OOUI/Elements/Draggable/nl
| OOUI |
|---|
| Introductie |
| Aan de slag |
| Met widgets werken |
| Zie ook |
OOUI wordt geleverd met twee mixins die rond de HTML5 Drag and Drop API[1], OO.ui.mixin.DraggableElement en OO.ui.mixin.DraggableGroupElement.
Deze OOUI-implementaties vergemakkelijken het gebruik van de API.
De standaard:
- OO.ui.TagItemWidget is een
DraggableElement. - OO.ui.TagMultiselectWidget is een
DraggableGroupElement.
Een versleepbaar element moet zich in een container bevinden die een versleepbaar groepselement is om te kunnen functioneren.
Een DraggableGroupElement zal de dropgebeurtenissen (dragend, dragstart en drop) aggregeren, wat betekent dat het naar al deze gebeurtenissen van zijn onderliggende gebeurtenissen zal luisteren en ze dienovereenkomstig zal herschikken.
Configuratie
Een versleepbaar groepselement kan twee verschillende richtingen hebben, verticaal en horizontaal.
Deze oriëntaties bepalen hoe de versleepbare elementen in de container ten opzichte van elkaar worden geplaatst.
- Wanneer de oriëntatie verticaal is, zijn de elementen binnenin inline blokken, die naast elkaar zitten en oversteken naar de volgende regel wanneer de lijn is opgevuld.
- Wanneer de oriëntatie horizontaal is, zijn de elementen blokken, die op elkaar zitten.
Het is mogelijk om te configureren welk deel van een versleepbaar element kan worden binnengesleept. Standaard is het hele element versleepbaar.
Gebeurtenissen
Een DraggableElement zendt de volgende drag events[2]
dragend[3] geeft aan dat de gebruiker zijn muis losliet na het slepen van een item, waardoor de sleepbewerking wordt beëindigd.dragstart[4] geeft aan dat de gebruiker op een item klikt en zijn muis vasthoudt en het item begint te slepen.drop[5] geeft aan dat de gebruiker zijn muis op een item heeft losgelaten op een geldig doelwit.
Een DraggableGroupElement zendt de volgende sleepgebeurtenissen uit:[2]
drag[6] geeft aan dat de gebruiker een item naar een nieuwe positie sleept, maar het nog niet heeft laten losgelaten.draggablegeeft aan dat de sleepbare status is gewijzigd.
Voorbeelden
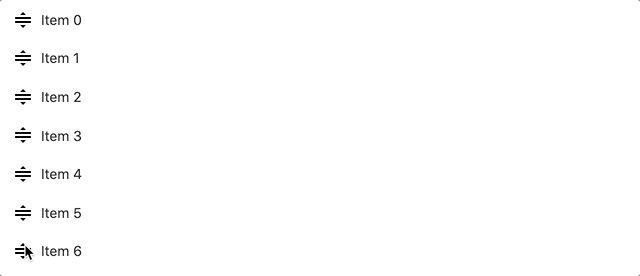
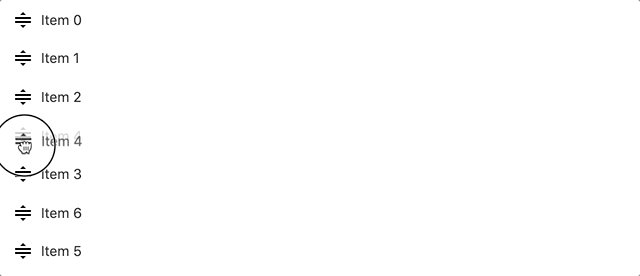
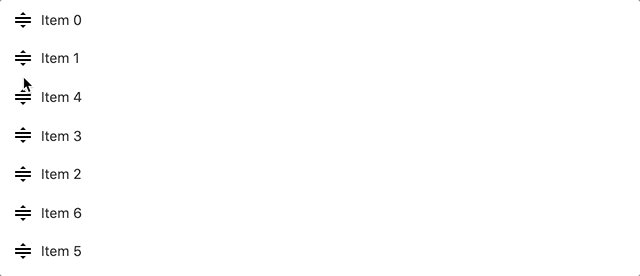
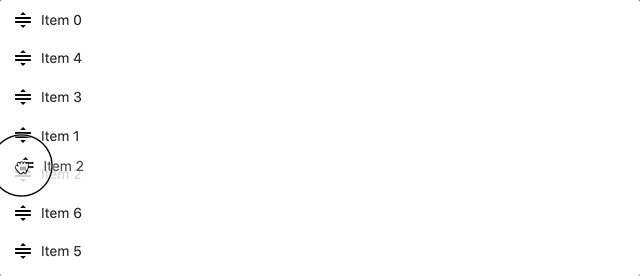
In het onderstaande voorbeeld ziet u een sleepbewerking die wordt uitgevoerd in een verticaal georiënteerd DraggableGroupElement, met handgrepen.
Dit is beschikbaar via de OOUI-demo, waarmee u kunt communiceren.
Referenties
OOUI wordt onderhouden door the Contributors team.
Hulp krijgen:
|