Leitura/Web/Melhorias da Área de Trabalho
|
Melhorias da Área de Trabalho
Uma série de novas características e reordenamentos para a capa Vetor
|
Faz dez anos que a skin padrão Wikimedia atual (Vector) foi implantada. Na última década, a interface foi enriquecida com extensões, gadgets e scripts de usuário. A maioria deles não foi coordenada visualmente ou entre wiki. Ao mesmo tempo, o design da web, bem como as expectativas dos leitores e editores, evoluíram. É hora de pegar em algumas dessas ideias e trazê-las para a experiência predefinida de todos os utilizadores, em todas os wikis, de uma maneira organizada e consistente. Over the following decade, the interface was enriched with extensions, gadgets and user scripts. Most of these were not coordinated visually or between wikis. At the same time, web design, as well as the expectations of readers and editors, evolved. Finally, we decided to take some of these ideas and bring them to the default experience of all users, on all wikis, in an organized, consistent way.
Between 2019 and 2023, we were building a new skin. O nosso objetivo é tornar as wikis da Wikimedia mais acolhedores e aumentar a utilidade entre os leitores e manter a utilidade aos editores existentes. Medimos o aumento da confiança e do sentimento positivo em relação a nossos sites, e a utilidade de nossos sites (o uso de ações comuns, como pesquisa e troca de idioma).
In 2022, the new skin became ready to be the default. Since then, we are introducing it on more and more wikis. Ultimately, we need to have one skin as the default everywhere. This is because keeping two as the default indefinitely is impossible.
Atualizações
Qual é o nosso objetivo?
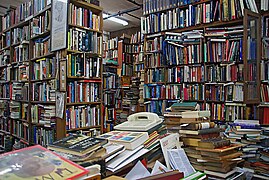
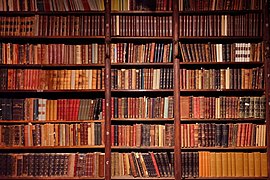
Imagine um guarda-roupa
-
Gostaríamos de reorganizar gradualmente isso…
-
…nisso :)
Atualmente, a interface…
...não corresponde às expectativas. ...está confuso e não é intuitivo. ...não destaca o lado da comunidade. ...não é consistente com a versão móvel.

- A interface da área de trabalho não corresponde às expectativas criadas pelas modernas plataformas da web. Parece desorientador e desconectado. Os links de navegação e interface são organizados aleatoriamente.
- Readers were unable to understand the purpose, terminology, and concepts of available tools such as the main menu, user menu, and page tools.
- Editors found the hierarchy of the navigation to be confusing for newcomers.
- Editors and other contributors wanted easier access to tools they used frequently.
- Editors expressed interest in having fewer, but more prominent, ways to begin contributing.
- Há uma confusão que distrai os utilizadores de se concentrarem no que eles vieram buscar. É um desafio para os leitores se concentrarem no conteúdo. Não é possível alternar intuitivamente os idiomas, procurar conteúdo ou ajustar as configurações de leitura. Os novos editores não conseguem usar sua intuição para configurar sua conta, abrir o editor ou aprender como usar páginas que não são de artigo para fins de moderação.
- Too much information density and navigational elements on the page made it difficult to focus on a particular reading or editing task.
- Readers found it difficult to navigate the page and spent a lot of time scrolling.
- Readers found it difficult to search for information that is relevant to them.
- Multilingual readers were not aware of language switching functionality.
- Readers wanted to have an easy way to view the table of contents throughout the page.
- Character count per line was more than three times the recommended value.
- Uma porcentagem muito pequena de leitores entende como as wikis da Wikimedia funcionam. Muitos leitores não sabem que o conteúdo que estão lendo é escrito por voluntários e atualizado com frequência, ou que eles também podem contribuir potencialmente.
- A grande diferença de experiências entre a nossa interface de desktop, aplicações e Web para dispositivos móveis dificulta a conexão de nossos produtos com os leitores. Há uma falta de unidade no conceito de sites da Wikimedia.
Como as alterações são feitas
Princípios
Não tocamos no conteúdo. Não tocamos em outras temas além da Vector. Não removemos nenhuma funcionalidade. Não fazemos grandes alterações em etapas únicas.
- Estamos a trabalhar apenas na interface. Nenhum trabalho será realizado em termos de modelos de estilo, estrutura do conteúdo da página, suporte a mapas ou modelos entre wiki.
- Temas que não sejam o Vector estão fora do escopo dos nossos ajustes. Congelamos o Vector como Vector Legado, e começamos a implantar nossas funcionalidades como partes do novo Vector padrão.
- Os elementos da interface podem se mover, mas todos os itens de navegação e outras funcionalidades atualmente disponíveis por padrão permanecerão.
