Дизайн/Проекты/Улучшение чтения с мобильных устройств
Обеспечивать хорошие впечатления при чтении является очень важной частью статей Wikimedia. Оформление и главным образом выбор шрифта является основой для лучшей читабельности текста, независимо от устройства, программного обеспечения или родного языка читателя.

Цели и задачи
Исторически сложилось, что наш текущий выбор шрифта, использованного в мобильной версии сайта, для подзаголовков и основного текста строится на стандартых наборах шрифтов. Этот факт приводит к использованию шрифтов "Arial" или "Helvetica" для романских языков на большинстве браузеров. Оба шрифта способствуют доступу информации на всех устройствах, а также являлись бызовым выбором для поддержки широкого спектра пользователей.
В последние несколько лет, в связи с возникновением мобильных операционных систем (мобильная ОС) и их устойчивому росту на рынке, за исключением романских сценарных языков, разработчики операционных систем представили новые базовые шрифты. Основная цель этих "Системных шрифтов" - это поддержка как можно большего количеста языков, а также обеспечение лучшей читабельности текста.
Преимущества этих шрифтов:
- способствуют портированию лучшей информации, доступной в нативном приложении, в мобильную версию для читателей;
- улучшают целевую платформу;
- улучшают читаемость текста, написанном на многих языках, при их переводе или конвертации.
Кто увидит эти изменения?
Мы бы хотели, чтобы эти шрифты попали в отобранные шрифты для темы оформления мобильного интерфейса Minerva Neue
Техническая составляющая
Вы можете ознакомиться с технической составляющей в задаче на Phabricator.
Рекомендуемый стек шрифтов для систем (смотрите обсуждение в технической задаче):
/**
* System font stack
*
* `-apple-system` – Support: Safari for macOS and iOS ('San Francisco')
* `BlinkMacSystemFont` – Chrome < 56 for macOS ('San Francisco')
* `Segoe UI` – Windows Vista & newer
* `Roboto` – Android
* `Lato` – Wikimedia Design choice, OFL licensed
* `Helvetica, Arial, sans-serif` – (Generic) Web fallback
* Note that standard `system-ui` value has resulted in unresolved side-effects in certain OS/language combinations and is therefore not included as of now.
*/
font-family: -apple-system, 'BlinkMacSystemFont', 'Segoe UI', 'Roboto', 'Lato', 'Helvetica', 'Arial', sans-serif;
Это правило CSS будет применять первый шрифт в стеке, который является доступным. Это одна из частей открытых веб стандартов в большинстве механизмов визуализации браузеров. К примеру, "Roboto" - это действующий стандартный шрифт операционной системы Андроид. Ни один из первых трёх шрифтов, описанных в стеке, не установлен на систему Андроид по умолчанию. Так что, "Roboto" был выбран для отображения содержимого. Обратите внимание на стиль кода, которое соответствует нашему соглашению по оформлению кода на основе иструмента Stylelint
Иными словами логика этого правила CSS заключается в:
Стандарты системы пользователя > Выбор оформления Wikimedia(Lato) > Только для операционной системы пользователя (Helvetica > Arial) > Общий шрифт без засечек С таким стеком шрифтов мы, как минимум, покрываем 89% всех мобильных браузеров, помимо общих шрифтов таких как Helvetica или Arial, которые сделали это в апреле 2019 года. Самыми большими исключениями являются браузер UC Browser Mini и браузеры в итоге названные как "Другие", где большая часть из них по-прежнему основана на базе Chromium и Android и вследствии этого воспринимает 'Roboto'.
Постановка задачи
В настоящее время браузеры используют шрифты по умолчанию, которые по историческим причинам представлены шрифтами Arial и Helvetica, как наименее распространенный знаменатель с самой широкой поддержкой сценарных языков. Но оба шрифта появились более десятка лет назад.
Comparison screenshots
| Language | OS | Device | Page | Before | After |
|---|---|---|---|---|---|
| en | iOS | phone | Tao Te Ching | 
|

