Extension:Maps
Not to be confused with Maps.
PW
The Professional Wiki team maintains this extension professionally.
Professional Wiki provides official support for MediaWiki LTS releases only. It may work with other MediaWiki releases.
Release status: stable |
|
|---|---|
 |
|
| Implementation | Parser function, Tag |
| Description | Allows users to display maps and coordinate data using multiple mapping services. |
| Author(s) | Jeroen De Dauw and others |
| Maintainer(s) | Professional Wiki |
| Latest version | See RELEASE NOTES |
| Compatibility policy | For every MediaWiki release that is a Long Term Support release there is a corresponding branch in the extension. |
| MediaWiki | 1.35+ |
| PHP | 7.4+ |
| Database changes | No |
| Composer | mediawiki/maps |
| License | GNU General Public License 2.0 or later |
| Download | GitHub: README |
| Example | Maps examples |
| Public wikis using | 6,478 (Ranked 1st) |
| Translate the Maps extension | |
Maps is a MediaWiki extension to visualize and work with geographical information.
Maps has been maintained since 2009, is installed on 1000+ wikis and is used by NASA. Note that the maps used on Wikimedia sites such as Wikipedia and Wikivoyage are generated by the Kartographer extension, not the Maps extension.
Screenshots
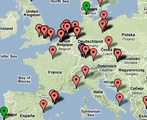
[edit]Some screenshots of inline maps created using the display_map parser hook:
Semantic MediaWiki integration
[edit]Some screenshots of the integration with Semantic MediaWiki:
See also
[edit]- Semantic Result Formats - Various visualization formats for Extension:Semantic MediaWiki
- Extension:Kartographer - Allows displaying GeoJSON (so do recent versions of Maps)
- Extension:MultiMaps - Allows users to display maps and coordinate data using multiple mapping services
- Extension:VisualData/Geolocation - Allows displaying Maptiler maps in forms with reverse geocoding and draggable markers
- Extension:Whats Nearby - Provides geolocation information to templates
| This extension is included in the following wiki farms/hosts and/or packages: This is not an authoritative list. Some wiki farms/hosts and/or packages may contain this extension even if they are not listed here. Always check with your wiki farms/hosts or bundle to confirm. |
Categories:
- Extensions by Professional Wiki
- Stable extensions
- Parser function extensions
- Tag extensions
- Extensions supporting Composer
- GPL licensed extensions
- Extensions in GitHub version control
- ParserFirstCallInit extensions
- AdminLinks extensions
- MakeGlobalVariablesScript extensions
- SkinTemplateNavigation::Universal extensions
- BeforeDisplayNoArticleText extensions
- ShowMissingArticle extensions
- ListDefinedTags extensions
- ChangeTagsListActive extensions
- ChangeTagsAllowedAdd extensions
- SMW::DataType::initTypes extensions
- SMWResultFormat extensions
- All extensions
- Extensions included in BlueSpice
- Extensions included in Canasta
- Extensions included in Fandom
- Extensions included in Miraheze
- Extensions included in MyWikis
- Extensions included in ProWiki
- Extensions included in semantic::core
- Extensions included in WikiForge
- Map extensions
- Semantic Bundle extensions
- Semantic MediaWiki extensions
- Google Maps extensions
- Leaflet extensions
- Geocode extensions
- Summer of Code 2009
- Mapping