Help:Görsel Düzenleyici/Kullanıcı kılavuzu
| Not: Bu sayfayı düzenlerken katkınızı CC0 altında yayınlamayı kabul edersiniz. Daha fazla bilgi için Kamu Malı Yardım Sayfalarına bakın. |
| Görsel Düzenleyici portali |
|---|
 |
| Genel |
| Hakkında |
| Çalıştırma ile yardım edin |
| Görsel düzenleyiciyi bir maddeyi düzenlemeden denemek isterseniz, buradaki bir sayfa, özgürce test edebileceğiniz yerdir. O sayfadaki görsel düzenleyiciyi kullanmak için bir hesaba ihtiyacınız yok. |
Görsel düzenleyiciyi açma
Başlangıç: görsel düzenleyicinin araç çubuğu
| Görsel düzenleyicinin araç çubuğu, düzenlemeye başladığınızda ekranın üst kısmında görünür. Bazı tanıdık simgeleri içerir: | |
| Yaptığınız değişiklikleri Geri al ve Yinele yapın. | |
 |
Başlıklar açılır menüsü: Bir paragrafın nasıl biçimlendirildiğini değiştirmeye olanak sağlar. Paragrafın stilini değiştirmek için, imlecinizi paragrafta bir yere yerleştirin ve menüde bu öğeyi seçin (hiçbir metni vurgulamanız gerekmez). Bölüm başlıkları "Başlık" olarak ve alt bölümler "Alt başlık 1", "Alt başlık 2" vb. olarak biçimlendirildi. Normal metin biçimi "Paragraf" biçimidir. |
 |
Biçimlendirme: "A" tuşuna tıklamak bir menü açılır.
Herhangi bir metin seçmediyseniz, menüyü açmak için "A" düğmesine bastığınızda ve ardından bir öğe seçtiğinizde, bu biçimlendirme imlecinizin bulunduğu her yerden yazmaya başladığınız metin. |
 |
Bağlama aracı: Zincir simgesi bağlama aracıdır. Üzerine basmak (genellikle bir metin seçtikten sonra) bağlantı diyalogunu açar. |
 |
Kaynak ekle menüsü: "Kaynak ekle" menüsü, satır içi kaynakça eklemek için kullanılır ("dipnotlar" olarak da adlandırılır). Tüm projelerin temel kaynak biçimlendirmesine erişimi ve bu menüyü kullanarak kaynakçayı yeniden kullanma yeteneği vardır. |
| Kaynak ekle düğmesi: Vikinizde Citoid hizmeti ve/veya kaynak aracı etkinleştirilmişse, Kaynak ekle menüsü yerine bir Kaynak ekle düğmesi göreceksiniz.
(Belirli bir vikideki Elle menüsüne yerel alıntı şablonlarını eklemek için talimatlar VisualEditor/Citation tool sayfasında mevcuttur.) Otomatik sekmesini etkinleştirme talimatlarına Vikinizde Citoid'i etkinleştirme sayfasından ulaşabilirsiniz. Citoid hizmeti, kaynak şablonlarını otomatik olarak doldurmaya çalışır. | |
 |
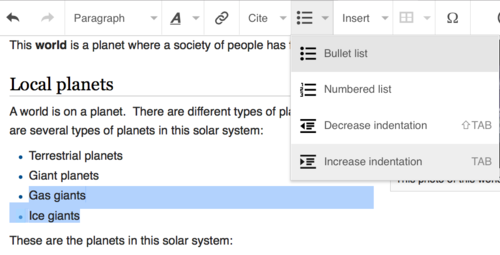
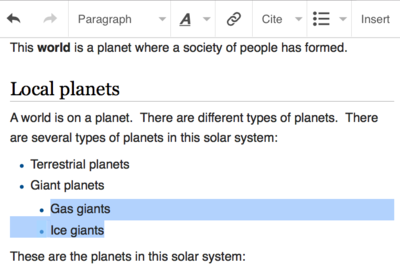
Listeler ve girinti: İlk iki öğe, metni "Madde imli liste" veya "Numaralı liste" olarak biçimlendirmenize izin verir. Son iki öğe, liste öğelerinin girinti düzeyini azaltmanıza veya artırmanıza olanak tanır. |
 |
Ekle: "Ekle" menüsü bazı projelerde farklı olabilir. Aşağıda görünebilecek tüm seçeneklerinin bir listesi bulunmaktadır.
|
| Özel karakter eklemesi: "Özel karakter" (Ω) simgesi, "Ekle" menüsünün yanında bulunur. Basıldığında, birçok özel karakteri gösteren bir diyalog kutusu görüntüler. Belirli bir karaktere basarak onu metne yerleştirirsiniz. Bu özel karakterler, bazı standart semboller, aksan işaretleri ve matematiksel semboller içerir. (Bu liste yerel olarak özelleştirilebilir. Talimatlar için VisualEditor/Special characters sayfasına bakın.) | |
| Bildirimleri düzenle düğmesi, sayfaya ilişkin tüm bildirimleri görüntüler. | |
 |
Sayfa seçenekleri menüsü, Değişiklikleri yayımla düğmesinin ve Düzenleyiciyi değiştir menüsünün solundadır. Bu menüde, aşağıdaki (sol taraf) sekmelerle bir Seçenekler diyalog kutusunu açmak için bir düğme vardır:
Seçenekler diyalog kutusunun sekmeleri de Sayfa seçenekleri menüsünde görüntülenir ve tıklanarak açılabilir. Ayrıca Sayfa seçenekleri menüsü, Soldan sağa olarak görüntüle veya Sağdan sola olarak görüntüle ögelerini ve bir çubuk açan, aradığınız kelimeleri veya normal ifadeleri ve bunlarla değiştirilecekleri ve seçenekler için birkaç düğmeyi ekleyebileceğiniz Bul ve değiştir ögesini içerir. |
| Düzenleyiciyi değiştir düğmesi Değişiklikleri yayımla düğmesinin yanındadır. Vikimetin düzenleyicisine geçmenizi sağlar. | |
Değişiklikleri yayımlama
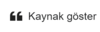
Bağlantıları düzenleme
 |
Bağlantılar, araç çubuğundaki "Bağlantı" simgesinden veya Ctrl+K kısayolunu (Mac'lerde ⌘ Command+K) kullanarak eklenebilir.
Metni seçer (vurgular) ve ardından "Bağlantı" düğmesine basarsanız, bu metin bağlantı oluşturulurken kullanılacaktır. Yalnızca bir kelime içeren bir bağlantı için, o kelimeyi seçebilir veya imleci o kelimenin içine koyabilirsiniz. |
 |
Düğmeyi veya kısayolu kullandığınızda, bağlantıyı yazabileceğiniz bir iletişim kutusu açılır.
Bağlantı aracı, olası eşleşmeleri arayarak dahili bağlantılara yardımcı olmaya çalışacaktır. Bağlantıyı seçtikten veya girdikten sonra, bağlantı oluşturma işlemini "↵ Enter" düğmesine basarak veya "Yapıldı" düğmesine basarak bitirebilirsiniz. Bağlantın sayfada anında gözükecek ama, sayfada ki diğer değişiklikler gibi, bütün sayfayı yayınlayana kadar yayınlanmayacak. |
 |
Başka bir web sitesindeki bir web sayfasına bağlanmak için işlem benzerdir: "Harici site" sekmesini seçin ve kutuya bir URL girin. |
 |
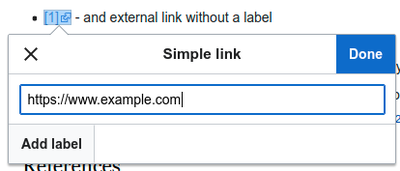
Etiketsiz site dışı bağlantılar şöyle gözükür: [1] İmlecinizi herhangi bir kelimeden uzağa yerleştirerek bunları ekleyebilirsiniz (örneğin boşluktan sonra). Düğmeye basarak veya kısayol tuşlarına basarak bağlantı aracını açın. Kutuya URL'yi yazın ve bağlantıyı eklemek için "Yapıldı" düğmesine basın. |
 |
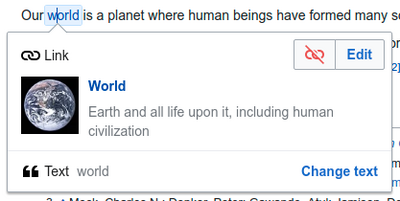
Mevcut bir bağlantıyı değiştirmek veya kaldırmak için, o bağlantının metnine basın, ardından yanında görünen "Bağlantı" simgesine basın. İletişim kutusu düzenleme için görünecektir. Ayrıca diyaloga Ctrl+K klavye kısayoluyla da alabilirsiniz. Bir bağlantı seçildiğinde, mavi çerçeveli olarak görünür.
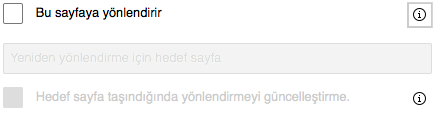
Bağlantı düzenleme diyalogda, bağlantının gideceği yeri değiştirebilirsiniz. Ayrıca, diyalogun sağ üst köşesindeki "Kaldır" düğmesine basarak bağlantıyı tamamen kaldırabilirsiniz. Ayrıca, diyalogdski bağlantının kopyasına tıklayarak bağlantının hedefini başka bir pencerede açabilirsiniz. (Harici bir bağlantının geçerli olup olmadığını kontrol etmek için bunu yapmak isteyebilirsiniz.) Eğer bağlantı etiketinden çıkmak(bağlantı olarak gözüken metin) ya da bağlantıdan sonra yazmaya devam etmek istiyorsanız → düğmesine basabilirsiniz:
Mevcut bir bağlantının bağlantı etiketini düzenlemek için, bağlantı etiketinin içine basın ve yenisini yazın. Ancak tüm etiketi değiştirmek istiyorsanız, lütfen şunlara dikkat edin:
|
Kaynakları düzenleme
- Daha fazla bilgi için Kaynak şablonlarını kullanma konusunda yardım veya Citoid'in "Otomatik" düğmesini kullanma konusunda yardım sayfasına bakın
|
Hangi sistemin yerinde olduğunu belirleme | |
| Vikiniz üç dipnot sisteminden birini kullanabilir. Sağda gösterilen, "Kaynak ekle" menüsünün herhangi bir kaynak şablonu içermediği en basit sistemdir. Eğer vikiniz bu sistemi kullanıyorsa, dipnotlar hakkında bilmeniz gereken her şey bu sayfadadır. |  |
| İkinci sistemde yine Kaynak ekle düğmesine tıklayarak başlıyorsunuz. Ardından, "Elle" sekmesinde hızlı erişim için ayarlanmış birkaç popüler kaynak şablonunu içeren bir diyalog açılır. Vikiniz bu sistemi kullanıyorsa, daha fazla ayrıntıyı Help:VisualEditor/User guide/Citations-Templates sayfasında bulabilirsiniz. |  |
| Üçüncü sistemde, tekrar Kaynak ekle düğmesine basarak başlıyorsunuz. Ardından, Otomatik sekmesi altındaki citoid hizmetini kullanan otomatik bir kaynak işlemini içeren bir diyalog açılır. Vikiniz bu sistemi kullanıyorsa, daha fazla ayrıntıyı Help:VisualEditor/User guide/Citations-Full sayfasında bulabilirsiniz |  |
|
Mevcut bir kaynağı düzenleme | |
| Mevcut bir kaynağı düzenlemek için, metinde göründüğü yere basın (genellikle parantez içine alınmış bir sayı olarak). Bu kaynağı oluşturmak için kullanılan şablon için bir "Kaynakça" simgesi (yer imi) veya bir simge (ve ad) göreceksiniz. Her iki durumda da, "Değiştir" düğmesine basıldığında kaynağı düzenleyebileceğiniz bir diyalog açılır. |  |
| "Kaynakça" simgesi için, "Değiştir" seçeneğine basıldığında kaynak diyalogu açılır. Kaynak bilgilerini değiştirmeye başlamak için üzerine basın.
Birçok viki, kaynakçayı biçimlendirmek için şablonlar kullanır. Kaynağınızda bir şablon kullanılıyorsa, işaretçinizi kaynak bilgisinin üzerine getirdiğinizde, o alandaki tüm bilgiler vurgulanacaktır. Bir şablon kullanılmışsa ve kaynak bilgisine basarsanız, bazı bilgilerle birlikte Şablon simgesi (yapboz parçası) görünecektir. Şablon mini düzenleyici diyalogda şablonun içeriğini düzenlemek için "Değiştir" düğmesine basın. |
 |
| Bir kaynağa tıkladığınızda görünen şey, kaynakça için standart bir şablonun simgesiyse (bir örnek sağdadır), o zaman "Değiştir" seçeneğine tıklamak şablon mini editör diyalogunu açacaktır. |  |
| Şablon mini düzenleyicinin içinde bilgi türlerini ekleyebilir veya kaldırabilir ya da mevcut içeriği değiştirebilirsiniz. Başlangıçta yalnızca içeriğe sahip alanlar (şablon parametreleri) gösterilecektir. Alan eklemek için mini düzenleyicinin altındaki "Ekle" seçeneğine tıklayın. |  |
| Düzenlemeniz bittiğinizde "Değişiklikleri uygula" düğmesine tıklayınız. | |
Varolan bir kaynağı yeniden kullanma | |
| Sayfa zaten kaynak yapmak istediğiniz metne uygulanan bir kaynak içeriyorsa, mevcut kaynağı yeniden kullanmayı seçebilirsiniz.
Mevcut bir kaynağa yeniden kullanmak için, imlecinizi o kaynağı için yeni bir kaynak (numara) eklemek istediğiniz metnin gövdesine yerleştirin. Ardından "Kaynak ekle" menüsünden "Tekrar kullan" ögesine basın. (Not: Vikinizde yukarıda açıklanan üçüncü dipnot sistemi varsa, bir iletişim kutusunda "Kaynak ekle" menüsündeki "Tekrar kullan" ögesi yerine bir "Tekrar kullan" sekmesi görürsünüz.) |
 |
| Kaynakça diyalogda, yeniden kullanmak istediğiniz kaynağın listesine bakın ve onu seçin. Çok sayıda kaynak varsa, yalnızca belirli bir metni içeren kaynakçayı listelemek için arama kutusunu ("Mevcut kaynaklar içinde ara" etiketli) kullanabilirsiniz. |  |
Yeni bir kaynak ekleme | |
| "Kaynak ekle" menüsünü kullanarak bir kaynak eklemek için, imlecinizi metinde eklemek istediğiniz yere getirin. Sonra "Temel" seçeneğini tıklayın. |  |
"Temel" kaynağı kullanma | |
| Burada gösterilen, temel kaynakça öğesini seçerseniz göreceğiniz şeydir. Kaynak düzenleyicide, biçimlendirme dahil kaynakçanızı ekleyebilirsiniz.
Kaynağı belirli bir gruba ait yapabilirsiniz, ancak normalde bu boş bırakılır. (Bu seçenek, "Kaynakça listesi" aracıyla kaynak gruplarını görüntülemek için kullanılır.) |
 |
| Kaynak diyalogda, yeni kaynağınıza bir kaynak şablonu veya başka bir şablon eklemek isterseniz, Kaynak düzenleyicideki "Ekle" araç çubuğu menüsünde Şablon simgesine (yapboz parçası) tıklayın. |  |
| Ardından, kullanmak istediğiniz şablonu arayın, ekleyin ve diğer şablonlarda yaptığınız gibi düzenleyin. (Şablonlar hakkında daha fazla bilgiye ihtiyacınız varsa aşağıdaki Şablon düzenleme bölümüne bakın.)
Yeni şablonunuzu düzenlemeyi bitirdikten sonra, Kaynak düzenleyiciye dönmek için "Değişiklikleri uygula" düğmesine ve düzenlemekte olduğunuz sayfaya dönmek için tekrar "Değişiklikleri uygula" düğmesine tıklayın. |
 |
| Sayfada halihazırda bir kaynak listesi yoksa (örneğin, sayfa için ilk kaynağı ekliyorsanız), kaynak listesinin ve metinlerinin okuyucuya nerede görüntüleneceğini belirtmeniz gerekir.
İmleci kaynak listesini görüntülemek istediğiniz yere (genellikle sayfanın altındadır) yerleştirin, "Ekle" menüsünü açın ve "Kaynakça listesi" simgesine (üç kitap) tıklayın. |
 |
| Nispeten nadir görülen birkaç kaynak grubu kullanıyorsanız, grubu bu diyalogda belirtebilirsiniz. Yalnızca o gruba ait olan kaynakça, grubu yerleştirdiğiniz konumda sayfada görüntülenecektir.
Kaynakça listesi diyalogdaki son adım "Ekle" düğmesine basmaktır. |
 |
Standart kaynak şablonu kullanma | |
| Yerel vikiniz "Kaynak ekle" menüsüne fazladan kaynak şablonları eklemiş olabilir. Öyleyse, vikiniz için en çok kullanılan kaynak şablonlarına hızlı erişiminiz vardır. (Yerel vikinize fazladan kaynak şablonları ekleme talimatları VisualEditor/Citation tool sayfasında n edinilebilir.) |  |
| "Kaynak kitabı" gibi bir şablon simgesine tıklamak sizi o şablon için şablon mini düzenleyicisine götürecektir. Önemli bilgi alanları bir yıldız işaretiyle işaretlenebilir. En yaygın alanlar gösterilecek olsa da, tümü gerekli değildir. |  |
| Daha fazla parametre eklemek için, şablon mini düzenleyicide aşağı kaydırın ve "Ekle" seçeneğine tıklayın.
Bitirdiğinizde "Ekle" düğmesine tıklayın. |
 |
Görüntüleri ve diğer medya ögelerini düzenleme
Resim yükleme
Medya galerileri düzenleme
Şablonları düzenleme
Güçlü MediaWiki şablon sistemi, dinamik içerik, diğer sayfalardan metin ve çok daha fazlasını eklemenize olanak tanır. Ayrıntılı açıklama ve örnekler için Şablonlar yardım sayfasına bakın.
Görsel Düzenleyici'de ilgili bir şablon arayabilir, düzenlediğiniz sayfaya bir çağrı veya yansıtma ekleyebilir ve gerekirse parametreler kullanarak özel içerik ekleyebilirsiniz.
Yeni şablon ekle
| Bir sayfaya şablon eklemek için imlecinizi sayfada şablonun eklenmesini istediğiniz konuma getirin. Ardından Ekle menüsünü açın ve " |
 |
| Eklemek istediğiniz şablonu, adını veya alakalı bir anahtar kelime yazarak bulun. Adında veya açıklamasında arama terimini içeren sonuçlar bir açılır menüde görüntülenecektir. Bu, tam adını bilmeseniz bile alakalı bir şablon bulmanıza yardımcı olacaktır.
Anahtar kelimeleri kullanarak istediğiniz şablon türünü bulmakta sorun yaşıyorsanız, benzer içeriğe sahip diğer viki sayfalarına bakabilir ve hangi şablonların kullanımda olduğunu görmek için sayfa kaynağını görüntüleyebilir veya düzenleyebilirsiniz. İstediğiniz şablonun adını bulduğunuzda, buraya eklemek için bu alana yazabilirsiniz. |
 |
| Hâlihazırda bir sayfada bulunan bir şablonu da düzenleyebilirsiniz. Düzenlemek istediğiniz şablonu seçtiğinizde maviye döner ve " |
 |
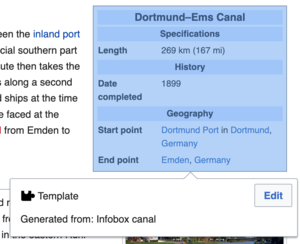
| Bazı şablonlar, bir sayfayı okuyan biri tarafından görülemez. Görsel düzenleyicide, bu tür gizli şablonlar gösterilmeye devam eder, böylece onları tıklayıp düzenleyebilir veya silebilirsiniz. Şablonun adı yapboz simgesinin yanında gösterilecek ve her ikisi de gri olacaktır. |  |
|
Şablon parametreleri | |
| Yeni bir şablon eklerken veya hâlihazırda yerinde olan bir şablonu düzenlerken bu iletişim kutusunu göreceksiniz. Kutuda gördükleriniz, söz konusu şablonun, Görsel Düzenleyici'de şablonları düzenlemeyi kolaylaştırmak için diğer düzenleyiciler tarafından eklenen yararlı meta veriler olan TemplateData içerip içermediğine bağlıdır.
Bir şablon TemplateData içerdiğinde, Görsel Düzenleyici bunu sizin doldurmanız için açıklamalı alanlar sunmak için kullanabilir.
|
 |
| Herhangi bir isteğe bağlı parametreyi (sol tarafta mavi onay kutuları olan) devre dışı bırakabilirsiniz. Bir parametrenin onay kutusu griyse ve tıklanabilir değilse, şablon o parametreyi gerektirir, dolayısıyla devre dışı bırakılamaz.
Yeni bir şablon eklediğinizde, bazı isteğe bağlı parametrelerin önceden seçilmiş olduğunu görebilirsiniz. Bu, şablonun yazar(lar)ının bu parametrelerin kullanılmasını önerdiği anlamına gelir. Kullanımlarını anladığınızdan emin olmak için bir şablonda kullanılacak tüm parametreleri gözden geçirmek en iyisidir. İşaretlenmemiş bir parametreye tıklamak, onu şablona ekler. Hâlihazırda eklenmiş bir parametreye tıklamak sizi parametrenin giriş alanına götürür. Bazı şablon parametreleri "kullanımdan kaldırıldı" olarak görünecektir. Şablon eklerken kullanımdan kaldırılmış parametreler kullanmayın; bu parametreler, bu şablonun eklendiği eski sayfalarda kullanımda olduğundan yalnızca size görünürler. |
 |
|
Belgelenmemiş parametreler ekleme | |
| Yazarı parametrelerini TemplateData'da düzenlememiş bir şablonu ekliyor veya düzenliyorsanız, "belgelenmemiş" veya "adsız parametreler" dediğimiz şeye sahiptir. Bu durumlarda, şablonun kendisi için sayfaya bakmalısınız. Orada tüm şablon parametrelerini nasıl doğru şekilde kullanacağınızı ve bunlarla nasıl çalışacağınızı öğrenebilirsiniz. Bu, şablon yazarı tarafından yazıldığı şekliyle parametrelerin tam adlarının öğrenilmesini içerir.
Belgede şablonun adları olmayan parametreleri beklediğini görürseniz, belgelenmemiş parametre girişini kullanarak parametre adları için sayıları yer tutucu olarak doldurun, ardından normalde yaptığınız gibi sağlamak istediğiniz değerlerin yanına ekleyin. Örnek:
Yanlışlıkla var olmayan, yanlış yazılmış veya hatalı parametreler eklerseniz, bu parametreler için girdiğiniz değerler düzenlediğiniz sayfada görünmez. |
 |
|
Otomatik oluşturulmuş parametreler | |
| Bu örnekte, söz konusu şablon TemplateData'dan yoksundur ancak parametreleri otomatik olarak oluşturmak mümkün olmuştur. Bu, belgelenmemiş parametrelerin sizin için zaten eklenmiş olduğu, ancak adların kolayca anlaşılmayabileceği ve diyalogunun herhangi bir yön veya açıklama görüntüleyemediği anlamına gelir. Sonuç olarak diyalog, şablonun çeşitli parametrelerini anlamanıza ve doldurmanıza yardımcı olacak şablonun belgelerine bir bağlantı sağlar. |  |
|
Çok parçalı şablon içeriğini düzenleme | |
| Düzenleme sırasında, birden çok şablondan oluşan şablon içeriğini veya bir vikimetine bağlı tek bir şablonu açabilirsiniz. Bu, aşağıda açıklanan iç içe şablonlardan farklıdır. Bu durumda, şablonlar yığılmış veya bağlı olarak daha iyi görselleştirilir.
Bu içerik genellikle "dengesiz şablonlar", kendi başlarına tamamlanmamış şablonlar içerir ve çalışması için bir vikimetin veya başka bir şablonla eşleştirilmesi gerekir. Bu ilgili şablon içeriği parçaları vikimetinde oluşturulmalıdır, ancak Görsel Düzenleyici'de düzenlenebilir. Bu durumlarda, durumu bildirmek için diyalogunun üst kısmında bir bildirim göreceksiniz ve kenar çubuğunun altında özel bir araç çubuğu görünecektir. Burada ek şablonlar, ek vikimetin eklemek, ögeleri silmek veya sıralarını değiştirmek için simge düğmelerini kullanabilirsiniz. |
 |
|
İç içe şablonlar | |
| Şablonlar, parametre değeri olarak başka şablonlar içerebilir. Değeri bir şablonu ifade eden ( {{ }} ) çift kaşlı ayraçları içeren bir parametre gördüğünüzde bunu fark edeceksiniz.
Görsel Düzenleyici, bu şablonu düzenleyicinin kullanımı kolay arayüzünü kullanarak bir şablon (iç içe şablon) içinde sunamaz, bu nedenle bir şablonu kendiniz yerleştirmek istiyorsanız, şablonu elle nasıl ekleyeceğinizi anlamanız gerekir. |
 |
|
Düzenlemenizi tamamlama | |
| Bir şablonu düzenlemeyi bitirdiğinizde, "Değişiklikleri uygula" düğmesine tıklayabilirsiniz. Ardından düzenlemenizi önizleyebilir ve istediğiniz ve beklediğiniz gibi göründüğünden emin olabilirsiniz.
Ayrıca (yukarıda bahsedilen diğer TemplateData gibi) topluluk tarafından sağlanan içerik olan ve kullanışlılığı değişebilen bir hata mesajı da görebilirsiniz. Bazı hataların temeline inmek için şablonun kendi belgelerine bakmanız gerekebilir. Hâlâ sorun yaşıyorsanız, sorununuz hakkında şablonun tartışma sayfasında göndermeyi düşünün. |
|
|
Bir şablon kaldırma | |
| Görsel Düzenleyici'de bir şablonu kaldırmak için şablon kutusuna tıklayın. Klavyenizdeki "Delete" veya "Backspace" tuşuna basın. Şablon sayfadan kaybolacaktır. |  |
|
Mobilde düzenleme | |
| Bir mobil cihazda Görsel Düzenleyici kullanarak bir sayfada bir şablonu düzenlerken, kenar çubuğunun gizli başladığını göreceksiniz. “Seçenekleri göster/gizle” düğmesine basarak görünür hâle getirebilirsiniz. |  |
Şablon değiştirme | |
| Bir viki sayfasına bir şablon eklediğinizde, şablon koduna ve parametrelerinin değerlerine göre sayfa her yüklendiğinde içeriği ve görünümü yeniden değerlendirilir. Bu, birisi bir şablonun kodunu güncellerse, o şablonu kullanan her sayfa yayımlandıklarında da güncelleneceği anlamına gelir.
Bununla birlikte, şablonları kullanmanın çok daha az yaygın olan başka bir yolu daha vardır ve bu, bir şablonu yerine koymaktır. Bunu kalıcı olarak yapmak, şablon içeriğini eklediğiniz anda göründüğü gibi içerir. Şablon kodu daha sonra değiştirilirse güncellenmez. Çoğu kullanıcının şablonu yerine koymaya gerekmeyecek. Yerine koyma, genellikle yalnızca bir şablonun bir sürümünün tam görünümünü yakalamanız gerektiğinde, örneğin içeriğin geliştirilmekte olduğu ve değerlendirilmeye ihtiyaç duyulduğu durumlarda kullanışlıdır. Görsel Düzenleyici'de bir şablonu yerine koymak için, Bitirdiğinizde, şablon içeriğini şuan gördüğünüz gibi ekleyecek olan "Ekle" düğmesine basın. |
 |
Liste düzenleme
Tablo düzenleme
Kategorileri düzenleme
 |
Kategorileri düzenlemek için, "Sayfa seçenekleri" menüsünde "Kategoriler" düğmesine tıklayın. |
 |
"Kategoriler" üzerine tıklandığında, mevcut kategorileri listeleyen ve yenilerini eklemenize ve mevcut kategorileri silmenize izin veren bir diyalog açılır.
Aynı kategorideki diğer sayfalarla birlikte listelendiğinde sayfanın nerede görüneceğini belirleyen genel (varsayılan) sıralama anahtarı ayarlama veya değiştirme seçeneğiniz de vardır. Örneğin, "George Washington" maddesi için varsayılan sıralama anahtarı "Washington, George" dur. "Amerika Birleşik Devletleri Başkanları" kategorisinde, madde "G" harfinin altında değil "W" harfinin altında listelenmiştir. |
 |
Bir sayfaya kategori eklemek için, kategorinin adını "Bir kategori ekle" alanına yazın. Siz yazarken, görsel düzenleyici olası eşleşen mevcut kategorileri arayacaktır. Mevcut bir kategoriyi seçebilir veya henüz kendi kategori sayfası olmayan bir kategori ekleyebilirsiniz. (Bu kategori sayfası oluşturulana kadar, tüm düzenleme değişikliklerinizi yayımladıktan sonra yeni kategoriniz kırmızı bir bağlantı olarak görünecektir.) |
 |
Varolan bir kategoriyi kaldırmak için üzerine tıklayın ve açılan diyalogu "Kaldır" simgesine (çöp kutusu) tıklayın.
Bir kategoriye tıklamanız, o kategori için bir sıralama anahtarı belirlemenize de olanak tanır. Böyle bir sıralama anahtarı, varsayılan sıralama anahtarını geçersiz kılar. |
| Sayfa düzenleyicisine dönmek için kategorileri düzenlemeyi bitirdiğinizde "Değişiklikleri uygula" düğmesine basın. | |
Sayfa ayarlarını düzenleme
Harita düzenleme
 |
Haritaları ekleyebilir ve değiştirebilirsiniz. Help:Görsel Düzenleyici/Haritalar sayfasına bakın. |
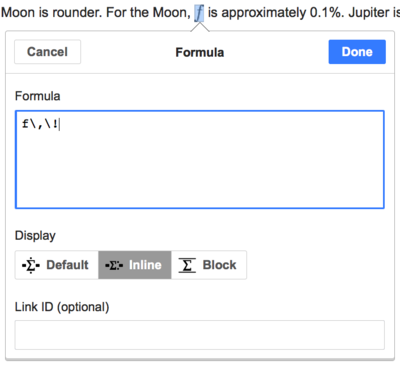
Matematiksel formülleri düzenleme
Müzik notaları düzenleme
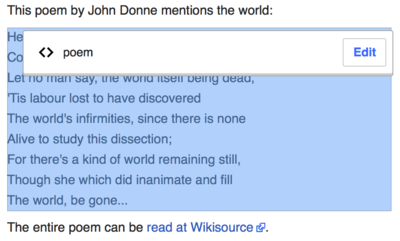
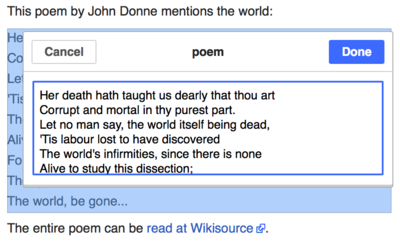
Şiir ve diğer özel öğe düzenleme
Görsel ve vikimetin düzenleyicileri arasında geçiş yapma
Klavye kısayolları
Birçok editör, vikimetini doğrudan girmek için kullanılır, özellikle kalın, italik ve vikibağlantılar. Klavye kısayolları, araç çubuğu öğelerini kullanmak zorunda kalmadan benzer biçimlendirmeyi hızla eklemeye izin verir. Görsel düzenleyicideki yaygın genel kısayollar şunlardır:
| Bilgisayar kısayolu | Eylem | Mac kısayolu |
|---|---|---|
| Ctrl+B | Kalın | ⌘ Cmd+B |
| Ctrl+I | Eğikler | ⌘ Cmd+I |
| Ctrl+K | Bağlantı ekle | ⌘ Cmd+K |
| Ctrl+X | Kes | ⌘ Cmd+X |
| Ctrl+C | Kopyala | ⌘ Cmd+C |
| Ctrl+V | Yapıştır | ⌘ Cmd+V |
| Ctrl+Z | Geri al | ⌘ Cmd+Z |
Ayrıca bakınız: full list of all keyboard shortcuts.