|
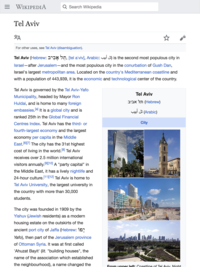
| en | iOS | tablet | Tel Aviv | 
|

|
| en | Android | phone | Gautama Buddha | 
|
(no change) |
| en | iOS | tablet | Portal | 
|

|
| fa | iOS | phone | آلبرت اینشتین | 
|

|
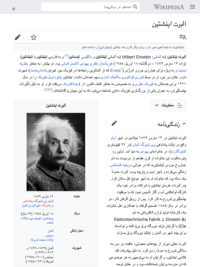
| fa | iOS | tablet | آلبرت اینشتین | 
|

|
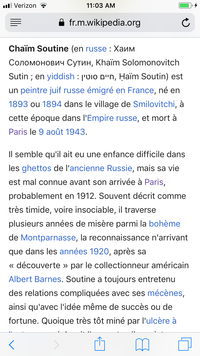
| fr | iOS | phone | Chaïm Soutine | 
|

|
| fr | iOS | tablet | Mohandas Karamchand Gandhi | 
|

|
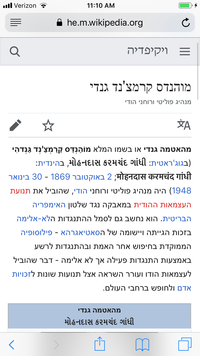
| he | iOS | phone | מוהנדס קרמצ'נד גנדי | 
|

|
| he | iOS | tablet | ארכימדס | 
|

|
| he | Android | phone | גאוטמה_הבודהה | 
|
(no change) |
| hi | iOS | phone | फ़्रान्सीसी क्रान्ति | 
|

|
| hi | iOS | tablet | फ़्रान्सीसी क्रान्ति | 
|

|
| ja | iOS | phone | 
|

| |
| ja | iOS | tablet | 
|

| |
| ja | Android | phone | 
|
(no change) | |
| my | iOS | phone | 
|

| |
| my | Android | phone | 
|
(no change) | |
| nv | iOS | phone | 
|
(no change) | |
| nv | Android | phone | 
|
(no change) | |
| ru | iOS | phone | 
|

| |
| ru | iOS | tablet | 
|

| |
| ru | Android | phone | 
|
(no change) | |
| vi | iOS | phone | 
|

| |
| vi | iOS | tablet | 
|
(no change) |
Updates
2019-03-01
- Wikipedia Portals has been changed to new font stack, with it's variety of language scripts a good, encapsulated place to start.
2019-04-08
- Mobile web (MinervaNeue) has adopted the new font stack, see for example English or Chinese Wikipedia.
Prior art
There have been a few other web institutions facing similar challenges and taken a similar path:
- https://blog.cleartrip.com/2017/02/20/design-nuances-cleartrip-now-feels-more-at-home/
- https://booking.design/implementing-system-fonts-on-booking-com-a-lesson-learned-bdc984df627f
- https://medium.com/@vojtechjurasek/how-we-decided-to-use-system-fonts-87683b9b23ba
- https://css-tricks.com/snippets/css/system-font-stack/
In 2014 there has been a project “Typography refresh”, which had included font stack changes with similar goals but before mobile operating systems penetration were as high. Apart of the prior art projects we have evaluated findings from this project as well to inform our font stack proposed here.
Further links
- Introductory blog post on `-apple-system` for Webkit (Safari)
- Deprecating task for
BlinkMacSystemFontin favor ofsystem-uifor Blink (Google Chrome)
Article/wiki examples of scripts under focus for being taken care of by the proposed change:
- https://en.m.wikipedia.org/wiki/Tie_(typography)
- https://ja.m.wikipedia.org/w/index.php?title=%E3%83%A1%E3%82%A4%E3%83%B3%E3%83%9A%E3%83%BC%E3%82%B8
- https://nv.m.wikipedia.org/w/index.php?title=%C3%8Diyis%C3%AD%C3%AD_Naaltsoos
- https://vi.m.wikipedia.org/w/index.php?title=Trang_Ch%C3%ADnh
- https://zh.m.wikipedia.org/w/index.php?title=Wikipedia:%E9%A6%96%E9%A1%B5
