User:Sumit.iitp/draft pagebanner
This page is currently a draft.
|
This is an initial draft for discussing the strategy for converting the functionality of pagebanner template at wikivoyage to an extension. The discussion is being tracked at phabricator report [here] The banner wikivoyage banner expedition is here
Synopsis[edit]
Wikivoyage uses the concept of pagebanners and horizontal table of contents on each of its page, to alter the way the page is presented and for visual appeal.
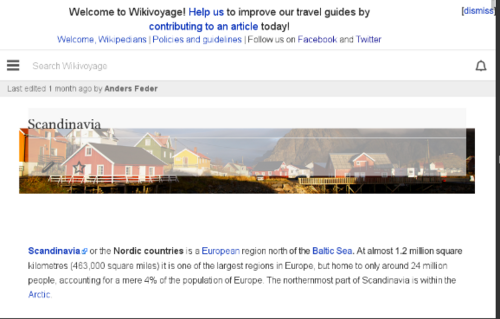
However the current pagebanners are rendered using the pagebanner template which displays a banner image on top and strips the original TOC and replaces it with a horizontal TOC. The desktop version is visually appealing, but it does not render well on mobile as shown below:


Clearly, in the mobile view, the banner is being obstructed by the edit box, and size is inappropriate In order to create a generic view, which would be consistent on both mobile and desktop as well as customizable, the proposal is to move the above functionality to a PageBanner extension, which would then be responsible for the rendering of pagebanners and a horizontal TOC on each page of wikivoyage
Workflow[edit]
Step 1: Create a basic skeleton along the lines of the template. This involves:
- Creating a parser function as '#pagebanner' which when supplied no argument, adds a banner image from wikitext item P:948(default)
- The wikidata image will be fetched using lua scripting supported by mediawiki
- The parser function will support additional parameters to mimic the current pagebanner template in terms of its use, so that end-users perceive minimum change(taken from the templates doc page):
- caption text: Recommended. Enter caption=description to display a description of the picture when a mouse pointer is placed over the banner image.
- page name: Optional. Enter pgname=name to display in the banner. Only enter a name if you want it to be different than the formal name of the page.
- disambiguation: Optional. Displays a disambiguation icon in the banner (a question mark) and the disambiguation hatnote after the banner. Enter disambig=yes if the name of the disambiguation page is page name (disambiguation). Enter disambig=disambiguation page name if the disambiguation page name is different from the current page name.
- star: Optional. Enter star=yes if the guide is a Star article. This displays the Star article symbol in the top right corner.
- DotM: Optional. Enter dotm=yes if the guide is a previous Destination of the month. This displays the DotM symbol in the top right corner.
- OtBP: Optional. Enter otbp=yes if the guide has been featured on [Off the beaten path]. This displays the OtBP symbol in the top right corner.
- Ftt: Optional. Enter ftt=yes if the guide has been a Featured travel topic. This displays the Ftt symbol in the top right corner.
- unesco: Optional. Enter unesco=yes if the guide is or describes a site on the Unesco World Heritage list. Only the lowest level guides in the hierarchy should be tagged (ie, Sydney/City Centre for the Opera House, not Sydney). This displays the World Heritage symbol in the top right corner and adds a category.
- TOC box: Optional. Enter box=black for the TOC to appear in a translucent black box with white type. Enter box=white for the TOC to appear in a translucent white box with black type. Enter nothing for the default solid grey box with black type.
- notoc: Optional. Enter notoc=true to stop the TOC being included in the banner and for the entire TOC to be shown within the article instead. Mainly to be used on articles with lots of sections.
- index: Optional. Enter index=yes for banners on title/index pages or pages in other main namespace article categories which do not always get banners.
- fop: Optional. Enter fop=yes for freedom-of-panorama banners which are not allowed on Commons, to remove them from applicable maintenance categories
- (from banner expedition discussion) Some thoughts regarding the sub-headings of TOC can be taken
Step 2: After the code for the banner generated, its important to detect the screen size of the user and resize the banner appropriately. This step is essential for mobile users, who are one of the important targets of this extension.
The styling for the banner will reside inside the extension, which will determine its appearance on both mobile and desktop from a single location
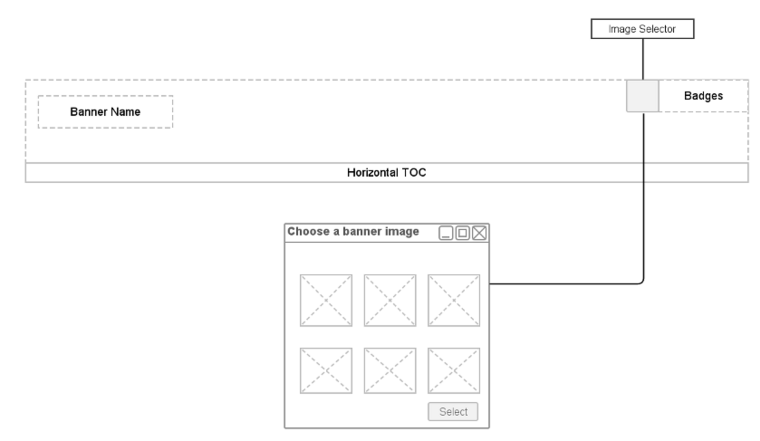
Step 3: Create a simple popup edit box, which will be invoked by an edit button on the banner, and will allow for choosing a banner image from here
Step 4: Create a special page which will show the pages having banners on the wiki and allow for their editing
Design[edit]
A rough design of the banner along with the image chooser is proposed as shown below: