Extension:Semantic Rating
Release status: stable |
|
|---|---|
| Implementation | User interface, Parser function |
| Description | Adds three parser functions to display a star rating. |
| Author(s) | Cindy Cicalese (cindy.cicalesetalk) |
| Latest version | 4.0.1 (2019-04-19) |
| Compatibility policy | Master maintains backward compatibility. |
| MediaWiki | 1.25+ |
| PHP | 5.3+ |
| Database changes | No |
| License | MIT License |
| Download | |
|
|
|
| Translate the Semantic Rating extension if it is available at translatewiki.net | |
| Issues | Open tasks · Report a bug |
The Semantic Rating extension adds three parser functions to display a star rating:
#rating- displays a rating inline#ratingBeforeTitle- displays a rating to the left of the title at the top of the page#ratingAfterTitle- displays a rating to the right of the title at the top of the page
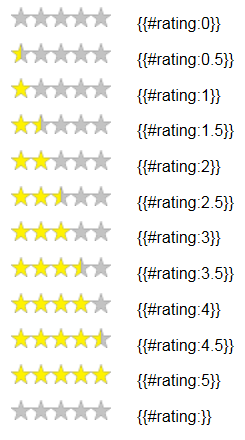
The parser functions are capable of displaying empty (gray), full (yellow), and half stars.
By default, the #ratingBeforeTitle and #ratingAfterTitle parser functions will insert the rating in the title at the top of a page for any skin that puts the title in an HTML element with id firstHeading such as the default Vector skin. This can be changed for other skins using the $wgSemanticRating_CSSSelector configuration variable. This approach can also be used to have the rating appear at other places in the page by using a <div> and appropriate choice of $wgSemanticRating_CSSSelector.
Special thanks to Bernadette Clemente for the original idea that inspired this extension and to Kelly Hatfield for an early implementation of this extension.
Installation
[edit]- Download and move the extracted
SemanticRatingfolder to yourextensions/directory.
Developers and code contributors should install the extension from Git instead, using:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/SemanticRating - Add the following code at the bottom of your LocalSettings.php file:
wfLoadExtension( 'SemanticRating' );
- Configure as required.
 Done – Navigate to Special:Version on your wiki to verify that the extension is successfully installed.
Done – Navigate to Special:Version on your wiki to verify that the extension is successfully installed.
Configuration
[edit]| Flag | Default | Description |
|---|---|---|
$wgSemanticRating_DefaultMax
|
5 | Holds the default value for the maximum value of a rating (that is, the total number of stars that will be displayed). If the maximum value is not explicitly set in the parser function invocation, SemanticRating_DefaultMax will be used.
|
$wgSemanticRating_CSSSelector
|
"#firstHeading" | Specifies the CSS selector that will be used to locate the page title. The Vector skin uses #firstHeading. The Foreground skin uses h2.title.
|
Examples
[edit]Displaying a Rating
[edit]The following displays a 3 star rating inline using the default maximum number of stars:
{{#rating:3}}
If the default maximum is 5, it will display 3 yellow stars and 2 gray stars. If the default maximum is 10, it will display 3 yellow stars and 7 gray stars.
To explicitly set the maximum number of stars to 10, use the following:
{{#rating:3|10}}
To display the rating at the top of the page with the page title instead, use (again with an optional maximum value):
{{#ratingBeforeTitle:3}}
or
{{#ratingAfterTitle:3}}
Displaying a Number as a Five Star Rating
[edit]
Displaying the Result of a Semantic Query as a Five Star Rating
[edit]While SemanticRating does not require Semantic MediaWiki to be installed, the two extensions do work well togther. Semantic Rating also works well with Cargo. For example, below are several more advanced examples that illustrate how this extension can be used with Semantic MediaWiki.
Consider the case where users can review a wiki page. In this example, each review is itself a wiki page in category Reviews. Each review page has a property, Item, that is a link to the page being reviewed. Each review page also has a property, Rating, that has a value between 1 and 5 (with 0 being reserved for the case where no rating is assigned).
On the page being reviewed, the page's average rating can be displayed by the following query:
{{#rating: {{#ask: [[Category:Reviews]] [[Item::{{FULLPAGENAME}}]] |?Rating |format=average }} }}
Further, assume that each page being reviewed has a property, Author, pointing to a page for the author of the page being reviewed. On the author's page, using the ParserFunctions and Arrays extensions, the average rating for all pages authored by that author (an average of the average page ratings) can be displayed by the following:
{{#arraydefine: ratings
|{{#arraymap:
{{#ask: [[Author::{{FULLPAGENAME}}]] [[Category:Items]] |link=none }}
|,
|@@@@
|{{#ask: [[Item::@@@@]] [[Category:Reviews]] |?Rating |format=average }}
}}
}}
{{#rating: {{#expr: {{#expr: {{#arrayprint: ratings |+ }} }} / {{#arraysize: ratings }} }} }}
Release Notes
[edit]- Version 4.0.1
- Added check that parser function parameter is numeric
- Version 4.0
- Removed form input, since it is now part of the Page Forms extension; this extension no longer requires Page Forms to be installed
- Version 3.0
- Removed use of inline JavaScript that caused issues in MediaWiki 1.26
- Converted to new extension registration style
- Removed support for old style i18n and extension registration
- Renamed configuration variables with $wg prefix to support new extension registration format
- Version 2.2.1
- Minor changes: improved coding style, several internal tweaks, license to show on "Special:Version"
- Version 2.2
- Added
$SemanticRating_CSSSelectorand updated coding style.

