OOUI/Elements/Déplaçable
| OOUI |
|---|
| Introduction |
| Pour commencer |
| Travailler avec les widgets |
| Voir aussi |
OOUI est livré avec deux mixins qui entourent l'API HTML5 Drag and Drop[1], OO.ui.mixin.DraggableElement et OO.ui.mixin.DraggableGroupElement.
Ces implémentations OOUI rendent plus facile l'utilisation de l'API.
Par défaut :
- OO.ui.TagItemWidget est un
DraggableElement. - OO.ui.TagMultiselectWidget est un
DraggableGroupElement.
Pour pouvoir fonctionner, un élément déplaçable doit être dans un conteneur qui est un élément de groupe déplaçable.
Un objet DraggableGroupElement va agréger les événements de déplacement (dragend, dragstart, et drop) en écoutant chaque fils, et en les réorganisant en conséquence.
Configuration
Un groupe d'éléments déplaçables peut avoir deux orientations : verticale et horizontale. Ces orientations contrôlent la position relative des éléments entre eux quand ils sont déplacés à l'intérieur du conteneur.
- Quand l'orientation est verticale, les éléments qui la composent sont des blocs positionnés en ligne et ordonnés verticalement, au dessus de la ligne suivante si cette ligne est remplie.
- Quand l'orientation est horizontale, les éléments sont des blocs, empilés les uns sur les autres.
Il est possible de configurer quelle partie d'un élément déplaçable peut être déplacée. Par défaut, c'est l'élément entier qui est déplaçable.
Événements
Un objet DraggableElement émet les événements de déplacement suivants :[2]
dragend[3] indique que l'utilisateur a relâché la souris après avoir déplacé un élément, ce qui met fin à l'opération de déplacement.dragstart[4] indique que l'utilisateur a cliqué sur un élément avec la souris et maintenu, et que cet élément est en train d'être déplacé.drop[5] indique que l'utilisateur a relâché l'élément pointé par la souris, sur une cible valide.
Un DraggableGroupElement émet ces événements de déplacement :[2]
drag[6] indique que l'utilisateur est en train de déplacer un élément vers une nouvelle position et qu'il ne l'a pas encore relâché.draggableindique que l'état de déplacement a été modifié.
Exemples
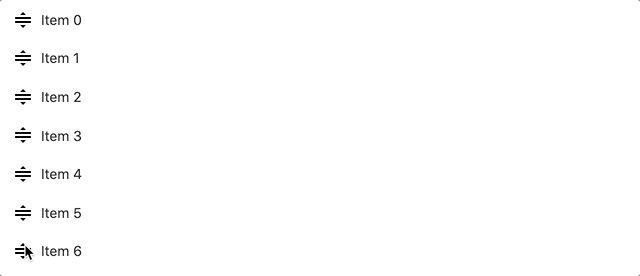
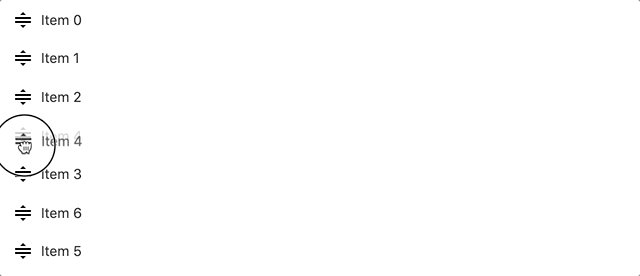
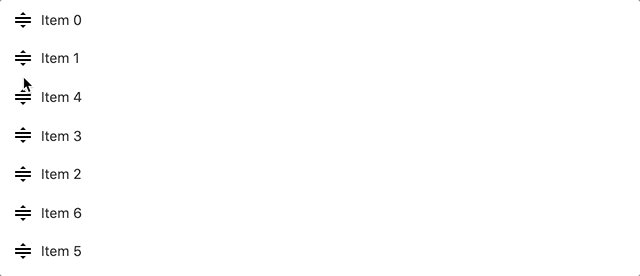
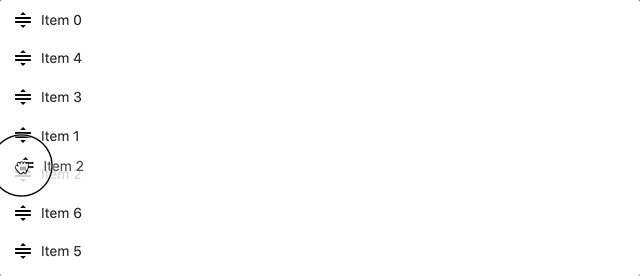
L'exemple ci-dessous montre une opération de déplacement réalisée à l'intérieur d'un DraggableGroupElement à orientation verticale, avec des poignées. Ceci est disponible dans le démonstration de OOUI, dans laquelle vous pouvez intervenir.
Références
- ↑ Réseau des développeurs Mozilla : API HTML Drag and Drop
- ↑ 2.0 2.1 Réseau des développeurs Mozilla Developer : DragEvent
- ↑ Réseau des développeurs Mozilla : DragEvent - dragend
- ↑ Réseau des développeurs Mozilla : DragEvent - dragstart
- ↑ Réseau des développeurs Mozilla : DragEvent - drop
- ↑ Réseau des développeurs Mozilla : DragEvent - drag
the Contributors team assure la maintenance de OOUI.
Obtenir de l'aide :
|