Extension:UniversalLanguageSelector
リリースの状態: 安定 |
|
|---|---|
 |
|
| 実装 | ユーザー インターフェイス, 外装, ベータ版機能 |
| 説明 | 利用者が言語やその設定の変更を簡単に行うのを支援するツール。 |
| 作者 | ウィキメディア言語チーム |
| 最新バージョン | 2024-01-22 |
| 互換性の方針 | master は後方互換性を維持しています。 |
| MediaWiki | >= 1.40.0 |
| Composer | mediawiki/universal-language-selector |
| ライセンス |
|
| ダウンロード | 言語拡張機能バンドル (MLEB) に含まれます |
|
|
| Internet Explorer 8 以前とは互換性がありません. | |
| Quarterly downloads | 184 (Ranked 36th) |
| Public wikis using | 1,237 (Ranked 214th) |
| translatewiki.net で翻訳を利用できる場合は、UniversalLanguageSelector 拡張機能の翻訳にご協力ください | |
| 問題点 | 未解決のタスク · バグを報告 |
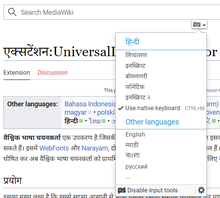
ユニバーサル言語選択 (ULS: Universal Language Selector) は利用者が簡単に言語を選択しサポートを設定できるツールです。使用すると WebFonts および Narayam の拡張機能が同梱されます(両方ともこの拡張機能を優先するため使用されていません)。 背景とその他の情報は ユニバーサル言語選択 を参照してください。
使用法
主目的は、利用者が言語やその設定の変更を簡単に行えるようにすることです。
この拡張機能は以下の機能を提供します。
- 幅広い言語から柔軟に簡単にひとつ選べる。
- 地理的位置に基づくウェブ閲覧や検索により選択できる。
- 検索する要素は ISO 言語コード、現在のUIやスクリプトの言語(自称)
- 言語間検索 - 使用スクリプトに関わらず言語名を検索
- 言語名のオートコンプリート(自動補完)
- 検索文字列のつづりの誤りを自動で補正
- GeoIP から言語をお奨め
- 利用者のブラウザーや OS に基づいた言語の選択
- 複数の入力方式
- 使い方の完全マニュアルは Help:Extension:UniversalLanguageSelector/入力メソッド を参照
- 使える複数の入力方式から選び、編集ができる欄すべてで使用
- 幅広い言語群に対応する多様な入力方式
- 旧来の入力方式一覧はExtension:Narayam#Supported schemesを参照
- 言語ごとに入力方式を設定
- ウェブ フォント
- 言語ごとに多彩なウェブフォントから選び、ページで埋め込みフォントとして用いる
- 同梱されたフォントを参照してください
- 言語ごとに割り当てるフォントの設定
- 言語ごとに多彩なウェブフォントから選び、ページで埋め込みフォントとして用いる





フォントの追加
言語に適したフォントをコードに追加すると、サポートする言語を増やすことができます。そうは言うものの、追加できるのは無償使用を許可する、たとえば GNU GPL、SIL OFL などの規定に従うフォントに限定されます。Google Fonts [1] はフリーフォントのディレクトリの一例ですが、ULS の作者による検証と利用は未完です。Open Font Libraryも参照してください。
まずはじめにフリーフォントを検索するか作成します(これが最重要ポイントで、必ず自分自身で対処してください)。次に、eot か ttf、woff の必須フォーマットに変換してください。その後、Phabricatorでフォントを拡張機能に追加するリクエストを提出します。
下記の「#Webフォントの準備」の項目でフォントの変換の方法を説明します。GNU/Linux ベースのOS の基礎知識が欠かせないため、自分でできない場合は Phabricator でフォント追加といっしょに依頼することができます(当然、フォントの追加完了までかかる時間は長引きます。)
Webフォントの準備
.woff の作成:
$url を使い ttf ファイルに基づく woff2 を作成します。
結果として woff 圧縮ファイルを生成します。
.woff2 の作成:
woff2 の作成には https://github.com/google/woff2 を使います。 作成される woff2 の圧縮ファイルのフォーマットは、最近のブラウザーがサポートしています。
次に作成する font.ini ファイルの例は次のとおり。
[AbyssinicaSIL]