- Embora as nossas mudanças sejam facilmente perceptíveis, estamos a adotar uma abordagem evolutiva e queremos que o site continue sendo familiar para leitores e editores. Cada recurso é discutido, desenvolvido e implantado separadamente.
Process for developing the features
- 2019: Problem identification research with both readers and editors – We studied the way people used the site. We identified the largest usability issues as well as obstacles in becoming more engaged with reading or editing. We did this by interviewing readers and editors across multiple countries and locations. We also surveyed gadgets and user scripts. Some of them deserved to be surfaced and be a part of default experience. (See the links: Research and design: Phase 1, Research and design: Phase 2.)
- 2019–2022: Prototype development and testing – We built out the ideas for features and began showing prototypes. Each feature was tested with readers and editors through interviews and on-wiki prototype testing. We used Central Notice banners across multiple languages and Wikimedia projects. Each prototype was tested by approximately 200 editors on average. (Example)
- 2020–2023: Refining and building – We refined or changed the features based on the outcomes of the prototype testing. In some cases, we asked for additional opinions to ensure we were making the right decisions.
- 2020–2023: A/B testing and other quantitative testing on wikis – This was the "beta" phase:
- We performed tests for whether the features worked as expected based on the previously defined criteria of success. We made "before and after" comparisons or performed A/B tests. As the latter, we gave a new feature to 50% of users and compared them to the other 50%. After two weeks we compared the results.
- If we received negative results, we identified the reasons across different audiences and made changes to the feature. Then, we would test the feature again. In the case of significantly negative results, we rolled back our changes. (Example)
- We tested these changes in collaboration with a diverse set of volunteering early adopter (pilot) wikis, both Wikipedias and sister projects.
- We also monitor usage across all wikis, where many account holders have been already using the new skin.
- 2022 – onwards: Deployments on more and more wikis – The results of testing and subsequent analysis concluded that our changes result in improved usage of the skin, and save time previously spent in scrolling, searching, and navigating. We interpret this as an easier and more comfortable reading experience. There are no negative effects to pageviews, account creation, or edit rates. Knowing this, we continue to roll out the skin on more and more wikis.
What features were added
Plano de implantação e cronograma
The skin is now ready to become the default on any wiki.
| shrinking number of wikis | growing number of wikis |
|---|---|
| editors or readers don't see our changes by default |
editors and readers see our changes by default |
| only editors can opt-in (from user preferences, by checking Vector (2022) in the Aspeto tab) |
only editors can opt-out (using Mudar para aspeto antigo in the sidebar, or directly from their users preferences) |
| Year | Month | Deployments |
|---|---|---|
| 2019 | maio de | First team discussions |
| 2020 | julho de/agosto de | The new logo, collapsible sidebar, and limited content width introduced on the first early adopter (pilot) wikis, including French Wikipedia |
| setembro de | The new search widget is introduced | |
| 2021 | junho de | The new language switching is introduced |
| fevereiro de | Deployments on more pilot wikis, including Bengali, Korean, and Portuguese Wikipedias | |
| 2022 | agosto de | The new user menu is introduced |
| janeiro de | The new sticky header is introduced Deployments on more pilot wikis, including Indonesian, Thai, and Vietnamese Wikipedias | |
| fevereiro de | The changes are separated out from the Vector legacy code to a new skin "Vector 2022" | |
| maio de | The new table of contents is introduced | |
| junho de | The skin is introduced on the last pilot wikis, including Catalan and Japanese Wikipedias The first visual refinements are introduced | |
| outubro de | Deployments on the smallest Wikipedias | |
| novembro de | The new full/limited-width toggle button is introduced | |
| dezembro de | Deployments on Arabic and Greek Wikipedias | |
| 2023 | janeiro de | Deployment on English Wikipedia |
| fevereiro de | The full/limited width preference becomes persistent for logged-out users | |
| março de | The new page tools menu is introduced | |
| abril de | Deployment on Polish Wikipedia | |
| maio de | Deployment on Spanish Wikipedia | |
| agosto de | Deployment on Chinese (zh) and several smaller Wikipedias | |
| outubro de | Deployments on Swedish, Hungarian, Dutch, Hindi, Norwegian bokmål Wikipedias Also on Meta-Wiki and most Wikibooks, Wikinews, Wikiquotes and Wikiversity wikis | |
| novembro de | Deployments on most Wikivoyages and Wiktionaries The last visual refinements (known as Zebra 9) are introduced | |
| 2024 | março de | Deployments on most Wikisources and Foundation internal wikis |
Contact
- Opt-in individually: in Preferences, check the option Vector (2022). Você também pode ativar nossas mudanças usando as Preferências globais.
- Promote: Inform your community. Share our updates and blog posts.
- Report bugs: to report a bug, create a task in Phabricator and add #Desktop Improvements Vector 2022 project.
- Translate: help us translate related pages: