Расширение:Maps
Not to be confused with Maps.
PW
The Professional Wiki team maintains this extension professionally.
Professional Wiki provides official support for MediaWiki LTS releases only. It may work with other MediaWiki releases.
Статус релиза: стабильно |
|
|---|---|
 |
|
| Реализация | Функция парсера, Тег |
| Описание | Позволяет пользователям отображать карты и координаты данных с использованием нескольких картографических служб. |
| Автор(ы) | Jeroen De Dauw and others |
| Поддерживающий(ие) | Professional Wiki |
| Последняя версия | See RELEASE NOTES |
| Политика совместимости | В расширении есть соответствуюшая ветвь для каждого релиза MediaWiki, который является релизом долгосрочной поддержки (Long Term Support release). |
| MediaWiki | 1.35+ |
| PHP | 7.4+ |
| Изменения в БД | Нет |
| Composer | mediawiki/maps |
| Лицензия | GNU General Public License 2.0 или позднее |
| Скачать | GitHub: README |
| Пример | Maps examples |
| Использование общедоступными вики | 6,478 (Ranked 1st) |
Maps — это расширение MediaWiki для визуализации и работы с географической информацией.
Карты поддерживаются с 2009 года, установлены на более чем 1000 вики и используются NASA. Note that the maps used on Wikimedia sites such as Wikipedia and Wikivoyage are generated by the Расширение:Kartographer extension, not the Maps extension.
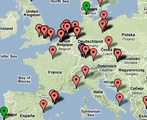
Скриншоты
Some screenshots of inline maps created using the display_map parser hook:
Semantic MediaWiki integration
Some screenshots of the integration with Расширение:Semantic MediaWiki:
См. также
- Semantic Result Formats - Различные форматы визуализации для Расширение:Semantic MediaWiki
- Расширение:Kartographer - Allows displaying GeoJSON (so do recent versions of Maps)
- Extension:MultiMaps - Allows users to display maps and coordinate data using multiple mapping services
- Extension:VisualData/Geolocation - Allows displaying Maptiler maps in forms with reverse geocoding and draggable markers
- Extension:Whats Nearby - Provides geolocation information to templates
| Это расширение включено в следующие вики-фермы/хостинги и/или пакеты: Это не исчерпывающий список. Некоторые вики-фермы/хостинги и/или пакеты могут содержать это расширение, даже если они не перечислены здесь. Всегда сверяйтесь со своими вики-фермами/хостингами или комплектами/бандлами для подтверждения. |
Categories:
- Extensions by Professional Wiki/ru
- Stable extensions/ru
- Parser function extensions/ru
- Tag extensions/ru
- Extensions supporting Composer/ru
- GPL licensed extensions/ru
- Extensions in GitHub version control/ru
- ParserFirstCallInit extensions/ru
- AdminLinks extensions/ru
- MakeGlobalVariablesScript extensions/ru
- SkinTemplateNavigation::Universal extensions/ru
- BeforeDisplayNoArticleText extensions/ru
- ShowMissingArticle extensions/ru
- ListDefinedTags extensions/ru
- ChangeTagsListActive extensions/ru
- ChangeTagsAllowedAdd extensions/ru
- SMW::DataType::initTypes extensions/ru
- SMWResultFormat extensions/ru
- All extensions/ru
- Extensions included in BlueSpice/ru
- Extensions included in Canasta/ru
- Extensions included in Fandom/ru
- Extensions included in Miraheze/ru
- Extensions included in MyWikis/ru
- Extensions included in ProWiki/ru
- Extensions included in semantic::core/ru
- Extensions included in WikiForge/ru
- Map extensions/ru
- Semantic Bundle extensions/ru
- Semantic MediaWiki extensions/ru
- Google Maps extensions/ru
- Leaflet extensions/ru
- Geocode extensions/ru
- Summer of Code 2009/ru
- Mapping/ru