Extension:EasyTimeline
État de la version : stable |
|
|---|---|
| Implémentation | Balise |
| Description | Ajoute la balise <timeline> pour la création de chronologies |
| Auteur(s) | Erik Zachte |
| MediaWiki | >= 1.42 |
| Modifie la base de données |
Non |
| Licence | Licence publique générale GNU v2.0 seulement |
| Téléchargement | CHANGELOG |
| Exemple | Voir ci-dessous |
|
|
| Utilisé par les wikis publics | 7,989 (Ranked 20th) |
| Traduire l’extension EasyTimeline | |
| Problèmes | Tâches ouvertes · Signaler un bogue |
| Autres langues : |
L'extension EasyTimeline produit une image intégrée à partir du wikicode. L'image peut être un diagramme à une dimension (horizontalement ou verticalement) ou à deux dimensions.
Voir la page d'aide sur l'Installation d'EasyTimeline sur votre wiki. Voir aussi cette page sur EasyTimeline ou jouer avec sur test.wikipedia.org.
Voir la page d'aide Utiliser la syntaxe fournie par cette extension.
Il faudra un effort à long terme avant que l'extension Graph ne remplace cette extension.
Prérequis
Cette extension nécessite que les programmes suivants soient installés sur le serveur :
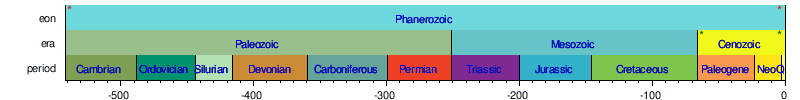
Exemples de diagrammes
Plusieurs exemples de ce qui est possible d'obtenir. Pour les exemples plus détaillés, voir
- WW II - Théâtre du Pacifique - horizontal
- Chronologie des porte-avions de la marine américaine (en) - horizontal
- Histoire de l'informatique (en) - horizontal
- Tour-de-France Sieger - vertical
- Plages de hauteur vocale et instrumentale (un bel exemple de diagramme qui n'est pas du tout une chronologie) - horizontal
- Chronologie complète des modèles Macintosh - horizontal
- Des temps plus simples :
- Template:Extinction events graphical timeline - horizontal, utilise le Modèle Horizontal timeline
- Invention_of_radio / Players - horizontale avec des flèches
- Modèle Early evolution of the light bulb - vertical
- Invention of radio - vertical
- Gaius Marius - vertical
- Modèle Imam timeline de l'utilisateur User:Syed Atif Nazir - vertical
- Evolution démographique - horizontal
 |
    | |
 | ||
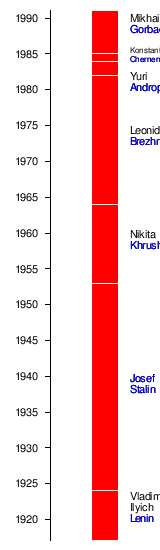
Exemple de code
- Voir aussi : Extension:EasyTimeline/syntaxe

Juste pour vous montrer que la syntaxe du script est raisonnablement intuitive, voici le script de l'image ci-dessus : Leaders soviétiques.
<timeline>
# All measures are in pixels
ImageSize = width:160 height:550
PlotArea = left:50 right:0 bottom:10 top:10
AlignBars = justify
DateFormat = yyyy
Period = from:1917 till:1991
TimeAxis = orientation:vertical
ScaleMajor = unit:year increment:5 start:1920
# there is no automatic collision detection,
# so shift texts up or down manually to avoid overlap
Define $dx = 25 # shift text to right side of bar
PlotData=
bar:Leaders color:red width:25 mark:(line,white) align:left fontsize:S
from:start till:1924 shift:($dx,15) text:Vladimir~Ilyich~[[Special:MyLanguage/Lenin|Lenin]]
from:1924 till:1953 shift:($dx,5) text:[[Special:MyLanguage/Stalin|Josef~Stalin]]
from:1953 till:1964 shift:($dx,5) text:Nikita~[[Special:MyLanguage/Khrushchev|Khrushchev]]
from:1964 till:1982 shift:($dx,5) text:Leonid~[[Special:MyLanguage/Brezhnev|Brezhnev]]
from:1982 till:1984 shift:($dx,-12) text:Yuri~[[Special:MyLanguage/Andropov|Andropov]]
from:1984 till:1985 shift:($dx,4) text:Konstantin~[[Special:MyLanguage/Chernenko|Chernenko]] fontsize:XS
from:1985 till:end shift:($dx,10) text:Mikhail~[[Special:MyLanguage/Gorbachev|Gorbachev]]
</timeline>
Les crochets doubles '[[ ]]' et simples '[ ]' peuvent être utilisés comme sur wikipedia, le préfixe de langue est possible, par ex. [[de:foo|en savoir plus sur foo]]. Les crochets simples pour les liens externes sont également pris en charge.
Excellents délais ailleurs
Voici deux excellents sites qui peuvent servir d'inspiration, il serait très facile de recréer la plupart de ces chronologies textuellement et avec une mise en page à peu près similaire avec EasyTimeline (pas encore avec des images mais cela peut changer), mais j'ai bien peur que ce ne soit 'pas fini'.
- Hyperhistory par exemple. Cliquer sur le bouton 'people' à gauche, puis sur 'special lifelines', à droite.
- J'espère que nous aurons un ensemble comme [1] dans quelques années (cliquez sur image pleine taille pour n'importe quelle carte), peut-être même avec des images. L'effort principal sera de rassembler toutes les informations sans tout saisir d'ici (la plupart de ces cartes sont basées exclusivement sur des données de Britannica).
Unicode
EasyTimeline ne prend pas encore en charge Unicode.
Août 2004 : la prise en charge minimale de l'UTF-8 a été ajoutée, ce qui signifie qu'EasyTimeline reconnaît désormais les caractères encodés en UTF-8. Cependant, la prise en charge de la directivité et des scripts complexes est très insuffisante. La police par défaut peut ne pas avoir de glyphes pour tous les caractères. Une police alternative peut être spécifiée via $wgTimelineFontFile
Passer de SVG à PNG
Pour afficher correctement les textes pour les langues ayant RTL pour directivité (comme l'arabe, le persan, l'hébreu,...) vous pouvez utiliser <timeline method="svg2png">code de chronologie ici</timeline> au lieu de <timeline>code de chronologie ici</timeline>. Il affiche la chronologie au format png mais les liens seront désactivés.
Conseils
Pour les utilisateurs novices, EasyTimeline peut ne pas sembler facile du tout. Comme pour tous les langages de script, il faut un certain temps pour s'y habituer. De plus, la description de la syntaxe peut être un peu déroutante en raison de sa taille. Heureusement, de nombreux éléments du langage de script sont facultatifs.
'Easy' dans EasyTimeline ne transmet le message une fois que la chronologie existe; il n'est pas si difficile à comprendre, à améliorer ou à corriger. Il est également très simple de le traduire pour être utilisé sur un autre Wikipédia.
Astuces :
- Voir quelques Exemples de graphiques pour trouver quelque chose que vous pourriez choisir et adapter à vos propres besoins
- Mettez chaque chronologie timeline sur une page de modèle distincte : cela facilite l'édition, accélère la prévisualisation, et permet de les inclure dans plusieurs pages
Utiliser la date actuelle
Pour utiliser la date actuelle, assurez-vous que le tableau s'ouvre avec {{#tag:timeline| et se ferme avec }}.
Ensuite, la date actuelle peut être insérée à l'aide des mots magiques.
Par exemple {{#time : d/m/Y }} ou {{CURRENTDAY2}}/{{CURRENTMONTH2}}/{{CURRENTYEAR }} renverra tous les deux la date au format jj/mm/aaaa.
Voir aussi
- Codage EasyTimeline
- Présentation sur EasyTimeline au Wikimania 2005 (résumé, diapositives, notes du conférencier)
- WikiTimeScale en tant que proposition pour réaliser des échelles de temps pour les articles Wikipedia en externe.
- Modèle Simple Horizontal timeline — une chronologie plus facile à utiliser sur Wikipedia.
- Extension:Graph
Installation
Voir /installation
Liens externes
- Widgets SIMILE - DHTML-based AJAXy widget for visualizing time-based events
| Cette extension est utilisée par au moins un des projets Wikimédia. Cela signifie probablement que l’extension est assez stable et fonctionnelle pour être utilisée sur des sites à fort trafic. Recherchez le nom de cette extension dans le CommonSettings.php de Wikimédia et dans le fichier de configuration InitialiseSettings.php pour situer les endroits où elle est installée. Une liste complète des extensions installées sur un Wiki donné peut être visualisée sur la page Special:Version de ce wiki. |
| Cette extension est incluse dans les fermes de wikis ou les hôtes suivants et / ou les paquets : Cette liste ne fait pas autorité. Certaines fermes de wikis ou hôtes et / ou paquets peuvent contenir cette extension même s'ils ne sont pas listés ici. Vérifiez toujours cela avec votre ferme de wikis ou votre hôte ou votre paquet avant de confirmer. |
- Stable extensions/fr
- Tag extensions/fr
- GPL licensed extensions/fr
- Extensions in Wikimedia version control/fr
- ParserFirstCallInit extensions/fr
- All extensions/fr
- Graphical Timelines/fr
- Extensions used on Wikimedia/fr
- Extensions included in Fandom/fr
- Extensions included in Miraheze/fr
- Extensions included in ShoutWiki/fr
- Extensions included in WikiForge/fr

