Extension talk:Page Forms
Change text color[edit]
How do I change the text color of the run query button in standard input? V G5001 (talk) 22:38, 14 January 2024 (UTC)
- That would be best done via CSS, ideally on the page MediaWiki:Common.css. Yaron Koren (talk) 05:01, 15 January 2024 (UTC)
Upload Wizard within form?[edit]
A user asked me today: could we get a nice uploader option like Extension:UploadWizard in this form?
I don't love the current uploader option in Page Forms even after updating the interface text, so I was planning to have users upload their files on the wizard page, but having them visit only one form and submit all of their info would be ideal.
I'm guessing this is not possible unless UploadWizard offers an embeddable interface or something, but I figured I would ask. BrownKDocs (talk) 19:35, 1 February 2024 (UTC)
- Right, there's no way to integrate UploadWizard. The only customization that can be done right now is with $wgPageFormsSimpleUpload, but that's going in the opposite direction - even fewer fields for the user to fill out. It would be nice to have that option, though I don't know how feasible it is. Yaron Koren (talk) 20:12, 1 February 2024 (UTC)
Style ADD form but not EDIT form in CSS[edit]
Is there a class or id I can use to style form elements when _adding_ a page, but not when _editing_ an existing page in the same form? Tahoma403 (talk) 18:22, 13 February 2024 (UTC)
- I don't think so, unfortunately. Would that be useful? Yaron Koren (talk) 20:19, 13 February 2024 (UTC)
- Probably not useful in most wikis, but I have added a Delete button in my form, which should be hidden when the page hasn't been created yet. I'm using $(".mw-special-FormEdit .firstHeading:contains(Edit)") to only style the form when editing, just thought there might be a better way. Tahoma403 (talk) 05:34, 14 February 2024 (UTC)
- Alright, interesting. Now I'm curious: what does the "Delete" button do? Yaron Koren (talk) 14:10, 14 February 2024 (UTC)
- It deletes the page instead of editing it, since I'm hiding the #right-navigation menu (with the standard Delete link). I add this custom delete link next to the Save and Cancel buttons in the form instead:
- [{{fullurl:{{FULLPAGENAME}}|action=delete}} Delete] Tahoma403 (talk) 14:52, 14 February 2024 (UTC)
- Oh, of course. That seems like a strange user interface - why would you go to edit a page if you want to delete it? - but I'm glad you got it working somehow. Yaron Koren (talk) 15:26, 14 February 2024 (UTC)
- Yes, my interface is a bit different. Instead of the actions toolbar, I'm adding a custom Edit link next to the header on all pages. Regular users wouldn't usually need to delete/move pages anyway, so I like to keep the main interface clean with fewer options.
- I still need to use JS to position the custom Delete link at the bottom of the form, so using .firstHeading:contains(Edit) isn't a problem. Tahoma403 (talk) 07:43, 15 February 2024 (UTC)
- I get it, thanks. Yaron Koren (talk) 14:38, 15 February 2024 (UTC)
- Oh, of course. That seems like a strange user interface - why would you go to edit a page if you want to delete it? - but I'm glad you got it working somehow. Yaron Koren (talk) 15:26, 14 February 2024 (UTC)
- Alright, interesting. Now I'm curious: what does the "Delete" button do? Yaron Koren (talk) 14:10, 14 February 2024 (UTC)
- Probably not useful in most wikis, but I have added a Delete button in my form, which should be hidden when the page hasn't been created yet. I'm using $(".mw-special-FormEdit .firstHeading:contains(Edit)") to only style the form when editing, just thought there might be a better way. Tahoma403 (talk) 05:34, 14 February 2024 (UTC)
Table output format does work if you use #template _display[edit]
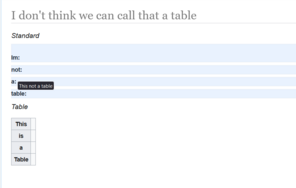
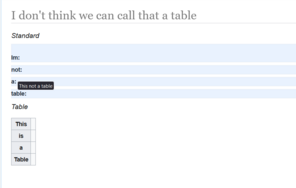
By default when you create a template and don't check "Use full wikitext instead of #template_display" and choose a Table Output format .
