Help:ビジュアルエディター/利用者ガイド
| 注意: このページを編集すると、編集内容が CC0 のもとで公開されることに同意したと見なされます。詳細はパブリック・ドメインのヘルプ ページを参照してください。 |
| ビジュアルエディター ポータル |
|---|
 |
| 全般 |
| 概要 |
| 導入の手助け |
| 記事そのものの編集ではなくて、ビジュアルエディターを試してみたい場合は、こちらのサンドボックスのページでご自由にどうぞ。 サンドボックスのページではアカウントを登録していなくてもビジュアルエディターを使用できます。 |
ビジュアルエディターを開く
| ビジュアルエディターでページを編集するには、ページ上部の「編集」タブを押してください。
場合によっては、編集画面を開くのに数秒かかり、ページサイズが非常に大きい場合は少し待たされることがあります。 「ソースを編集」タブをクリックすると、従来のソースエディターが開き、ウィキテキストを編集できます。 |
 |
| ビジュアルエディターを開くには、各節にある「編集」リンクを押すという方法もあります。 |  |
編集を始める: ビジュアルエディターのツールバー
| 編集を始めると、編集画面上部にビジュアルエディターのツールバーが表示されます。このツールバーにはおなじみのアイコンもいくつか並んでいます: | |
| 編集内容に対して「元に戻す」や「やり直し」(元に戻す、やり直し) の操作ができます。 | |
 |
「見出し」プルダウン メニュー: 段落書式を変更できます。 カーソルを段落内に置き、このメニュー内のアイテムを選択して段落書式を変更します(テキストを選択する必要はありません)。 節見出しは「見出し」、下位の節の見出しは「小見出し 1」「小見出し 2」といったように整形します。 「段落」はページ本文の標準書式です。 |
 |
書式: 「A」を押すとメニューが開きます。
テキストを選択せずに「A」を押してメニューを開き特定の項目を選択すると、カーソルの位置がどこであっても、それ以降に入力したテキストにその書式が適用されます。 |
 |
リンクツール: 鎖の輪アイコンはリンクツールです。通常はどこかのテキストを選択した後でこれを押すと、リンク画面が開きます。 |
 |
引用 メニュー: 「引用」メニューはインラインでの参照 (「脚注」や「参考文献」とも呼ばれます) を追加するためのものです。このメニューを使うと、どのプロジェクトでも基本的な参照の追加や再利用ができます。 |
 |
引用 ボタン: あなたのウィキで Citoid サービス/引用ツールが有効な場合、引用 メニューの代わりに 引用 ボタンが表示されます。
(「マニュアル」メニューに特定のウィキ固有の参照テンプレートを追加する方法については ビジュアルエディター/参照ツール をご覧ください。) 自動 タブを有効にする手順は、リンク先の利用中のウィキで Citoid を有効にすると表示。 citoidサービスは自動的に参照テンプレートへの記入を試みます。 |
 |
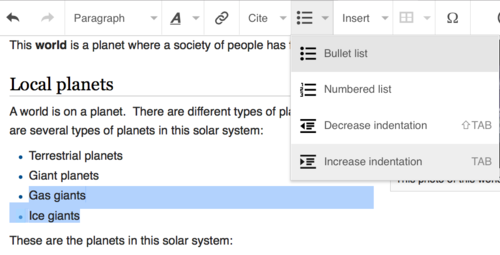
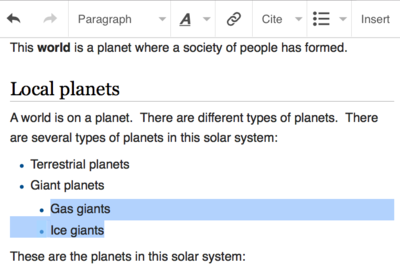
箇条書きとインデント: 最初の2つの選択肢はテキストをそれぞれ「番号なし箇条書き」または「番号付き箇条書き」に設定する方法です。あとの2つで、箇条書きのインデントの階層を増減できます。 |
 |
挿入:「挿入」のメニューはプロジェクトによって異なる場合があります。下は現れうるすべてのオプションの一覧です。
|
| 特殊文字の挿入: 「挿入」メニューに表示される「特殊文字」(Ω) のアイコンを押すと欄が展開して、多数の特殊文字を表示します。テキストに挿入するには、使いたい記号や特殊文字を1文字ずつ選んで押します。表示されるのは良く使う記号や数学記号、発音区別符号(ダイアクリティカルマーク)も含まれます。 (この一覧はローカルでカスタマイズできます。説明は ビジュアルエディター/特殊文字 を参照してください。) | |
| 編集警告 (黒い三角) ボタンはそのページに何かの警告があることを表示しています。 | |
 |
ページ設定 メニューは「変更を公開」ボタンおよび「エディターを切り替え」メニューの左側にあります。このメニューには、オプション ダイアログと(左側にある)以下のタブを開くボタンがあります:
オプション ダイアログのタブ類は ページ設定 メニューにもあり、クリックすると設定画面が開きます。 ページ設定 メニューにはさらに項目「左横書き (LTR) で表示」または「右横書き (RTL) で表示」、および検索と置換をする単語や正規表現を入力できるバーといくつかのオプションのボタンを開く項目「検索 & 置換」が含まれます。 |
| エディターを切り替え ボタンは 変更を公開 ボタンの隣にあり、ウィキテキストエディターに切り替えます。 | |
変更の公開
リンクの編集
 |
リンクの追加は、ツールバーの「リンク」 (鎖マーク) アイコンで行います。ショートカット (Windows では Ctrl+K、Mac では ⌘ Command+K) でもリンクを追加できます。
テキストを選択 (強調表示) して「リンク」ボタンを押すと、そのテキストを使ってリンクを作成します。1つの単語のみをリンクする場合、その単語を選択しても、カーソルをその単語内に置くだけでもかまいません。 |
 |
ボタンまたはショートカットを使うと、リンクを入力できるダイアログが開きます。
リンク ツールは、一致しそうな内部リンクを検索して補助しようとします。 リンクを入力または選択した後、↵ Enter を押すか「完了」ボタンを押すことでリンクの作成を完了します。リンクはページにすぐに表示されますが、他の変更と同様にページ全体を公開するまで公開されません。 |
 |
外部サイトのウェブページにリンクするのも、同じ手順です。「外部サイト」タブを選び、URL を記入します。 |
 |
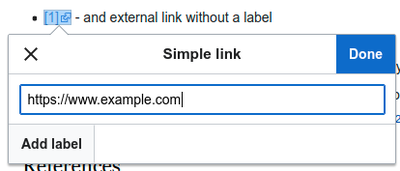
ラベルなしの外部リンクは以下のような見た目です: [1]。 これらを追加するには、カーソルを文章の単語以外の場所 (たとえばスペースのあと) に置きます。 リンクツールを開くには、メニューバーの鎖マークか文中に大カッコと数字 (例:[1]) で示されたショートカットを押します。 リンクを挿入するには、ボックスに URL を入力してから「完了」ボタンを押します。 |
 |
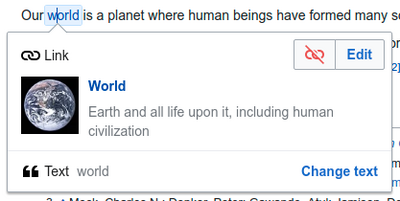
既存のリンクを除去または変更するには、リンクのテキスト内をクリックしてから近くに表示される「リンク」アイコンを押すと、編集ダイアログが表示されます。キーボード ショートカット Ctrl+K でダイアログを開くこともできます。 リンクを選択すると、文字列の背景が青くなります。
リンク編集ダイアログでリンク先を変更できます。ダイアログ右上にある「除去」ボタンを押してリンクを完全に除去することもできます。 ダイアログボックスに表示されたリンクのコピーを押すと、リンク先が別のウィンドウで開きます。 (外部リンクが切れていないか確認するためにも使えます。) リンクラベル (リンクとして表示されるテキスト) を終了したい場合や、このリンクの後に書き込みを続ける場合は、→ を押します:
既存のリンクラベルを編集するには、リンクラベル内を押してから新しく入力します。 ラベルの文字をすべて書き換えるときの注意点です。
|
出典の編集
- 詳細については 出典テンプレートとの使い方ヘルプ または Help citoidの「自動」ボタンの使い方ヘルプ を参照してください
|
導入されているシステムの見分け方 | |
| 3つある脚注のしくみのうち、どれか1つが利用可能になっています。 右の挿絵に示したものは一番シンプルで、「引用」メニューには引用テンプレートがひとつもありません。 もしご利用のウィキがこのシステムを使用しているなら、脚注についての説明は以上でおしまいです。 |  |
 | |
| 2番目のシステムでも、まず 引用 ボタンを押します。 次に開いたダイアログボックスの「マニュアル」タブには、よく使われる出典テンプレートのリンクを複数、並べてあり、手早く作業ができます。 もしご使用のウィキがこのシステムを導入しているなら、詳細な説明はHelp:VisualEditor/User guide/Citations-Templatesにあります。 |  |
| 3番目のシステムでは、まず 引用 ボタンを押します。 するとボックスが開くので、「自動」タブにURLを入力すると citoid サービス経由で出典を自動作成します。 このシステムを採用しているウィキでは、Help:VisualEditor/User guide/Citations-Full (出典の示し方) に詳しい説明があります。 |  |
|
既存の出典の編集 | |
| 既存の脚注を編集するには、テキスト内のマーク (ふつうは大カッコと数字のセット) を押します。すると「脚注」アイコン (しおりマーク) または、その脚注を作ったテンプレートのアイコン (とその名前) が現われます。いずれにしろ「編集」ボタンを押すとダイアログボックスが開き、脚注を編集できます。 |  |
| 「脚注」アイコンと対応する「編集」ボタンを押すと、脚注のダイアログボックスが開き、そこで内容を編集できます。
多くのウィキでは、脚注を整形するテンプレートを用いています。テンプレートを利用して脚注を付けた場合、脚注情報にカーソルを当てると、脚注フィールド内の情報が強調表示になります。 使用してあるテンプレートの出典の情報を押すと、テンプレート アイコン (ジグソーパズルのかけら) とともに情報を表示します。「編集」ボタンを押してテンプレート編集欄を開き、テンプレートの内容を編集します。 |
 |
| 出典を押して標準の出典テンプレートが表示された場合は (右のサンプルを参照) 「編集」ボタンを押して編集欄を開きます。 |  |
| テンプレートの編集欄では、情報のタイプを加減したり、内容を編集したりします。記述されたフィールド (テンプレートの変数) だけが表示されます。フィールドを追加するには、編集欄のいちばん下にある「追加」を押します。 |  |
| 完了したら、「変更内容を適用」を押します。 | |
既存の出典の再使用 | |
| ページに既存の出典がある場合、あなたが出典を示したい文章にそれを再利用できます。
既存の出典を再利用するには、文中の出典 (と出典番号) を追加したい場所にカーソルを置いて「引用」メニューの「再利用」アイコンを押します。 (注記: 上記の3番目の脚注システムを採用するウィキでは、「引用」メニューに「再利用」項目が出る代わりに、編集欄に「再利用」タブが表示されます。) |
 |
| 脚注 ダイアログで、再利用したい文献の一覧を見て、それを選択します。多くの文献がある場合、検索ボックス (「現在の引用内を検索」と表示) を使って、特定のテキストを含む文献のみを列挙できます。 |  |
新しい出典の追加 | |
| 「引用」メニューを使って脚注を新たに追加するには、文中の脚注をつけたい位置をクリックします。 そして「基本」をクリックします。 |  |
「基本」の引用を使用 | |
| 基本の出典アイコンを押したときの画面表示はこうなります。 出典エディターでは、出典の追加と、既存の出典の整形ができます。
脚注を既存のグループに含めることもできますが、通常は空欄のままにします。 (これは「情報源一覧」ツールを使ってグループ化した脚注を表示させるオプションを説明しています) |
 |
| 出典エディターのドロップダウンボックスを使い、新しい出典に出典あるいはその他のテンプレートを含めるには、出典エディターの「挿入」ツールバー メニューにあるテンプレート アイコン (パズルのピース) を押します。 |  |
| それから、他のテンプレートの操作と同じように、使いたいテンプレートを探して追加してから望む通りに編集します。 (テンプレートの詳しい解説は、以下に テンプレートの編集のセクションがありますので参照してください。)
新しいテンプレートの編集が終わったら、「変更内容を適用」を押して引用エディターに戻り、もう一度「変更内容を適用」を押して元の編集していたページに戻ります。 |
 |
| ページにまだ「出典の一覧」がない場合(例: そのページで初の出典を追加するとき)、閲覧者に対して、どこに出典一覧および出典情報を表示するか、決める必要があります。
脚注の一覧を表示させたい場所 (通常はページ下部) にカーソルを置き、「挿入」メニューを開いてから「情報源一覧」アイコン (3冊の本) を押します。 |
 |
| ごくまれなケースとして、複数の出典グループを用いる場合は、このダイアログでグループを特定します。そのグループを作ったページの利用者が指定した箇所に、特定のグループに属する脚注のみ表示します。
脚注一覧ダイアログを終えるには「挿入」を押します。 |
 |
標準の引用テンプレートの使用 | |
| もしご使用のウィキで独自の出典テンプレートを用意していると、「引用」メニューに表示します。よく使われる出典テンプレートにすばやくアクセスできます。 (ご使用のウィキで出典テンプレートの追加は、ビジュアルエディター/参照ツール で方法を説明しています。) |  |
| テンプレートの例えば「Cite book」アイコンを押すとテンプレートのミニ エディターが開き、必ず記入するべきフィールドに「*」(アスタリスク) が付いています。もっともよく使われるフィールドが表示されますが、すべてに記入する必要はありません。 |  |
| 変数を追加するには、ミニエディターのいちばん下までスクロールし、「追加」を押します。
完了したら、「挿入」を押します。 |
 |
画像などメディアファイルの編集
画像のアップロード
メディアギャラリーの編集
テンプレートの編集
MediaWiki のテンプレートシステムは強力であり、複雑なコンテンツを挿入したり、他のページから引用したりなど、さまざまな操作ができます。詳細な説明と事例集は、テンプレートのヘルプページをご参照ください。
ビジュアルエディタを使うと、適切なテンプレートを探したり、編集しているページに関数の呼び出し (invocation) つまり参照読み込みのテンプレートを書き込んだりでき、必要に応じてパラメータを利用して特製のコンテンツを追加することもできます。
新しいテンプレートの追加
| ページにテンプレートを追加するには、ページ内のテンプレートを挿入したい箇所にカーソルを置きます。 次に挿入メニューを開き、「 |
 |
| 希望のテンプレートを探すには、その名称またはヒントになるキーワードや言葉を入力します。 ファイル名か関連語を含む検索結果は、ドロップダウンの一覧に並びます。 もしテンプレートの正式な名称が分からなくても、この方法なら関連性のあるテンプレートを探すことができます。
キーワード検索では、探している種類のテンプレートにヒットしない場合、内容が似た別のページを見つけて編集モードで開き、どんなテンプレートを使っているか確かめる方法があります。 探しているテンプレートの名前が見つかったら、この検索窓に入力すると挿入できます。 |
 |
| 既存のテンプレートを編集する方法もあります。 変更するテンプレートを押すと青みがかった色に変わり、ボックス内に「 |
 |
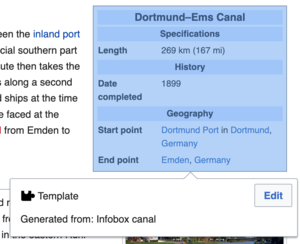
| テンプレートにはページの閲覧者によって表示されないものがあります。 ビジュアルエディターでは、そのようなテンプレートは可視化してあり、直接、クリックして編集したり除去したりできます。 パズルのアイコンと、その脇にテンプレートの名称が現れ、どちらも文字の色はグレーです。 |  |
|
テンプレートの引数 | |
| このダイアログボックスは、テンプレートを追加したり既存のものを編集するときに表示されます。 ダイアログボックス内の項目は、対象のテンプレートにTemplateDataがあるか、他の編集者が記入した有用なメタデータがあるなら、ビジュアルエディターでのテンプレート編集が楽になります。
テンプレート内にTemplateDataが書いてあると、ビジュアルエディタは記入するべき欄を表示して説明を添えます。
|
 |
| オプションのパラメータは無効にできます(左端のチェックボックスを青色から色なしに変える) パラメータに添えたチェックボックスが薄いグレーで押しても反応しない場合は、パラメータに必須の要素のため無効にできません。
新しいテンプレートを追加すると、オプションのパラメータが自動的に有効になっていることがあります。 その場合、テンプレートの作者がそれらのパラメータの使用をお勧めしている印です。 テンプレートのパラメータはすべてチェックして、その使い道を理解しているかどうか確かめるとベストです。 パラメータをテンプレートに追加するには、チェックマークを有効(色つき)に変えます。 すでに見えているパラメータをクリックすると、そのパラメータの入力欄に飛びます。 テンプレートのパラメータによっては、「廃止された」という表示が出ます。 テンプレートを追加する時は、廃止されたものは使えません。画面に表示される理由は、そのテンプレートをまだ記載している古いページがあるからであって、テンプレートは正しく作動しません。 |
 |
|
説明のないパラメータを追加する | |
| テンプレートの追加もしくは編集をするとき、テンプレート執筆者がTemplateDataにパラメータの解説を述べていない場合、「説明なし」「名前なし」のパラメータという状態です。 このような場合、テンプレートの解説ページを確認してください。 するとテンプレートのそれぞれのパラメータをどう正しく使うか、操作するか理解できます。 これは、パラメータ執筆者が与えた個々のパラメータの正しい名称を覚えることでもあります。
もしテンプレート解説文書の中に、パラメータの name 要素は無しにすると書いてあったら、無名のパラメータを入力する方法でパラメータのプレースホルダに数字を記入し、通常どおりに編集対象の値の次に記入します。 例:
もし実在しない、スペルが間違っている、またはエラーになるパラメータを書き込んだ場合は、それらのパラメータに値を入力しても、編集中の文の中に表示されません。 |
 |
|
自動生成のパラメーター | |
| この例では対象とするテンプレートには TemplateData が足りませんがパラメータの自動生成ができました。これはシステムが解説のないパタメータを利用者の代わりに入力したからで、その場合もパラメータの名前は簡単に理解できなかったり、ダイアログに指示や説明が表示できなかったりします。 結果として、ダイアログボックスにテンプレートの解説文書へのリンクが表示され、これはテンプレートのさまざまなパラメータを推測して入力するのに役立ちます。 |  |
|
複雑な構成のテンプレートのコンテンツを編集する | |
| 編集作業中に開いたテンプレートが、複数のテンプレートの組み合わせの場合、あるいは単体のテンプレートから複数のウィキテキストにリンクが張ってある場合に出会うかもしれません。 これは、以下に説明する入れ子のテンプレートとは異なります。 この事例では、テンプレートは積み重ねあるいは接続された形で視覚化する方が良いです。
このコンテンツにはしばしば「不均衡なテンプレート」、つまり単体では不完全で、何らかのウィキテキストまたは他のテンプレートとの組み合わせないと機能しないテンプレートが含まれます。 これらの互いに関連したテンプレートの内容の要素は、ウィキテキストで作成しなければなりませんが、ビジュアルエディター内でも編集できます。 このような場合、ダイアログの上部に通知が現れて状況を示し、サイドバーの下部に専用のツールバーが表示されます。 そこでアイコンボタンを使って、テンプレートの追加、ウィキテキストの追加、要素の削除や順番の変更ができます。 |
 |
|
入れ子のテンプレート | |
| テンプレートのパラメータに、別のテンプレートを組み込むことができます。 テンプレートの書式を読むと、波カッコ2個で囲んだ値を見かけますが( {{ }} )、それが入れ子のテンプレートの箇所です。
ビジュアルエディタは、編集者の利便性を優先するために、この別のテンプレートに埋め込まれたもの (入れ子のテンプレート) を表示できません。そこで、入れ子のテンプレートをに書きたい場合は、ウィキテキストでテンプレートのどこに何を書くか、正しい方法を覚える必要があります。 |
 |
|
編集を完了する | |
| テンプレートの編集が完了したら、「変更内容を適用」を押します。 次に編集をプレビューし、希望したとおりの見た目になっているかどうか、確認してください。
このときエラーメッセージが表示される場合があり、それは (前述の他の TemplateData 同様に) コミュニティが提供したコンテンツであり、便利さには差があります。 エラーの原因を突き止めるには、そのテンプレート自体の解説文書を参考にする必要があるかもしれません。 まだトラブルが解決しない場合は、問題点をテンプレートのトークページに投稿することもご検討ください。 |
|
|
テンプレートの除去 | |
| ビジュアルエディターでテンプレートを除去するには、テンプレートボックスをクリックします。 キーボードの「Delete」または「Backspace」を押します。 テンプレートはページに表示されなくなります。 |  |
|
モバイル機器で編集する | |
| モバイル端末の利用者が、ビジュアルエディタを使ってページにあるテンプレートを編集する場合は、最初はサイドバーが非表示になっています。「表示/非表示」ボタンを押して切り替えてください。 |  |
テンプレートをsubst展開する | |
| ウィキページにテンプレートを挿入するには、その内容と見た目はそのページが読み込まれるときに毎回、評価され、その基準はテンプレートに含まれるパラメータのコードと値です。 これはつまり、誰かがテンプレートのコードを更新すると、そのテンプレートを使用するすべてのページでも、そのページが表示されたときに更新されます。
それに加え、テンプレートの利用にはあまり浸透していない方法があり、それはテンプレートのサブスティチュート subsitution と呼びます。 これを実行すると、その瞬間に表示されている通りのテンプレートの内容が挿入され永久的に読み込まれます。テンプレートのコードが後日、変更されたとしても更新されません。 ほとんどの利用者にとって、サブスティチュートは必要ありません。 サブスティチュートが有効な場合は限定され、特定のテンプレートの特定のバージョンそのままの見た目を捉えたい場面のみであり、例えばコンテンツが開発途中とか、査読を受ける必要があるなどの場合が該当します。 ビジュアルエディタを使ってテンプレートをサブスティチュート (代入) するには、名前構文 完了したら「挿入」を押すと、テンプレートの内容を見たまま挿入します。 |
 |
箇条書きの編集
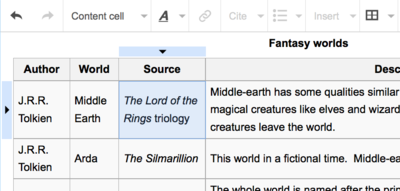
表の編集
カテゴリの編集
 |
カテゴリを編集するには、「ページ設定」メニューから「カテゴリ」ボタンを押します。 |
 |
「カテゴリ」ボタンを押すとダイアログが開きます。カテゴリ一覧が表示され、新しいカテゴリを追加したり既存のものを削除したりできます。
カテゴリページでその記事のソート順を決定するためのデフォルトソートキーを設定・変更するオプションもあります。 たとえば「テイラー・スウィフト」の記事を検索するには基本的に「スウィフト、テイラー」の語順で実行します。「グラミー賞受賞者」のカテゴリでは、「テ」ではなく「ス」の項目に分類されるのです。 |
 |
ページにカテゴリを追加するには、「追加するカテゴリ」欄にカテゴリの名前を入力します。入力するにつれて、ビジュアルエディターが既存のカテゴリから候補を検索します。既存のカテゴリを選択することも、まだカテゴリページがないカテゴリを追加することもできます。(変更を公開した後、カテゴリページを作成するまでは、新しいカテゴリは赤リンクとして表示されます。) |
 |
既存のカテゴリを除去するには、そのカテゴリを押して、開いたダイアログにある「除去」アイコン(ごみ箱)を押します。
カテゴリを押して、その特定のカテゴリにソートキーを設定することもできます。このソートキーは既定のソートキーよりも優先されます。 |
| カテゴリの編集を完了し「変更内容を適用」を押すと、通常の編集画面に戻ります。 | |
ページ設定の編集
地図の編集
 |
地図を追加して変更できます。Help:VisualEditor/Mapsを参照してください。 |
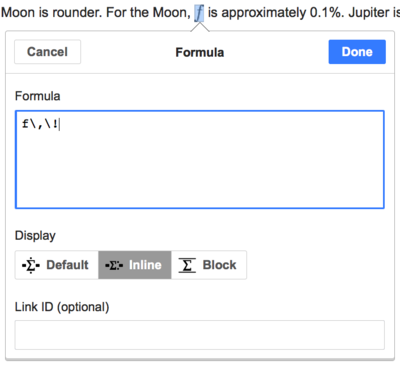
数式の編集
楽譜の編集
詩その他の特殊な項目の編集
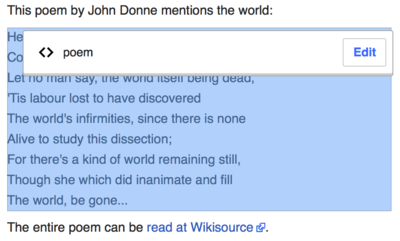
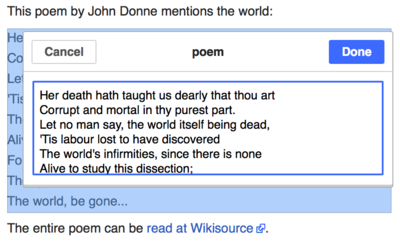
| ビジュアルエディターでは、連想リストや詩など特殊なアイテムの編集はまだ部分的にしかサポートしていません。 |  |
| 多くの場合、既存の項目は編集できるものの、新しい項目はビジュアルエディターで挿入できません。
ビジュアルエディターのサポート態勢が完全に整うまでは、直接、ウィキテキストのソースを編集したり、他の記事からコピーしたりしましょう。 |
 |
エディターの切り替え―ビジュアルとウィキテキスト
キーボード ショートカット
多くの編集者はウィキテキストを直接記入するのに慣れています。とりわけ、太字、斜体、ウィキリンクなど。 キーボードショートカットを使えば、ツールバーをクリックしなくても、同様な書式追加を迅速に行うことができます。ビジュアルエディターでも機能するショートカットがあります。
| PC ショートカット | 操作 | Mac ショートカット |
|---|---|---|
| Ctrl+B | 太字 | ⌘ Cmd+B |
| Ctrl+I | 斜体 | ⌘ Cmd+I |
| Ctrl+K | リンクを挿入 | ⌘ Cmd+K |
| Ctrl+X | 切り取り | ⌘ Cmd+X |
| Ctrl+C | コピー | ⌘ Cmd+C |
| Ctrl+V | 貼り付け | ⌘ Cmd+V |
| Ctrl+Z | 元に戻す | ⌘ Cmd+Z |
すべてのキーボードショートカットの一覧も参照してください。