languages=am*, ti*
version=1.200
license=OFL 1.1
licensefile=OFL.txt
url=http://scripts.sil.org/AbyssinicaSIL
ttf=AbyssinicaSIL.ttf
woff=AbyssinicaSIL.woff
woff2=AbyssinicaSIL.woff2
bold=AbyssinicaSIL Bold
[AbyssinicaSIL Bold]
ttf=AbyssinicaSIL-Bold.ttf
woff=AbyssinicaSIL-Bold.woff
woff2=AbyssinicaSIL-Bold.woff2
言語コードに付けたアスタリスク (*) は、そのフォントがその言語の既定であることを示します。オプションとして使用したい場合は、* を付けないでください。
ファイルを作成したら、以下を実施します:
- data/fontrepo/fonts 内にフォント用ディレクトリを作成します。
- そのディレクトリに ttf、woff、eot、font.ini ファイルを配置し、ソース リポジトリに追加します (
git add)。 scripts/に移動し、php compile-font-repo.phpを実行します。- 変更をリポジトリにコミットし (
git commit -a) 、Git のワークフローに従って投入します。
新しいキーの関連付けをサポート (入力メソッド)
instructions on the jquery.ime github wiki(入力メソッドの定義)に従いますが、Wikimedia-extensions-UniversalLanguageSelector Phabricator プロダクトにリクエストします。
インストール
- ダウンロードして、ファイルを
extensions/フォルダー内のUniversalLanguageSelectorという名前のディレクトリ内に配置します。
開発者とコード寄稿者は、上記の代わりに以下を使用してGitからインストールします:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/UniversalLanguageSelector - 以下のコードを LocalSettings.php ファイルの末尾に追加します:
wfLoadExtension( 'UniversalLanguageSelector' );
 完了 – ウィキの「Special:Version」に移動して、拡張機能が正しくインストールされたことを確認します。
完了 – ウィキの「Special:Version」に移動して、拡張機能が正しくインストールされたことを確認します。
Vagrantでのインストール:
- Vagrantを使用している場合は、
vagrant roles enable uls --provisionでインストールしてください。
LanguageNameIndexの更新
多言語検索を実施、すなわちオートニムの検索には、言語データの埋め込みが必要です。 ULSは前もって記入した言語名指数(data/langnames.ser)に付帯します。 更新が必要な場合は、まずExtension:CLDRをインストールし、以下のコマンドでデータを更新してください。
php UniversalLanguageSelector/data/LanguageNameIndexer.php
このとき langnames.serファイルが ULS/data/ フォルダに作成されたか確認してください。
設定
以下の変数が初期化の段階で自動生成され、JavaScript により mw.config.get( NAME ) を用いて使用できます:
wgULSLanguages- 言語コードをキーにした、英語の言語名を値に取る連想配列。wgULSAcceptLanguageList- 利用者の Accept-Language 値に由来する言語コードの配列。利用者がブラウザー設定で選択した言語のこと。
フォントの提供に合わせ、もし使用しているウェブサーバーに不足しているなら以下の MIME の種類を追加するとよいかもしれません。こちらの説明を参照してみてください。
font/woff .woff application/vnd.ms-fontobject .eot application/x-font-ttf .ttf
以下の変数も設定の対象です。
$wgULSGeoService- ULS は衛星の位置測位サービスを用いると、利用者の所在する国や地域の位置に基づき言語を提案できる。 これを「false」に設定すると、組み込み位置測位サービスを使用しない。 ご自分自身のジオロケーションは設定窓で指定してください。 オブジェクトの地理的位置に付属のキーは 'country_code' もしくは 'country' です。 true に設定した場合、ウィキメディアの geoip サービスにクエリをかけます。 同サービスからは入力したコールバック・パラメータを採用している jsonp を返すはずです。 既定では http://freegeoip.net/json/ であり、同じフォーマットを期待。(注意:このウェブサイトのAPIは閉鎖済み)$wgULSEnable- 下記の設定変数によって動作が上書きされない限り、言語選択、コンパクトな言語リンク、すべての人のための入力メソッドと Web フォントが有効。「false」の場合も他の拡張機能を使うために、クラスとリソース ローダー モジュールを登録。cookie またはsetlang クエリ パラメーターを使った言語の変更は不可能。$wgULSAnonCanChangeLanguage- 匿名利用者は cookie と setlang クエリ パラメーターを使い、言語を変更できる。Cookie を考慮せずに匿名ページ ビューをキャッシュする場合は使用しないこと。$wgULSEnableまたは $wgULSEnableAnon が「false」の場合は無効。$wgULSIMEEnabled- 既定ではすべての利用者の入力メソッド機能が無効。その場合も利用者は手動で有効にできる。$wgULSPosition- 言語選択トリガーの位置と形式。選択肢は、personalで利用者名または個人設定のツールバーの「ログイン」ボタンの近くにリンクを配置 (既定)。または、interlanguageでサイドバーの言語間リンク一覧のヘッダー近くにアイコンを配置。$wgULSNoImeSelectors- jQuery による要素の選択機能。IME を無効にした場合のみ有効。例:[ '#wpCaptchaWord' ];$wgULSLanguageDetection- Accept-Language ヘッダを手掛かりに利用者の使用言語を自動で検出するかどうか。
ULSトリガーの位置
$wgULSPosition- 言語選択トリガーの位置と形式。選択肢は、personalで利用者名または個人設定のツールバーの「ログイン」ボタンの近くにリンクを配置 (既定)。または、interlanguageでサイドバーの言語間リンク一覧のヘッダー近くにアイコンを配置。
ULS トリガーは画面上のどこにでも配置でき、uls-settings-trigger という要素がその役割を果たします。
既定のフォントをオーバーライドする
ULS が Web フォントとして提供するフォント リポジトリは広汎で、ときとして1言語に対応するフォントが何種類もあったり、言語や文字ごとに既定のフォントがあったりします。フォントの順位や既定のフォントはオーバーライド可能で、以下のように汎用スクリプトの利用(MediaWiki:Common.js) または個人のスクリプト (Special:MyPage/common.js) を用います。
設定をキャッシュする
Webフォントファイルがクライアントのマシンに確実にキャッシュされるためには、フォントのファイルタイプをWebサーバーの設定に追加する必要があります。Apache2 での手順は次のとおり。
- 関連ディレクトリの FilesMatch の FileTimes 正規表現に、フォントファイルの拡張子を追加する例。
<FilesMatch "\.(gif|jpe?g|png|css|js|woff|svg|eot|ttf)$">
- ExpiresByType の値は画像の MIME タイプ同様、関連の MIME タイプに追加する。
- TTF には標準的な MIME タイプはない。ウィキメディアでは application/x-font-ttf を使用。
- MIME タイプの追加方法。
AddType font/woff .woff AddType application/vnd.ms-fontobject .eot AddType application/x-font-ttf .ttf
すべての例は ウィキメディアのクラスタ設定の更新のキャッシュを参照してください(gerrit ログインが必要)。
ページ翻訳
UniversalLanguageSelector は Translate (翻訳) 拡張機能と依存関係にあり、さまざまな言語選択機能に使われます。ユーザーの UI 言語に依存するリンクのMyLanguageシステムもそのひとつで、その他にも設定できます。ページ翻訳の拡張機能を参照してください。
Webフォントの使用
特定の言語に使う web フォントは「言語設定」→「表示」と進んで設定します。既定ではそのメニューのいちばん上にあるフォントがそのウィキに適用されます。ユーザーがフォントを変更すると記録され、どのページでもそのフォントが使われます。システムフォントを選択し、フォントの埋め込みを無効にすることもできます。
利用できるフォントが利用者のローカル システムにある場合は、フォントは MediaWiki サーバーからダウンロードされません。利用者のコンピューターから取得されます。フォントが存在しない場合は、必要になった時点でサーバーから初回に1度だけダウンロードされます。次回以降は、フォントはローカルのキャッシュから取得されます。
フォントを読み込む別の方法
フォントファミリーを指定
ウィキテキスト <span style="font-family:'YourFontName';">YourText</span> で web フォント拡張機能は指定されたフォントを備えているかどうかチェックし、クライアントにダウンロードします。たとえ特定のフォントがユーザーのコンピューターになくても、閲覧者は本文を読むのに不自由しません。
言語を指定
ウィキテキスト <span lang="my">YourText</span> で web フォント拡張機能は指定されたフォントを備えているかどうかチェックし、クライアントにダウンロードします。たとえ特定のフォントがユーザーのコンピューターになくても、閲覧者は本文を読むのに不自由しません。言語に複数のフォントが対応する場合は、既定のフォントが使用されます。もし既定のフォントが好みでなかったら、フォントファミリーの手法でフォントを指定します。タグの定義に言語選択とフォントファミリーの両方がある場合はフォントファミリーが優先されます。
例:
<span lang=sux>𒄖𒉈𒅁𒌨𒅎</span>
この例では、楔形文字でレンダリングしたテキストにアッカド語フォントを使用します。
𒄖𒉈𒅁𒌨𒅎
関連項目
- ユニバーサル言語選択
- ユニバーサル言語選択/インタラクションデザインの枠組み
- ユニバーサル言語選択/技術的設計
- ユニバーサル言語選択の web フォント機能の技術的詳細
- Extension:Google Translator
| この拡張機能は 1 つ以上のウィキメディアのプロジェクトで使用されています。 これはおそらく、この拡張機能が安定していて高いトラフィックのウェブサイトでも十分に動作することを意味します。 この拡張機能がインストールされている場所を確認するには、ウィキメディアの設定ファイル CommonSettings.php および InitialiseSettings.php 内で、この拡張機能の名前を探してください。 特定のウィキにインストールされている拡張機能の完全な一覧は、そのウィキの Special:Version ページにあります。 |
| この拡張機能は以下のウィキ ファーム/ウィキ ホスト/パッケージに含まれています: これは正式な一覧ではありません。 一部のウィキ ファーム/ウィキ ホスト/パッケージは、ここに記載されていなくてもこの拡張機能を含んでいる場合があります。 必ずご利用のウィキ ファーム、ウィキ ホスト、バンドルで確認してください。 |
- Stable extensions/ja
- User interface extensions/ja
- Skin extensions/ja
- Beta Feature extensions/ja
- Extensions supporting Composer/ja
- GPL licensed extensions/ja
- MIT licensed extensions/ja
- Extensions with unknown license/ja
- Extensions in Wikimedia version control/ja
- BeforePageDisplay extensions/ja
- GetBetaFeaturePreferences extensions/ja
- GetPreferences extensions/ja
- MakeGlobalVariablesScript extensions/ja
- ResourceLoaderGetConfigVars extensions/ja
- SkinAfterPortlet extensions/ja
- SkinTemplateNavigation::Universal extensions/ja
- UserGetLanguageObject extensions/ja
- All extensions/ja
- Extensions used on Wikimedia/ja
- Extensions included in Canasta/ja
- Extensions included in Miraheze/ja
- Extensions included in MyWikis/ja
- Extensions included in ProWiki/ja
- Extensions included in WikiForge/ja
- Localisation extensions/ja
- Universal Language Selector/ja