The table won't work.
To fix it you need to edit source of the template and in #template_display:_format=standard
Change standard to table AjaxDeshayes (talk) 14:25, 14 February 2024 (UTC)
- What do you mean by "format=table" not working? For me it seems to work fine. Yaron Koren (talk) 14:39, 14 February 2024 (UTC)

- I don't get the fake table if I don't use #template_display
- so that's why for me it's a bug AjaxDeshayes (talk) 15:40, 14 February 2024 (UTC)
- Oh, never mind - you're saying "format=standard" doesn't work. I misunderstood what you wrote before. Or rather, you're saying that "format=standard" does not display a table. Which is true - this was a bug in Special:CreateTemplate. Thanks for pointing it out. I just checked in what I think is a fix for it. Yaron Koren (talk) 16:09, 14 February 2024 (UTC)
- Both have the problem
- I try with Page Forms (Pages Schemas was disable)
- And Page Schemas (Page Forms was activate) AjaxDeshayes (talk) 16:16, 14 February 2024 (UTC)
- I think my fix fixed both extensions. Yaron Koren (talk) 19:26, 14 February 2024 (UTC)
- Oh, never mind - you're saying "format=standard" doesn't work. I misunderstood what you wrote before. Or rather, you're saying that "format=standard" does not display a table. Which is true - this was a bug in Special:CreateTemplate. Thanks for pointing it out. I just checked in what I think is a fix for it. Yaron Koren (talk) 16:09, 14 February 2024 (UTC)
How to choose the form you want to edit with the "edit with form" tab[edit]
Hello Yaron
To Store a employee I use page schemas to create the template and form then I create the cargo table name Employee with the form.
A employee can be a expert and and if he is a expert so he have a expertise.
But there no if statement possible to make the field expertise appear if the satut field hold 'Expert'.
The easy solution should be to trust the user to not enter a value in the expertise field if he isn't a expert but I can't allow that.
My solution was to make a separate table call Expert that hold the field Expertise and remove Expert from the allowed values of the statut field in the employee template .
So if you want to add a expert you enter the name of the employee in the employee form
then you add the same _pageName of the Employee you just created in the Expert form to add him to the Expert table.
So far so good I can joint the _pageName of both table to know if a employee is a expert and have the information present in the Employee table.
But let's say I want to change the expertise of a expert with edit with form tab.
I can't because the only form I can edit is the first one that I used , in this case it's the employee form.
I know I could change the value of expertise field with the edit tab but the entry have no parameter to filter the entry.
I also search solution in the The "edit with form" tab page but couldn't find any.
Is there a easy way for a unexperienced user to change the form that would be edited with the "edit with form" tab if he want to change the expertise of a employee.
Maybe created a separated table is not a good alternative I also didn't use _parentTables or #cargo_attach because is not natively supported within page schemas but I think I should add them in source code of the template Expert every time the Template is regenerated. AjaxDeshayes (talk) 16:26, 23 February 2024 (UTC)
- Creating a separate table for this one field seems unnecessary. Is the issue that you want to hide the "Expertise" field in the form, in the page, or both? Yaron Koren (talk) 17:36, 23 February 2024 (UTC)
- I want to hide the expertise field when a employee don't hold 'expert' in the field Statut in both in the page and in the form so the user can't add a expertise to a employee that isn't a expert. AjaxDeshayes (talk) 13:33, 24 February 2024 (UTC)
- Okay - for the page itself, this is pretty easy to do - if you're using Page Schemas, you just have to select "Display if not empty" for the "Expertise" field. For the form, it's a little trickier: you will have to manually edit the form definition, and add a "show on select" parameter to the "Status" field - see here. Yaron Koren (talk) 14:06, 26 February 2024 (UTC)
- Thank you so much i didn't saw that parameter.
- The parameter can be placed in the form parameter input so you don't need to add the parameter manually in the source code.
- but you need to add manually the div element
- the result :
- you need to look the source of the message because everything get parser!
- Okay - for the page itself, this is pretty easy to do - if you're using Page Schemas, you just have to select "Display if not empty" for the "Expertise" field. For the form, it's a little trickier: you will have to manually edit the form definition, and add a "show on select" parameter to the "Status" field - see here. Yaron Koren (talk) 14:06, 26 February 2024 (UTC)
- I want to hide the expertise field when a employee don't hold 'expert' in the field Statut in both in the page and in the form so the user can't add a expertise to a employee that isn't a expert. AjaxDeshayes (talk) 13:33, 24 February 2024 (UTC)
! Satus:
| {{{field|Satus|input type=checkboxes|show on select=Expert=>expertise;}}}
|-
<div id="expertise">
! Expertise:
| {{{field|Expertise}}}
|-
</div>
! Service:
| {{{field|Service}}}
|-
- but this don't work I think it's because of the div element
- Expertise is always show no matter if Expert is check or not in the Status field AjaxDeshayes (talk) 17:39, 26 February 2024 (UTC)
- Unfortunately, because of how HTML works, if the div is in a table, you need to turn this into three separate tables - one for the stuff above the Expertise field, one for the Expertise field itself, and one for everything below the Expertise field. Yaron Koren (talk) 21:11, 26 February 2024 (UTC)
- Is there still a way to change the default form on page so you can edit different form present on the page ?
- Or you absolutely shouldn't use more than 2 form on a page. AjaxDeshayes (talk) 09:12, 27 February 2024 (UTC)
- Probably with custom JavaScript, you can do all sorts of tricks. But I confess I don't fully understand what you were trying to do with the two forms. Yaron Koren (talk) 14:29, 27 February 2024 (UTC)
- 1 form is to add a expert and his expertise and the second is to add a employee.
- But thanks to you and the show on select I don't need another template and form just to add the expertise of an expert.
- But I'm still curious about that edit with form tab.
- Do you recommend never using more than 2 forms on a page? especially if it is to store data on seperate cargo table ? AjaxDeshayes (talk) 15:21, 27 February 2024 (UTC)
- I wouldn't say "never", but I can't think of a case right now where it makes sense to have more than one form for a page. (By the way, a form can handle more than one template - I don't know if you knew that.) Yaron Koren (talk) 16:03, 27 February 2024 (UTC)
- Probably with custom JavaScript, you can do all sorts of tricks. But I confess I don't fully understand what you were trying to do with the two forms. Yaron Koren (talk) 14:29, 27 February 2024 (UTC)
- Unfortunately, because of how HTML works, if the div is in a table, you need to turn this into three separate tables - one for the stuff above the Expertise field, one for the Expertise field itself, and one for everything below the Expertise field. Yaron Koren (talk) 21:11, 26 February 2024 (UTC)
"Same as first" or "same as previous" for multi-instance templates[edit]
I think I might have asked this in the past, but I want to achieve a similar effect to the shop websites that have a "Shipping address is same as Billing address" button (though my context is different).
Is it possible to have a button saying "Same as first" or "Same as previous" which auto-populates the relevant template's fields?
Alternatively, is it possible to set the default values for the fields to be the same as the values of the first or the previous template on the page?
Thank you. Jonathan3 (talk) 09:02, 9 March 2024 (UTC)
- I would recommend instead having a checkbox with a label like "Shipping address is different from billing address", and then, if the user checks that, use "show on select" to display a 2nd set of address fields. The template could then have some logic to correctly store/display the shipping address. Yaron Koren (talk) 13:47, 11 March 2024 (UTC)
- That's a good solution to that problem, but in my context I'd like the fields to be stored in full on the page/template/database for each multi-instance template (rather than have the template work things out). Jonathan3 (talk) 15:33, 11 March 2024 (UTC)
- Why - isn't that just redundant data? Yaron Koren (talk) 17:12, 11 March 2024 (UTC)
- That's a good solution to that problem, but in my context I'd like the fields to be stored in full on the page/template/database for each multi-instance template (rather than have the template work things out). Jonathan3 (talk) 15:33, 11 March 2024 (UTC)
- You're right, of course. I really just need to think of a good way to differentiate between someone leaving a blank field as meaning "I don't know" or meaning "Same as first". Maybe just insist on the form that "blank means unknown so please type Same if you do know". Jonathan3 (talk) 19:34, 11 March 2024 (UTC)
- Well, in the case you presented, you could have, instead of the checkbox, a radiobutton with the three options being "Shipping address is the same", "Shipping address is different", and "I don't know the shipping address". Yaron Koren (talk) 20:45, 11 March 2024 (UTC)
- You're right, of course. I really just need to think of a good way to differentiate between someone leaving a blank field as meaning "I don't know" or meaning "Same as first". Maybe just insist on the form that "blank means unknown so please type Same if you do know". Jonathan3 (talk) 19:34, 11 March 2024 (UTC)
Change "No data" text when empty multi-instance template minimised[edit]
I'd like to change this text but when using uselang=qqx it still shows as "No data". How could I change this? Thanks. Jonathan3 (talk) 22:46, 9 March 2024 (UTC)
Just seen where it comes from:
libs/PageForms.js:1140: valuesStr = 'No data';
if ( valuesStr === '' ) {
valuesStr = '<em>No data</em>';
}
Jonathan3 (talk) 22:36, 10 March 2024 (UTC)
- That's text that should have been i18n'ed a long time ago - thanks for pointing it out. I just turned it into an i18n message, here. Yaron Koren (talk) 19:08, 11 March 2024 (UTC)
Make top value of "tree" input type unselectable[edit]
I'd like to have something like
structure=*Unselectable A
**Option 1
**Option 2
*Unselectable B
**Option 3
**Option 4I guess it should be possible with CSS but haven't been able to work it out yet. Thanks. Jonathan3 (talk) 23:17, 10 March 2024 (UTC)
- There is a Phabricator task for this - T162574. Yaron Koren (talk) 13:56, 11 March 2024 (UTC)
- I worked out how to do this with CSS. The downside is that it relies on numerical ID properties so the CSS might have to change when the options change. Would there be any way of Cargo adding IDs that are linked to the text of the options themselves? Jonathan3 (talk) 16:51, 15 March 2024 (UTC)
- Great. Do you mean Page Forms? I don't think so. Yaron Koren (talk) 17:25, 15 March 2024 (UTC)
- I worked out how to do this with CSS. The downside is that it relies on numerical ID properties so the CSS might have to change when the options change. Would there be any way of Cargo adding IDs that are linked to the text of the options themselves? Jonathan3 (talk) 16:51, 15 March 2024 (UTC)
Hide section headings if sections are empty[edit]
Is this possible? Thanks. Jonathan3 (talk) 16:48, 15 March 2024 (UTC)
- Are you talking about actual section headers, with the "=="? If it's possible, it would be outside of the scope of Page Forms. Yaron Koren (talk) 17:23, 15 March 2024 (UTC)
Multi-instance templates - make first different from subsequent[edit]
I don't think this is possible but just checking. I was wondering about keeping all the fields in the same order but removing guidance text. Jonathan3 (talk) 16:54, 15 March 2024 (UTC)
- I'm not sure what you mean by "guidance text", but Page Forms doesn't provide that capability. Yaron Koren (talk) 17:24, 15 March 2024 (UTC)
- I just meant text that guides people on what data to enter. Thanks for the reply. Jonathan3 (talk) 19:38, 18 March 2024 (UTC)
"checkboxes" is in a span, "checkbox" is in a div[edit]
I'd like either to be able to be displayed inline. Is this possible? 2A00:23C7:C348:5201:842B:40D3:228D:4FA7 00:56, 22 March 2024 (UTC)
- Depending on what you're trying to do, you may be able to do this by adding some CSS to MediaWiki:Common.css. "display: inline" changes a div to a span, while "display: block" does the opposite. Yaron Koren (talk) 03:14, 22 March 2024 (UTC)
How to create a multiple categories from an input type text with Semantic property[edit]
In the Page Form, how to create an input type text where the text will be added as category beside as semantic property type as Text.
For example the Input type (text) Has keyword ( Also define as Semantic Property type text),
When user key in the text field as Malaysia, Australia .
The form will genearte the Category of Malaysia and Australia in that page .
Lotusccong (talk) 14:08, 25 March 2024 (UTC)
- Just add something like
[[Category:{{{Keyword|}}}]]to the template. Yaron Koren (talk) 21:25, 25 March 2024 (UTC)
Add default page name[edit]
I would like that the page created by the form have a default value in the page name input field. Is that possible ?
132.166.177.50 07:12, 27 March 2024 (UTC)
- Do you mean for #forminput? If so, it has a "default value" parameter. Yaron Koren (talk) 13:58, 27 March 2024 (UTC)
- Yes that work ! Thank you ! 132.166.177.50 07:58, 28 March 2024 (UTC)
Once a new file is uploaded, the original one cannot be overwritten.[edit]
After uploading the new file, the new uploaded file does not directly overwrite the original file, but adds the new file name to the original file name in the uploadable box. 忆兰居士 (talk) 07:54, 28 March 2024 (UTC)
Escaping Named Template Param Values that Contain Code Samples[edit]
Hi,
Running into a couple different issues related to displaying code samples that ultimately come from a PageForms textarea input.
System Info (sorry, we're on an old version for "reasons"):
MW v1.31
PF v4.4.1 (45c3fb6)
SMW v3.1.0
Other relevant info: I am by no means an expert when it comes to managing MediaWiki instances, but am an experienced developer, so you can assume some technical expertise.
If you need more information, please let me know.
Problem #1:
We use PF to generate templates based on form inputs. One such template uses a textarea to accept a code sample. The WikiPage output of that template coming from PF looks something like:
{{CodeComponent
|Code=a bunch of code here with special characters
}}
The textarea uses the SMW property type of "code" which does seem to escape some special characters, but not all.
My hack solution was initially to wrap the expanded property value in nowiki tags, but this is not ideal, as those become part of the expanded property value.
Question for problem #1: What is the best way to to escape all special characters and display code samples on a generated WikiPage containing the above template.
Problem #2
Assume the same WikiPage, generated by PF, and using the above custom template.
Even if I wrap the expanded template property value in nowiki tags, I will get an error when I try to edit that form, via the formedit action, that says PageFormsMismatchedBrackets. Unfortunately, this does not come with a stack-trace, so I'm having trouble tracking down where the error occurs.
It is my understanding that this error is being generated server-side by some parser (whether part of PF or not, I have no idea).
Here's an example of some code that generates the error:
510=[[#511+#513]/2]
The above is being parsed as Wikitext, and in that context, does indeed have a set of mismatched brackets. However, that is supposed to be treated as plain text and not to be interpreted as Wikitext.
Question for problem #2: How do I make it so my template param value is not interpreted as Wikitext when I navigate to the formedit page?
Other comments related to both issues:
I would prefer if the solution did not cause me to have to replace significant parts of the MediaWiki installation (i.e. swapping SMW for cargo). I am not particular familiar with either, so migrating all existing data is likely to be a difficult and frustrating experience.
I am also not in a position to upgrade the MW version, but may have some wiggle room with extension versions (depending on support).
Any assistance would be greatly appreciate, and please let me know if I can provide any additional context or answer any questions to would make it easier for anyone to help me.
Thank you! Bdpennington (talk) 19:16, 2 April 2024 (UTC)
- Problem #1 seems to be a Semantic MediaWiki, or just core MediaWiki, issue, rather than a Page Forms issue. But #2 is definitely a Page Forms issue. Still, I think both problems ultimately derive from the same thing, which is that this kind of complex code, with mismatched square brackets (well, somewhat mismatched) is not well supported by either MediaWiki or the other two extensions. This is a tricky issue, and the only solution I can think of at the moment is to do HTML-escaping, by having users type [ and ] instead of [ and ] in that field. Yaron Koren (talk) 00:53, 3 April 2024 (UTC)
Possibility to put 2 'free text' inputs in one form[edit]
I would like to have a free text input before my template and after my template. So I create 2 'free text' inputs, one before the 'for template' tag and one after the 'end template' tag. Problem: when I put a default value in one of the two 'free text' inputs, this value applies to both inputs. Is there a solution to this or is that impossible to have 2 'free text' inputs in one form ? 132.166.177.50 14:08, 9 April 2024 (UTC)
- It's impossible to have two free text inputs, yes - sorry. Probably the form should display an error or warning if that happens. Yaron Koren (talk) 15:37, 9 April 2024 (UTC)
[edit]
My problem is a little bit complicated and I don't really know how to name it perfectly...
I would like to create a form that creates a page with 2 templates. Those 2 templates share the same information and I don't want the user to have to write information twice in 2 different inputs. I also want the created page to contain the 2 templates but if I were to transclude this page, I only want the second template to be transcluded.
My solution at first was to create a form for the first template and include the second template in a free text input but I didn't find a solution for my transclusion problem.
I know that this problem is not very common and simple but if someone is smarter than me he can maybe help me. 132.166.177.50 14:45, 9 April 2024 (UTC)
- You want two templates with the same set of values being passed in to both? That sounds like a bad idea. Why would you want that? Yaron Koren (talk) 15:38, 9 April 2024 (UTC)
- To be more clear, I have a template that represent an intro of a page and another template that represent a 'reference' to this page (it's like a square with the name of the page, the author etc...). So those two template share some informations (name, author other...) I don't want that the user write twice the same things. And I only want the 'reference' to be transclude.
- It's why I want one form, that create a page with two templates and if I were transclude this page I only want the 'reference' to be transcluded. 132.166.177.50 06:23, 10 April 2024 (UTC)
- I'm still not sure that I fully understand, but my guess is that what you're asking about is not possible in the exact way you're describing. Although then again, this sounds like a core MediaWiki question and not a Page Forms one, so maybe this is not the place to ask it. Yaron Koren (talk) 16:03, 10 April 2024 (UTC)
- I know that sound weird. In fact, I think that the possibility to put more than one free text input was my solution. It's diffcult to deal with transclusion tag, templates and forms... And I think you are right about the fact that is a MediaWiki problem and not PageForms one.
- Thank you anyway for your help. 132.166.177.50 07:36, 11 April 2024 (UTC)
- I'm still not sure that I fully understand, but my guess is that what you're asking about is not possible in the exact way you're describing. Although then again, this sounds like a core MediaWiki question and not a Page Forms one, so maybe this is not the place to ask it. Yaron Koren (talk) 16:03, 10 April 2024 (UTC)
Edit tabs and Visual Editor[edit]
I am wondering about to best use VisualEditor and PageForms in a wiki. Since PageForms and VEForAll extension provide a nice way to have VE in form fields, this is nice. But the problem is how to go about the edit tabs. IMO PageForms should - on pages that use PageForms - remove the edit tab of VE. Because if you click on it, it simply does not work at all.
There are two options: $wgVisualEditorUseSingleEditTab = true;
In this case, all pages that use PageForms nicely display the edit tab that leads to formedit and the source edit button. The Problem now is that on other wiki pages (for which there is no form defined) only show a souce edit button and I don't know of a way to bring an edit button back that would give you the regular VE editor.
When $wgVisualEditorUseSingleEditTab = false;
No problem on regular pages, since you have "Edit" for VE editor and "Edit source".
But on pages with forms, there are three edit buttons: "Edit", "Edit with form" and "Edit source". Now we would need to remove the edit button, since it really does not make sense to visually edit a page forms created page. However, there seems to be no option to do that. And I think there should be an option in PageForms.
BTW the documentation says that you cannot use the option $$wgPageFormsRenameEditTabs = true; with VisualEditor, which is not true: the option does work, it renames the "Edit with form" tab to "edit" leaving you now with two "edit buttons". The first one leading to VE, the second one to form edit. So the option works as expteced. The problem remains that there should be a way to remove the VE edit button whenever a user clicks on edit on a page that is associated to a form.
Since VE can only be turned on an off on a per-namespace basis, I think we need the feature in PF to disable the VE edit button whenever PF is present. Krabina (talk) 16:58, 11 April 2024 (UTC)
- I agree that three edit tabs is not ideal. But what do you mean by the VE tab "not working at all"? What goes wrong with it? Yaron Koren (talk) 18:01, 11 April 2024 (UTC)
- When I click on edit which opens the visual editor on a page that is heavily using page forms, I get a situation where I cannot really edit anything on the page. I can add a paragraph below the template, but everything within looks very confusing and it does not work to change any text. Krabina (talk) 17:12, 12 April 2024 (UTC)
- That sounds like a VisualEditor issue, no? Perhaps you need to make greater use of the TemplateData extension? What MediaWiki version are you running, by the way? Yaron Koren (talk) 17:59, 12 April 2024 (UTC)
- I am using 1.39 and yes, I am not using TemplateDate extension at all. 195.8.212.30 16:07, 23 April 2024 (UTC)
- That sounds like a VisualEditor issue, no? Perhaps you need to make greater use of the TemplateData extension? What MediaWiki version are you running, by the way? Yaron Koren (talk) 17:59, 12 April 2024 (UTC)
- When I click on edit which opens the visual editor on a page that is heavily using page forms, I get a situation where I cannot really edit anything on the page. I can add a paragraph below the template, but everything within looks very confusing and it does not work to change any text. Krabina (talk) 17:12, 12 April 2024 (UTC)
Input Type Dropdown Erasing Values[edit]
When using "Edit with Form" button on a previously created page, the values in any field using a dropdown input type do not autofill. If I change "dropdown" to "listbox," (or checkboxes) the field works as expected.
I have cleared the cache, disabled add-ons, tried a different browser.
Running PageForms 5.7.2, Cargo 3.5.1, and MW 1.41.1
Thanks in advance! JStallings29 (talk) 01:03, 20 April 2024 (UTC)
- What is the source of the values? And does it work with the "radiobutton" input type? Yaron Koren (talk) 14:26, 25 April 2024 (UTC)
Datepicker default value with inline query[edit]
I created a form with 2 datepickers input (start date, end date). These 2 datepickers take as default value a #ask inline query which retrieves a date entered on another page in a property. There is no problem to find the start date but the end date is not recover.
{{{field|description|input type=textarea|rows=3|default={{#ask: [[Category:PageProjet]][[ProjectAcronym::{{#replace:{{PAGENAME}}|Projet-|}}]]|?ProjectEndDate=|mainlabel=-}} }}}
This is how my field look like. And It's the same for the start date exept that the property 'ProjectEndDate' is replaced by 'ProjectStartDate'. I obviously verified that the property is set and I tried the query in a test page and it recover the good date. So why here I have a problem ?
Thanks in advance ! 132.166.177.50 07:48, 25 April 2024 (UTC)
- I think the problem come from the date format but which is weird is that I only use the default date format of datepicker to avoid this type of problem. 132.166.177.50 08:08, 25 April 2024 (UTC)
- Sorry, are these datepickers, or textareas? Yaron Koren (talk) 14:27, 25 April 2024 (UTC)
Prefill a field based on the name of the page[edit]
So admittedly, this is a weird data structure thing, but we keep out data templates in a separate namespace than main, but each table includes a link to the page generated by the data within the datatable.
So for example, the page Main:CardTitle is created using data found in CardData:CardTitle.
I have the #forminput function looking to see if CardTitle exists in CardData, and that is working fine, but I would also like to be able to pre-populate the form with the CardTitle. Is there an easy way to do this?
Blinkingline (talk) 17:36, 26 April 2024 (UTC)
- Sorry, I don't understand. Which of these pages is being edited with the form? Yaron Koren (talk) 18:10, 26 April 2024 (UTC)