Reading/Web/Desktop Improvements
|
Desktop Improvements
A series of new features and rearrangements to the Vector skin
|
The previous default Wikimedia skin (Vector) came out in the year 2010. Over the following decade, the interface was enriched with extensions, gadgets and user scripts. Most of these were not coordinated visually or between wikis. At the same time, web design, as well as the expectations of readers and editors, evolved. Finally, we decided to take some of these ideas and bring them to the default experience of all users, on all wikis, in an organized, consistent way.
Between 2019 and 2023, we were building a new skin. We wanted to make Wikimedia wikis more welcoming, and to increase the utility amongst readers and maintain utility for existing editors. We were measuring the increase of trust and positive sentiment towards our sites, and the utility of our sites (the usage of common actions such as search and language switching).
In 2022, the new skin became ready to be the default. Since then, we are introducing it on more and more wikis. Ultimately, we need to have one skin as the default everywhere. This is because keeping two as the default indefinitely is impossible.
Updates
What was our objective?
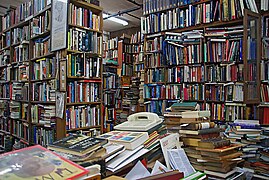
Imagine a bookshelf
-
We have gradually rearranged this…
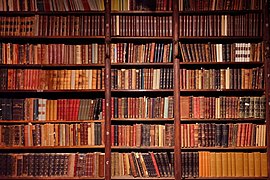
-
…into this :)
Before, the interface…
…didn't match the expectations. …was cluttered and not intuitive. …didn't highlight the community side. …wasn't consistent with the mobile version.

- The desktop interface did not match the expectations created by the modern web platforms. It felt disorienting and disconnected. Navigation and interface links were organized haphazardly.
- Readers were unable to understand the purpose, terminology, and concepts of available tools such as the main menu, user menu, and page tools.
- Editors found the hierarchy of the navigation to be confusing for newcomers.
- Editors and other contributors wanted easier access to tools they used frequently.
- Editors expressed interest in having fewer, but more prominent, ways to begin contributing.
- There was clutter that distracted users from focusing on what they came for. It was challenging for readers to focus on the content. New editors were unable to use their intuition to perform simple tasks not related to reading.
- Too much information density and navigational elements on the page made it difficult to focus on a particular reading or editing task.
- Readers found it difficult to navigate the page and spent a lot of time scrolling.
- Readers found it difficult to search for information that is relevant to them.
- Multilingual readers were not aware of language switching functionality.
- Readers wanted to have an easy way to view the table of contents throughout the page.
- Character count per line was more than three times the recommended value.
- A very small percentage of readers understood how Wikimedia wikis functioned. Many readers were not aware that the content they were reading was written by volunteers and updated frequently, or that they could potentially contribute as well.
- The large difference in experiences among our desktop interface, apps, and the mobile web, made it difficult for readers to connect our products. There was a lack of unity in the concept of Wikimedia sites.
How we were making the changes
Principles
We were not touching the content. We did not change skins other than Vector. We did not remove any functionality. We did not make major changes in single steps.
- We work on the interface only. No work was done in terms of styling templates, the structure of page contents, map support, or cross-wiki templates.
- Skins other than Vector were out of the scope of our project. We have frozen Vector to Legacy Vector, and begun deploying our features as parts of the new default Vector.
- We were moving around the elements of the interface, but all navigational items and other functionality available previously by default remained.
- We took an evolutionary approach. We wanted the pilot wikis to continue feeling familiar to readers and editors. Each feature was discussed, developed, and deployed separately.
Process for developing the features
- 2019: Problem identification research with both readers and editors – We studied the way people used the site. We identified the largest usability issues as well as obstacles in becoming more engaged with reading or editing. We did this by interviewing readers and editors across multiple countries and locations. We also surveyed gadgets and user scripts. Some of them deserved to be surfaced and be a part of default experience. (See the links: Research and design: Phase 1, Research and design: Phase 2.)
- 2019–2022: Prototype development and testing – We built out the ideas for features and began showing prototypes. Each feature was tested with readers and editors through interviews and on-wiki prototype testing. We used Central Notice banners across multiple languages and Wikimedia projects. Each prototype was tested by approximately 200 editors on average. (Example)
- 2020–2023: Refining and building – We refined or changed the features based on the outcomes of the prototype testing. In some cases, we asked for additional opinions to ensure we were making the right decisions.
- 2020–2023: A/B testing and other quantitative testing on wikis – This was the "beta" phase:
- We performed tests for whether the features worked as expected based on the previously defined criteria of success. We made "before and after" comparisons or performed A/B tests. As the latter, we gave a new feature to 50% of users and compared them to the other 50%. After two weeks we compared the results.
- If we received negative results, we identified the reasons across different audiences and made changes to the feature. Then, we would test the feature again. In the case of significantly negative results, we rolled back our changes. (Example)
- We tested these changes in collaboration with a diverse set of volunteering early adopter (pilot) wikis, both Wikipedias and sister projects.
- We also monitor usage across all wikis, where many account holders have been already using the new skin.
- 2022 – onwards: Deployments on more and more wikis – The results of testing and subsequent analysis concluded that our changes result in improved usage of the skin, and save time previously spent in scrolling, searching, and navigating. We interpret this as an easier and more comfortable reading experience. There are no negative effects to pageviews, account creation, or edit rates. Knowing this, we continue to roll out the skin on more and more wikis.
What features were added
Deployment plan and timeline
The skin is now ready to become the default on any wiki.
| shrinking number of wikis | growing number of wikis |
|---|---|
| editors or readers don't see our changes by default |
editors and readers see our changes by default |
| only editors can opt-in (from user preferences, by checking Vector (2022) in the Siera de ła gràfega tab) |
only editors can opt-out (using Cambiar a come se vedéa prima in the sidebar, or directly from their users preferences) |
| Year | Month | Deployments |
|---|---|---|
| 2019 | majo | First team discussions |
| 2020 | lujo/agosto | The new logo, collapsible sidebar, and limited content width introduced on the first early adopter (pilot) wikis, including French Wikipedia |
| setenbre | The new search widget is introduced | |
| 2021 | zugno | The new language switching is introduced |
| febraro | Deployments on more pilot wikis, including Bengali, Korean, and Portuguese Wikipedias | |
| 2022 | agosto | The new user menu is introduced |
| zenaro | The new sticky header is introduced Deployments on more pilot wikis, including Indonesian, Thai, and Vietnamese Wikipedias | |
| febraro | The changes are separated out from the Vector legacy code to a new skin "Vector 2022" | |
| majo | The new table of contents is introduced | |
| zugno | The skin is introduced on the last pilot wikis, including Catalan and Japanese Wikipedias The first visual refinements are introduced | |
| otobre | Deployments on the smallest Wikipedias | |
| novenbre | The new full/limited-width toggle button is introduced | |
| disenbre | Deployments on Arabic and Greek Wikipedias | |
| 2023 | zenaro | Deployment on English Wikipedia |
| febraro | The full/limited width preference becomes persistent for logged-out users | |
| marso | The new page tools menu is introduced | |
| apriłe | Deployment on Polish Wikipedia | |
| majo | Deployment on Spanish Wikipedia | |
| agosto | Deployment on Chinese (zh) and several smaller Wikipedias | |
| otobre | Deployments on Swedish, Hungarian, Dutch, Hindi, Norwegian bokmål Wikipedias Also on Meta-Wiki and most Wikibooks, Wikinews, Wikiquotes and Wikiversity wikis | |
| novenbre | Deployments on most Wikivoyages and Wiktionaries The last visual refinements (known as Zebra 9) are introduced | |
| 2024 | marso | Deployments on most Wikisources and Foundation internal wikis |
Contact
- Opt-in individually: in Preferences, check the option Vector (2022). You can also enable our changes using the Global preferences.
- Promote: Inform your community. Share our updates and blog posts.
- Report bugs: to report a bug, create a task in Phabricator and add #Desktop Improvements Vector 2022 project.
- Translate: help us translate related pages: