Reading/Web/Desktop Improvements
|
Desktop Improvements
 A series of new features and rearrangements to the Vector skin
|
The previous default Wikimedia skin (Vector) came out in the year 2010. Over the following decade, the interface was enriched with extensions, gadgets and user scripts. Most of these were not coordinated visually or between wikis. At the same time, web design, as well as the expectations of readers and editors, evolved. Finally, we decided to take some of these ideas and bring them to the default experience of all users, on all wikis, in an organized, consistent way.
Between 2019 and 2023, we were building a new skin. We wanted to make Wikimedia wikis more welcoming, and to increase the utility amongst readers and maintain utility for existing editors. We were measuring the increase of trust and positive sentiment towards our sites, and the utility of our sites (the usage of common actions such as search and language switching).
In 2022, the new skin became ready to be the default. Since then, we are introducing it on more and more wikis. Ultimately, we need to have one skin as the default everywhere. This is because keeping two as the default indefinitely is impossible.
Updates
novenbre 2023: Visual changes, more deployments, and shifting focus

?vectorzebradesign=0)
?vectorzebradesign=1)New styling inspired by Zebra prototype
As part of Zebra #9 prototype, which we wrote about in the last two updates, we introduced two kinds of visual changes: color-based area separation, and other CSS modifications. As we reported previously, the A/B test didn't prove that the color-based separation was an improvement. We focused on the other CSS modifications instead, and we're implementing these changes now. To preview the difference, you may use URL parameters: ?vectorzebradesign=0 (without the changes) and ?vectorzebradesign=1 (with the changes). The changes are:
- Dropdown menus (the sidebar, table of contents, user menu, and tools menu when not pinned) have a lighter outline and drop-shadow.
- The "sposta in tel menù in parte"/ "scondi" buttons in the dropdown menus have a gray background instead of the square brackets.
- The main menu no longer has a gray background when it is placed in the side column (when it's pinned). Instead, all menus have the same appearance when placed in the side columns.
- The left and right columns have equal width.
- Due to the change above, the content width gets slightly narrower when menus are pinned in both columns.
- The gap between the table of contents and content area is smaller.
In mid-November, we shipped these changes to the following Wikipedias: French, Catalan, Hebrew, Polish. We are planning on introducing these changes across all the wikis within 2-3 weeks. These will enable future modifications, like the Accessibility for reading menu.
Continuing deployments of the Vector 2022 skin
Since our last update, we have changed the default skin on a few Wikipedias: Dutch, Hindi, Hungarian, Norwegian (bokmål), and Swedish. We have also released a short video about the skin. In addition, after receiving all logos from our Design team, we were also ready to continue the wide-scale deployments on sister projects.
- The Vector 2022 skin is now the default on all non-English Wikibooks, Wikinews, Wikiquotes, Wikiversity, as well as on Meta-Wiki.
- We are continuing conversations and scheduling deployments to the remainder of sister projects, beginning with non-English Wikisource, Wiktionary, and Wikivoyage.
Some of these projects may need adjustments, like default settings for limited/full-width at namespaces unique to Wikisource. Gadgets or user scripts may need to be updated, too. We gladly make fixes or assist in making them, depending on whether changes need to be made in the skin itself or a community-controlled code. Reach out to us on the Desktop Improvements talk page or write directly to SGrabarczuk (WMF) if you have any questions or requests for further changes.
Focusing on further desktop and mobile readability improvements
The team has shifted focus onto the Accessibility for reading project. We will work on improvements in typography and introduce dark mode to the Vector 2022 and Minerva skins. Please visit the project page for more details and information on how to get involved.
What was our objective?
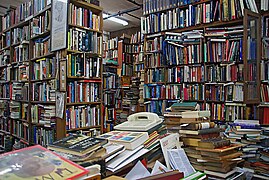
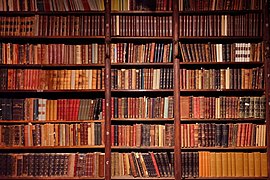
Imagine a bookshelf
-
We have gradually rearranged this…
-
…into this :)
Before, the interface…
…didn't match the expectations. …was cluttered and not intuitive. …didn't highlight the community side. …wasn't consistent with the mobile version.
- The desktop interface did not match the expectations created by the modern web platforms. It felt disorienting and disconnected. Navigation and interface links were organized haphazardly.
- There was clutter that distracted users from focusing on what they came for. It was challenging for readers to focus on the content. It was not possible for them to intuitively switch languages, search for content, or adjust reading settings. New editors were unable to use their intuition to set up their account, open the editor, or learn how to use non-article pages for moderation purposes.
- A very small percentage of readers understood how Wikimedia wikis functioned. Many readers were not aware that the content they were reading was written by volunteers and updated frequently, or that they could potentially contribute as well.
- The large difference in experiences among our desktop interface, apps, and the mobile web, made it difficult for readers to connect our products. There was a lack of unity in the concept of Wikimedia sites.
How we were making the changes
Principles
We were not touching the content. We did not change skins other than Vector. We did not remove any functionality. We were inspired by the existing gadgets. We did not make major changes in single steps.
- We work on the interface only. No work was done in terms of styling templates, the structure of page contents, map support, or cross-wiki templates.
- Skins other than Vector were out of the scope of our project. We have frozen Vector to Legacy Vector, and begun deploying our features as parts of the new default Vector.
- We were moving around the elements of the interface, but all navigational items and other functionality available previously by default remained.
- We analysed many wikis and noticed many useful gadgets. Some of them deserved to be surfaced and be a part of default experience.
- We tested our improvements in collaboration with a diverse set of volunteering early adopter (pilot) wikis, both Wikipedias and sister projects.
- We took an evolutionary approach. We wanted the pilot wikis to continue feeling familiar to readers and editors. Each feature was discussed, developed, and deployed separately.
- Both prior to development and after deployment, we collected data (via A/B testing, prototype feedback rounds, etc.). In the case of significantly negative results, we rolled back our changes.
Deployment plan and timeline
The skin is now ready to become the default on any wiki.
| shrinking number of wikis | growing number of wikis |
|---|---|
| editors or readers don't see our changes by default |
editors and readers see our changes by default |
| only editors can opt-in (from user preferences, by checking Vector (2022) in the Siera de ła gràfega tab) |
only editors can opt-out (using Cambiar a come se vedéa prima in the sidebar, or directly from their users preferences) |
| Year | Month | Deployments |
|---|---|---|
| 2019 | majo | First team discussions |
| 2020 | lujo/agosto | The new logo, collapsible sidebar, and limited content width introduced on the first early adopter (pilot) wikis, including French Wikipedia |
| setenbre | The new search widget is introduced | |
| 2021 | zugno | The new language switching is introduced |
| febraro | Deployments on more pilot wikis, including Bengali, Korean, and Portuguese Wikipedias | |
| 2022 | agosto | The new user menu is introduced |
| zenaro | The new sticky header is introduced Deployments on more pilot wikis, including Indonesian, Thai, and Vietnamese Wikipedias | |
| febraro | The changes are separated out from the Vector legacy code to a new skin "Vector 2022" | |
| majo | The new table of contents is introduced | |
| zugno | The skin is introduced on the last pilot wikis, including Catalan and Japanese Wikipedias The first visual refinements are introduced | |
| otobre | Deployments on the smallest Wikipedias | |
| novenbre | The new full/limited-width toggle button is introduced | |
| disenbre | Deployments on Arabic and Greek Wikipedias | |
| 2023 | zenaro | Deployment on English Wikipedia |
| febraro | The full/limited width preference becomes persistent for logged-out users | |
| marso | The new page tools menu is introduced | |
| apriłe | Deployment on Polish Wikipedia | |
| majo | Deployment on Spanish Wikipedia | |
| agosto | Deployment on Chinese (zh) and several smaller Wikipedias | |
| otobre | Deployments on Swedish, Hungarian, Dutch, Hindi, Norwegian bokmål Wikipedias Also on Meta-Wiki and most Wikibooks, Wikinews, Wikiquotes and Wikiversity wikis | |
| novenbre | Deployments on most Wikivoyages and Wiktionaries The last visual refinements (known as Zebra 9) are introduced | |
| 2024 | marso | Deployments on most Wikisources and Foundation internal wikis |
Contact
- Opt-in individually: in Preferences, check the option Vector (2022). You can also enable our changes using the Global preferences.
- Promote: Inform your community. Share our updates and blog posts.
- Report bugs: to report a bug, create a task in Phabricator and add #Desktop Improvements Vector 2022 project.
- Translate: help us translate related pages: