Руководство:Интерфейс


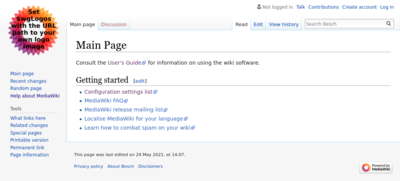
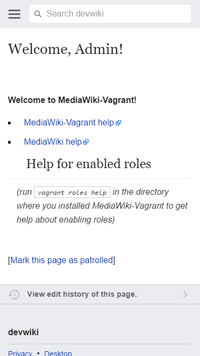
Интерфейс МедиаВики это весь HTML-код вики-страницы, за исключением её основного текста. Интерфейс включает вкладки над каждой страницей, боковую панель и персональные ссылки.
Перевод интерфейса
По умолчанию интерфейс для многих языков определяется в файлах локализации МедиаВики, и будет автоматически обновляться, если язык, установлен переменной $wgLanguageCode или изменён в настройках пользователем.
Вы можете редактировать текстовые строки и изображения для текущего языка пользовательского интерфейса с помощью специальной страницы Special:Allmessages. Для получения дополнительной информации по этой странице и редактированию этих сообщений, см.:
- Помощь:Системные сообщения
- translatewiki.net - проект локализации МедиаВики
Настройка интерфейса
В зависимости от потребностей и опыта программирования существует несколько методов настройки:
- Системные сообщения - большинство настроек внешнего вида можно выполнить, изменив системные сообщения с помощью страницы Special:AllMessages. Редактировать сообщения интерфейса как правило также просто, как и редактировать обычную вики-страницу. Эти сообщения устанавливают значения по умолчанию для различных частей пользовательского интерфейса и содержат комбинацию обычного текста, вики-разметки, CSS и JavaScript. Подробнее см. в документации сообщения интерфейса.
- Стили оформления - кардинальные изменение в интерфейса могут потребовать прикрепления функций к одному или нескольким хукам стиля оформления и/или создание пользовательского стиля оформления. Подробнее см. Руководство:Стили оформления (skins).
- /JavaScript – улучшение поведения браузера, используя некоторые скрипты. Включает в себя список переменных JavaScript.
- /Stylesheets – улучшение верстки и дизайна с помощью CSS.
- /IDs and classes – список общих идентификаторов и классов CSS.
См. также
- Codex, design system for Wikimedia
- Руководство по стилю дизайна Wikimedia
- OOUI
- Руководство:Формы — рассказывает о том, как добавлять формы как в интерфейс, так и в тело статей.
