扩展:通用语言选择器
发行状态: 稳定版 |
|
|---|---|
 |
|
| 实现 | 用户界面, 皮肤, 测试功能 |
| 描述 | 主要目的是让用户以一种简单的方法选择并配置支持用户语言。 |
| 作者 | 维基媒体语言小组 |
| 最新版本 | 2024-07-16 |
| 兼容性政策 | master分支维持向后兼容。 |
| MediaWiki | >= 1.41.0 |
| Composer | mediawiki/universal-language-selector |
| 许可协议 |
|
| 下載 | 包含在语言扩展包中 |
|
|
| 不兼容IE8及以下版本. | |
| 季度下載量 | 189 (Ranked 35th) |
| 正在使用的公开wiki数 | 1,237 (Ranked 214th) |
| 前往translatewiki.net翻譯UniversalLanguageSelector扩展 | |
| 問題 | 开启的任务 · 报告错误 |
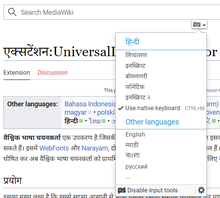
“通用语言选择器”是一种允许用户选择一种语言并轻松配置其支持语言的工具。它还提供了以前的WebFonts和Narayam扩展的功能(这两个扩展都已被弃用,取而代之的是通用语言选择器)。 参见通用语言选择器以了解背景及额外信息。
用法
主要目的是让用户简单地选择并配置支持用户语言。
该扩展提供了以下功能:
- 从众多语言中选择一种语言的灵活便捷的方法。
- 可根据地区进行选择浏览和搜索。
- 搜索可以基于ISO语言代码、以当前用户界面语言编写的语言名称或其自己的脚本(自动命名)
- 跨语言搜索-使用任何脚本搜索任意的语言
- 语言名称的自动补全
- 自动更正搜索字符串中的拼写错误
- 基于IP位置的语言建议
- 基于用户浏览器/操作系统语言的语言选择
- 输入法
- 有关完整说明,请参阅 Help:扩展:通用语言选择器/输入法
- 一个易于选择的输入法集合,在每个可编辑字段中随时可用
- 为各种语言提供一系列输入法
- 拓展:Narayam#Supported scheme 提供了一个过时的列表
- 每种语言的输入法首选项
- 网络字体
- 为每种语言选择不同字体以用作页面的嵌入字体
- 你可以浏览所有字体包括
- 每种语言的字体首选项
- 为每种语言选择不同字体以用作页面的嵌入字体





添加字体
支持更多语言只需在代码中包含正确的字体。 但是,请注意,我们将仅添加对开源许可字体的支持,例如在 GNU GPL、SIL OFL 等下许可的字体。此类开源字体的示例目录是 Google Fonts [1](不是 但已被此扩展程序的作者充分检查/利用); 另见 开源字体库。
首先,你需要找到或制作这样一个开源的字体(这是最重要的部分,你必须自己做); 然后,必须将其转换woff2格式。您可以在 Phabricator 中 file a request 将字体添加到扩展中。
网络字体 下面解释了如何转换字体:需要有基于 GNU/Linux操作系统的基本知识; 如果您在执行此操作时遇到困难,您可以跳过此步骤并在同一个 Phabricator 请求中请其他人为您执行此操作(当然这会减慢该过程)。
准备webfonts字体
创建.woff2:
使用 https://github.com/google/woff2 从ttf生成woff2。 这将生成一个压缩的 woff2 文件。 主流的浏览器支持这种格式。
创建一个font.ini文件,这里有个例子:
[AbyssinicaSIL]
languages=am*, ti*
version=1.200
license=OFL 1.1
licensefile=OFL.txt
url=http://scripts.sil.org/AbyssinicaSIL
request-url=https://phabricator.wikimedia.org/[Task Number]
woff2=AbyssinicaSIL.woff2
bold=AbyssinicaSIL Bold
[AbyssinicaSIL Bold]
woff2=AbyssinicaSIL-Bold.woff2
fontweight=bold
语言代码后的星号*表示该字体将是该语言的默认字体。 如果您只想选择将此字体用于该语言,请不要使用星号。
创建文件后,执行以下操作:
- 在
data/fontrepo/fonts下为字体创建一个目录。 - 将woff2和 font.ini 文件放在该目录中,并将它们添加到源存储库(
git add)。 - 进入
scripts/目录并运行php compile-font-repo.php。 - 将更改提交到存储库 (
git commit -a) 并根据 Git 工作流程 提交。
添加对新键映射(输入法)的支持
遵循 instructions on the jquery.ime github wiki,但文件请求在 Wikimedia-拓展-UniversalLanguageSelector Phabricator 产品中。
安裝
- 下载文件,并将解压后的
UniversalLanguageSelector文件夹移动到extensions/目录中。
开发者和代码贡献人员应从Git安装扩展,输入:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/UniversalLanguageSelector - 将下列代码放置在您的LocalSettings.php的底部:
wfLoadExtension( 'UniversalLanguageSelector' );
 完成 – 在您的wiki上导航至Special:Version,以验证已成功安装扩展。
完成 – 在您的wiki上导航至Special:Version,以验证已成功安装扩展。
使用Vagrant安装:
- 如果使用Vagrant,请通过
vagrant roles enable uls --provision安装
更新语言名称索引
为了执行跨语言搜索,搜索 autonyms,需要填充语言数据。 ULS 带有预填充的语言名称索引 (data/langnames.ser)。 如果您想更新它,请安装 Extension:CLDR 并使用以下命令更新数据。
php UniversalLanguageSelector/data/LanguageNameIndexer.php
并验证在 ULS/data/ 文件夹中生成了 langnames.ser 文件。
配置
以下变量是在初始化期间自动创建的,可以使用 mw.config.get( NAME ) 从 JavaScript 中使用:
wgULSLanguages- 一个关联数组,其中键是语言代码,值是英语语言名称。wgULSAcceptLanguageList- 来自用户 Accept-Language 值的语言代码数组。 这些是在用户浏览器首选项中选择的语言。
对于提供字体,您可能希望将以下 mime 类型添加到您的网络服务器(如果还没有的话)。 本指南 可能会有所帮助。
AddType font/woff2 .woff2
还可以配置以下变量:
$wgULSGeoService- ULS 可以使用地理定位服务根据用户访问的国家/地区建议语言。 将此设置为 false 将禁止使用内置地理定位。 您可以通过设置窗口提供自己的地理位置信息。 具有键'country_code'或'country_code'的对象的地理位置。 如果设置为 true,它将查询 Wikimedia 的 geoip 服务。 该服务应返回使用提供的回调参数的 jsonp。 默认为 http://freegeoip.net/json/ (警告:该网站已关闭其 API)并接受相同的格式。$wgULSEnable- 为每个人启用语言选择、紧凑的语言链接、输入法和网络字体,除非行为被下面的配置变量覆盖。 即使为 false,类和资源加载器模块也已注册以供其他扩展使用。 无法通过 cookie 或 setlang 查询参数更改语言。$wgULSAnonCanChangeLanguage- 允许匿名用户使用 cookie 和 setlang 查询参数更改语言。 如果您在不考虑 cookie 的情况下缓存匿名页面浏览量,请不要使用它。 如果将$wgULSEnable或$wgULSEnableAnon设置为false,则它没有任何影响。$wgULSIMEEnabled- 默认禁用所有用户的输入法功能。 可以手动启用。$wgULSPosition- 语言选择触发器的位置和形式。 可能的值为:personal:作为用户名附近的链接或个人工具栏中的登录链接(默认)。interlanguage: 作为边栏中跨语言链接列表标题附近的图标。$wgULSNoImeSelectors- 不得启用 IME 的元素的 jQuery 选择器数组。 例如:[ '#wpCaptchaWord' ];$wgULSLanguageDetection- 是否从 Accept-Language 标头中自动检测用户的语言。
ULS触发位置
$wgULSPosition- 语言选择触发器的位置和形式。 可能的值为:personal:作为用户名附近的链接或个人工具栏中的登录链接(默认)。interlanguage: 作为边栏中跨语言链接列表标题附近的图标。
也可以在屏幕的任何位置触发 ULS。 具有uls-settings-trigger的元素将充当 ULS 触发器。
首要默认字体
ULS 有一个大型字体存储库,可用作网络字体。 有时,一种语言有多种字体,每种语言/脚本都有一种默认字体。 可以使用全局脚本(MediaWiki:Common.js)或个人脚本(Special:MyPage/common.js)按以下方式覆盖字体或默认字体的顺序:
$.webfonts.repository.languages.languageCode = ["system", "FontA", "FontB"];
在这里,languageCode 应该是有效的语言代码(例如:en、hi、nl)。FontA 和 FontB 是字体库中可用的字体。在上面的 languageCode 示例中,我们将本地计算机中可用的字体设置为默认字体。即没有默认的 webfont。
缓存配置
为确保 Web 字体文件缓存在客户端计算机上,必须将字体文件类型添加到 Web 服务器配置中。 在 Apache2 中,这包括:
- 为相关目录的 FilesMatch 中的 FileTimes 正则表达式添加字体文件扩展名,例如:
<FilesMatch "\.(gif|jpe?g|png|css|js|woff2|svg)$">
- 将 ExpiresByType 值添加到相关的 MIME 类型,类似于图像 MIME 类型。
- 请注意,TTF 没有标准的 MIME 类型。 application/x-font-ttf 用于维基媒体。
- 添加 MIME 类型:
AddType font/woff2 .woff2
有关完整示例,请参阅 为 Wikimedia 集群完成缓存配置更新。
页面翻译
UniversalLanguageSelector 是 翻译 扩展的依赖项之一,它将它用于多种语言选择功能。 其中之一是用于链接的 MyLanguage 系统,它取决于用户的界面语言,但可以配置更多:参见 页面翻译功能。
使用网页字体
用户可以从语言设置 -> 显示设置中选择一种语言的网络字体。 默认情况下该菜单中的第一个字体将应用于 wiki。 用户可以更改字体,并且会在整个页面中记住它。 用户也可以通过选择系统字体来禁用字体嵌入。
如果该字体在用户的本地系统中可用,则不会从MediaWiki服务器下载“字体”。它将从用户的计算机中获取。否则,当用户第一次选择字体时,将仅从服务器下载一次字体。从那时起,字体将从本地缓存中获取。
另一种方式来加载字体
通过指定字体系列
在 wiki 文本中 <span style="font-family:'您的字体名称';">YourText</span>,webfonts 扩展将检查该字体是否可用于扩展,如果可用,则将其下载到客户端。
因此,即使指定的字体在他们的计算机上不可用,读者也不会在阅读文本时遇到任何困难。
通过指定语言
在 wiki 文本中 <span lang="my">YourText</span>,Web 字体扩展将检查是否有任何字体可用于扩展名的给定语言,如果有,它会将其下载到客户端。
因此,即使指定的字体在他们的计算机上不可用,读者也不会在阅读文本时遇到任何困难。
如果该语言有多种字体,则将使用默认字体。
如果默认字体不是首选,请使用 font-family 方法指定字体。
如果标记同时具有 lang 和 font-family 定义,则 font-family 优先。
例如:
<span lang=sux>𒄖𒉈𒅁𒌨𒅎</span>
使用 Akkadian 字体以楔形文字呈现文本
𒄖𒉈𒅁𒌨𒅎
参见
| 此扩展用于一个或多个维基媒体项目。 这可能意味着扩展足够稳定、运作足够良好,可以用在这样的高流量的网站上。 请在维基媒体的CommonSettings.php和InitialiseSettings.php配置文件中查找此扩展的名称以查看哪些网站安装了该扩展。 特定wiki上的已安装的扩展的完整列表位于Special:Version页面。 |
| 此扩展在以下wiki农场/托管网站和/或软件包中提供: 這不是一份權威名單。 即使某些wiki农场/托管网站和/或软件包未在这里列出,它们也可能提供此扩展。 请检查你的wiki农场/托管网站或软件包以确认提供情况。 |
- Stable extensions/zh
- User interface extensions/zh
- Skin extensions/zh
- Beta Feature extensions/zh
- Extensions supporting Composer/zh
- GPL licensed extensions/zh
- MIT licensed extensions/zh
- Extensions with unknown license/zh
- Extensions in Wikimedia version control/zh
- BeforePageDisplay extensions/zh
- GetBetaFeaturePreferences extensions/zh
- GetPreferences extensions/zh
- MakeGlobalVariablesScript extensions/zh
- ResourceLoaderGetConfigVars extensions/zh
- SkinAfterPortlet extensions/zh
- SkinTemplateNavigation::Universal extensions/zh
- UserGetLanguageObject extensions/zh
- All extensions/zh
- Extensions used on Wikimedia/zh
- Extensions included in Canasta/zh
- Extensions included in Miraheze/zh
- Extensions included in MyWikis/zh
- Extensions included in ProWiki/zh
- Extensions included in WikiForge/zh
- Localisation extensions/zh
- Universal Language Selector/zh

