن رده". As you type, the visual editor will search for possible matching, existing categories. You can either select an existing category, or you can add a category that doesn't yet have its own category page. (Until that category page is created, your new category will show as a red link after you publish all your editing changes.) |
 |
برای حذف یک رده موجود، روی آن کلیک کرده و سپس روی شکلک «حذف» (سطل زباله) در پنجرهای که باز میشود کلیک کنید.
Pressing on a category also allows you to specify a sorting key for that specific category. Such a sorting key overrides the default sorting key. |
| پس از پایان ویرایش ردهها روی "اعمال تغییرات" کلیک کنید تا به ویرایشگر صفحه بازگردید. | |
ویرایش ترجیحات صفحه
Editing maps
 |
You can add and change maps. See راهنما:ویرایشگر دیداری/نقشه. |
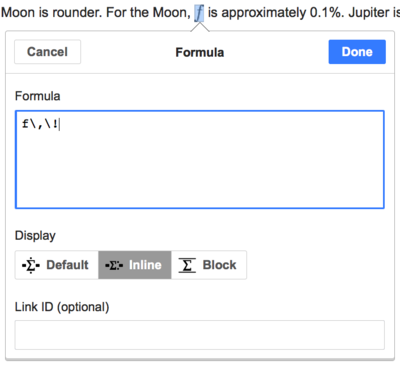
ویرایش فرمولهای ریاضی
Editing musical scores
ویرایش فرمولهای ریاضی و سایر موارد خاص
Switching between the visual and wikitext editors
کلیدهای میانبر
بسیاری از ویراستاران عادت دارند تا متن ویکی را خود به طور مستقیم وارد کنند، بخصوص آنها که پررنگ، اریب یا دارای پیوند ویکی هستند. Keyboard shortcuts به شما اجازه میدهد تا بلافاصله قالببندی مشابه را وارد صفحه کنید بدون آنکه مجبور باشید بر روی دکمههای نوارابزار کلیک کنید. کلیدهای میانبر معمولی و آنها که توسط دیگر ویراستاران استفاده میشود در ویرایشگر دیداری کار میکنند.
| میانبر پیسی | اقدام | میانبر مک |
|---|---|---|
| Ctrl+B | پررنگ | ⌘ Cmd+B |
| Ctrl+I | متن اریب | ⌘ Cmd+I |
| Ctrl+K | وارد کردن پیوند | ⌘ Cmd+K |
| Ctrl+X | بریدن | ⌘ Cmd+X |
| Ctrl+C | کپی | ⌘ Cmd+C |
| Ctrl+V | چسباندن | ⌘ Cmd+V |
| Ctrl+Z | خنثی کردن | ⌘ Cmd+Z |
Also see the full list of all keyboard shortcuts.