Rozšíření:EasyTimeline
Stav rozšíření: stabilní |
|
|---|---|
| Zavádění | Značka |
| Popis | Přidá <timeline> tag pro vytváření časových os |
| Napsal(i) | Erik Zachte |
| MediaWiki | >= 1.42 |
| Změny v databázi | Ne |
| Licence | GNU General Public License 2.0 pouze |
| Zdrojový kód | CHANGELOG |
| Příklad | Viz. níže |
|
|
| Používání veřejných wikin | 7,989 (Ranked 20th) |
| Přeložte rozšíření EasyTimeline | |
| Problémy | Otevřené úkoly · Nahlásit chybu |
| Další jazyky: |
Rozšíření EasyTimeline generuje z wikitextu graf, který vkládá do stránky jako bitmapový obrázek. Může to být buď jednoduchá časová osa (vertikální či horizontální) nebo dvourozměrný graf.
Jak nainstalovat rozšíření EasyTimeline je popsané ve zdejší nápovědě. Nejprve si prostudujte ukázkové příklady na stránce o EasyTimeline a pak si je můžete zkusit na test.wikipedia.org
K syntaxi EasyTimeline je zde v dispozici samostatná stránka.
Existuje dlouhodobé úsilí získat rozšíření Graph, které toto rozšíření nahradí.
Požadavky
Toto rozšíření vyžaduje aby na vašem serveru byly nainstalované následující aplikace:
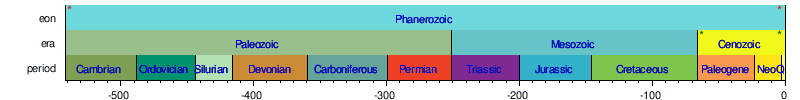
Příklady grafů
Zde je několik příkladů, které demonstrují co všechno je možné. Pro složitější grafy viz
- WW II - Pacific Theatre - horizontální
- Časová osa letadlových lodí námořnictva Spojených států - horizontální
- Historie výpočetní techniky - horizontální
- Tour-de-France Sieger - vertikální
- Vokální a instrumentální rozsahy výšek (pěkný příklad diagramu, který vůbec není časovou osou) - horizontální
- Kompletní časová osa modelů Macintosh - horizontální
- Jednodušší časové osy:
- Šablona: Grafická časová osa událostí vyhynutí - horizontální, používá Šablonu: Horizontální časová osa
- :en:Talk:Invention_of_radio/Archive_1#Timeline.2C_Players - vodorovně se šipkami
- Šablona:Ranný vývoj žárovky - vertikální
- Vynález rádia#Časová osa vynálezu rádia - vertikální
- Gaius_Marius#Timeline - vertikální
- User:Syed Atif Nazir/Template:Imam timeline - vertikální
- Populační vývoj - horizontální
 |
    | |
 | ||
Příklady kódu
- Související stránky: Rozšíření:EasyTimeline/syntaxe

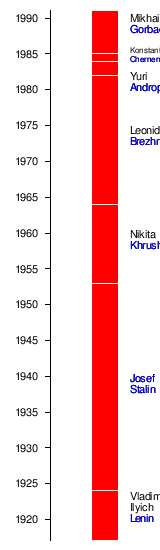
Pro demonstraci intuitivní syntaxe kódu následuje ukázkový kód výše uvedeného grafu s přehledem funkčního období sovětských vůdců v čase.
<timeline>
# All measures are in pixels
ImageSize = width:160 height:550
PlotArea = left:50 right:0 bottom:10 top:10
AlignBars = justify
DateFormat = yyyy
Period = from:1917 till:1991
TimeAxis = orientation:vertical
ScaleMajor = unit:year increment:5 start:1920
# there is no automatic collision detection,
# so shift texts up or down manually to avoid overlap
Define $dx = 25 # shift text to right side of bar
PlotData=
bar:Leaders color:red width:25 mark:(line,white) align:left fontsize:S
from:start till:1924 shift:($dx,15) text:Vladimir~Ilyich~[[Special:MyLanguage/Lenin|Lenin]]
from:1924 till:1953 shift:($dx,5) text:[[Special:MyLanguage/Stalin|Josef~Stalin]]
from:1953 till:1964 shift:($dx,5) text:Nikita~[[Special:MyLanguage/Khrushchev|Khrushchev]]
from:1964 till:1982 shift:($dx,5) text:Leonid~[[Special:MyLanguage/Brezhnev|Brezhnev]]
from:1982 till:1984 shift:($dx,-12) text:Yuri~[[Special:MyLanguage/Andropov|Andropov]]
from:1984 till:1985 shift:($dx,4) text:Konstantin~[[Special:MyLanguage/Chernenko|Chernenko]] fontsize:XS
from:1985 till:end shift:($dx,10) text:Mikhail~[[Special:MyLanguage/Gorbachev|Gorbachev]]
</timeline>
Dvojité a jednoduché hranaté závorky lze normálně použít, včetně jazykového prefixu, např. [[de:foo|více o foo v němčině]]. Externí odkazy, uzavřené do jednoduchých hranatých závorek lze rovněž použít.
Skvělé časové osy jinde
Zde jsou dvě skvělé stránky, které mohou sloužit jako inspirace, bylo by velmi snadné znovu vytvořit většinu těchto časových os doslovně a se zhruba podobným rozložením s EasyTimeline (zatím ne s obrázky, ale to se může změnit), ale obávám se, že by to bylo 'nedodělané'.
- Hyperhistory např. klikněte na tlačítko 'people' (lidé) vlevo, poté na 'special lifelines' (zvláštní záchranná lana), vpravo.
- Doufám, že za rok budeme mít sadu jako [1] (klikněte na obrázek v plné velikosti pro jakoukoli mapu), možná i s obrázky. Hlavní snahou bude shromáždit všechny informace, aniž byste odtud všechno vytrhávali (většina těchto map je založena výhradně na datech z Britannica).
Unicode
EasyTimeline nemá plnou podporu unicode.
Srpen 2004: Byla přidaná alespoň minimální podpora UTF-8, což znamená že EasyTimeline umí rozeznat znaky v UTF-8. Ale podpora směru toku textu a komplexních znaků je velmi špatná. Výchozí font totiž neobsahuje všechna písmena. Ale prostřednictvím proměnné $wgTimelineFontFile se dá nastavit jiný font.
SVG na PNG
Aby se zobrazovaly texty v RTL jazycích (psaných zprava doleva, jako je Arabština, Perština, Hebrejština,…) správně, můžete využít svg2png. Stačí když uvedete <timeline method="svg2png">…</timeline> místo <timeline>…</timeline>. Graf se vygeneruje jako SVG obrázek, který se následně převede do PNG, takže RTL texty budou zobrazeny správně, ale bohužel nebudou aktivní linky.
Tipy
Zpočátku se může zdát použití EasyTimeline složité, ale je to pouze otázka zvyku. Orientace může být komplikovaná obzvláště u rozsáhlejších grafů. Naštěstí je mnoho prvků syntaxe nepovinných a lze používat i komentáře.
'Easy' v EasyTimeline totiž neznamená, že je jednoduché časovou osu vytvořit, ale to, že je snadné obsah generovaného grafu upravit. Také je snadné tímto způsobem dělat překlady grafů pro jejich využití na jinojazyčné Wikipedii.
Tipy:
- Podívejte se na některé příklady grafů a najděte něco, co byste si mohli vybrat a upravit pro své vlastní věci
- Umístěte každou časovou osu na samostatnou stránku šablony: Usnadňuje to úpravy, urychluje zobrazení náhledu, je možné ji zahrnout na několik stránek
Použití aktuálního data
Pokud chcete pracovat s aktuálním datem, pak musíte použít místo tagu syntaxi podobnou parametrizované šabloně, kdy oblast s kódem bude začínat {{#tag:timeline| a uzavřou ji dvojité složené závorky }}.
Poté lze pomocí kouzelných slov vložit aktuální datum.
Například {{#time: d/m/Y }} nebo {{CURRENTDAY2}}/{{CURRENTMONTH2}}/{{CURRENTYEAR}} oba zobrazí datum ve formátu dd/mm/rrrr.
Související odkazy
- Syntaxe kódu pro EasyTimeline
- Prezentace o EasyTimeline z Wikimanie 2005 (abstrakt, prezentace, poznámky přednášejícího)
- m:WikiTimeScale jako návrh na externí realizaci časových os pro články wikipedie.
- Šablona:Jednoduchá horizontální časová osa Jednodušší časová osa k použití na Wikipedii.
- Rozšíření:Graph
Instalace
Viz /instalace
Externí odkazy
- SIMILE Widgets - DHTML-based AJAXy widget for visualizing time-based events
| Toto rozšíření se používá na jednom nebo více projektech Wikimedie. Pravděpodobně to znamená, že rozšíření je stabilní a funguje dostatečně dobře, aby jej mohly používat weby s tak vysokou návštěvností. Vyhledejte tento název rozšíření v konfiguračních souborech CommonSettings.php a InitialiseSettings.php Wikimedie, abyste viděli, kde je nainstalováno. Úplný seznam rozšíření nainstalovaných na konkrétní wiki lze vidět na stránce wiki Special:Version. |
| Toto rozšíření je zahrnuto v následujících wiki farmách/hostitelích a/nebo balíčcích: Toto není autoritativní seznam. Některé wiki farmy/hostitelé a/nebo balíčky mohou toto rozšíření obsahovat, i když zde nejsou uvedeny. Pro potvrzení se vždy obraťte na své wiki farmy/hostitele nebo balíček. |
- Stable extensions/cs
- Tag extensions/cs
- GPL licensed extensions/cs
- Extensions in Wikimedia version control/cs
- ParserFirstCallInit extensions/cs
- All extensions/cs
- Graphical Timelines/cs
- Extensions used on Wikimedia/cs
- Extensions included in Fandom/cs
- Extensions included in Miraheze/cs
- Extensions included in ShoutWiki/cs
- Extensions included in WikiForge/cs

