Extension:地圖
本页面的主题不是 Maps.
PW
The Professional Wiki team maintains this extension professionally.
Professional Wiki provides official support for MediaWiki LTS releases only. It may work with other MediaWiki releases.
发行状态: 稳定版 |
|
|---|---|
 |
|
| 实现 | 解析器函数, 标签 |
| 描述 | Allows users to display maps and coordinate data using multiple mapping services. |
| 作者 | Jeroen De Dauw and others |
| 维护者 | Professional Wiki |
| 最新版本 | See RELEASE NOTES |
| 兼容性政策 | 对于每个有长期支持的MediaWiki发行版本,扩展内都有对应的分支。 |
| MediaWiki | 1.35+ |
| PHP | 7.4+ |
| 数据库更改 | 否 |
| Composer | mediawiki/maps |
| 许可协议 | GNU通用公眾授權條款2.0或更新版本 |
| 下載 | README |
| 示例 | Maps examples |
| 正在使用的公开wiki数 | 6,478 (Ranked 1st) |
Maps is a MediaWiki extension to visualize and work with geographical information.
Maps has been maintained since 2009, is installed on 1000+ wikis and is used by NASA. Note that the maps used on Wikimedia sites such as Wikipedia and Wikivoyage are generated by the Kartographer extension, not the Maps extension.
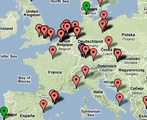
螢幕截圖
Some screenshots of inline maps created using the display_map parser hook:
Semantic MediaWiki integration
Some screenshots of the integration with 扩展:Semantic MediaWiki:
参阅
- Semantic Result Formats - Various visualization formats for 扩展:Semantic MediaWiki
- Extension:Kartographer - Allows displaying GeoJSON (so do recent versions of Maps)
- Extension:MultiMaps - Allows users to display maps and coordinate data using multiple mapping services
- Extension:VisualData/Geolocation - Allows displaying Maptiler maps in forms with reverse geocoding and draggable markers
- Extension:Whats Nearby - Provides geolocation information to templates
| 此扩展在以下wiki农场/托管网站和/或软件包中提供: 這不是一份權威名單。 即使某些wiki农场/托管网站和/或软件包未在这里列出,它们也可能提供此扩展。 请检查你的wiki农场/托管网站或软件包以确认提供情况。 |
Categories:
- Extensions by Professional Wiki/zh
- Stable extensions/zh
- Parser function extensions/zh
- Tag extensions/zh
- Extensions supporting Composer/zh
- GPL licensed extensions/zh
- Extensions in GitHub version control/zh
- ParserFirstCallInit extensions/zh
- AdminLinks extensions/zh
- MakeGlobalVariablesScript extensions/zh
- SkinTemplateNavigation::Universal extensions/zh
- BeforeDisplayNoArticleText extensions/zh
- ShowMissingArticle extensions/zh
- ListDefinedTags extensions/zh
- ChangeTagsListActive extensions/zh
- ChangeTagsAllowedAdd extensions/zh
- SMW::DataType::initTypes extensions/zh
- SMWResultFormat extensions/zh
- All extensions/zh
- Extensions included in BlueSpice/zh
- Extensions included in Canasta/zh
- Extensions included in Fandom/zh
- Extensions included in Miraheze/zh
- Extensions included in MyWikis/zh
- Extensions included in ProWiki/zh
- Extensions included in semantic::core/zh
- Extensions included in WikiForge/zh
- Map extensions/zh
- Semantic Bundle extensions/zh
- Semantic MediaWiki extensions/zh
- Google Maps extensions/zh
- Leaflet extensions/zh
- Geocode extensions/zh
- Summer of Code 2009/zh
- Mapping/zh