Extension:CodeMirror
- 请勿与 CodeEditor 混淆。
发行状态: 稳定版 |
|
|---|---|
 |
|
| 实现 | 用户界面 |
| 描述 | 为 wikitext 编辑器提供语法高亮 |
| 作者 | Pavel Astakhov (pastakhov留言) |
| 最新版本 | 5.0.0 |
| 兼容性政策 | 快照跟随MediaWiki发布。 master分支不向后兼容。 |
| MediaWiki | 1.32+ |
| PHP | 5.3+ |
| 数据库更改 | 否 |
| 许可协议 | GNU通用公眾授權條款2.0或更新版本 |
| 下載 | |
|
|
| 季度下載量 | 328 (Ranked 17th) |
| 正在使用的公开wiki数 | 6,549 (Ranked 62nd) |
| 前往translatewiki.net翻譯CodeMirror扩展 | |
| Vagrant角色 | codemirror |
| 問題 | 开启的任务 · 报告错误 |
CodeMirror扩展为MediaWiki中的wiki文本(源代码)编辑器提供语法高亮功能。
它会在编辑工具栏中添加一个图标为![]() 的按钮,点击可以切换开启和关闭语法高亮。
支持2010年WikiEditor工具栏以及可视化编辑器工具栏。
的按钮,点击可以切换开启和关闭语法高亮。
支持2010年WikiEditor工具栏以及可视化编辑器工具栏。
语法高亮功能默认关闭。 开启功能后,它将使用CodeMirror库提供的编辑器替换标准的多行文本框。 功能关闭后,不产生效果。
此扩展中使用的颜色已经过优化,具有更高的对比度、可访问性和更好的可读性,现在符合 Web 内容无障碍指南(WCAG 1.4.3 AA)。 这些颜色为视力受限的人以及在明亮日光条件下工作的用户提供了更好的访问。 (更多信息)
功能
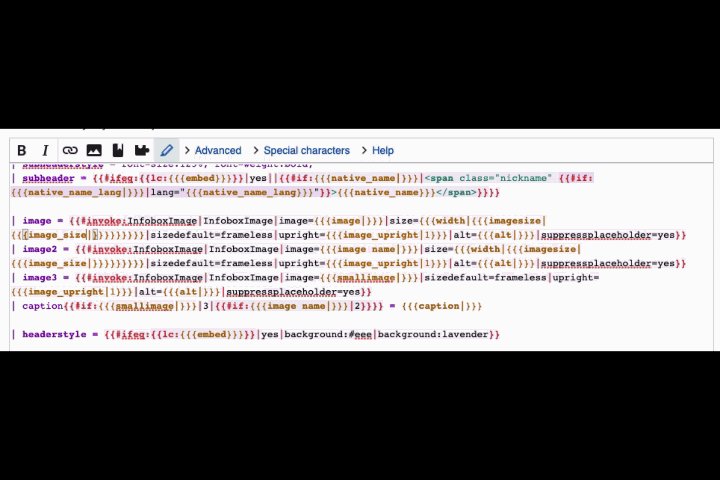
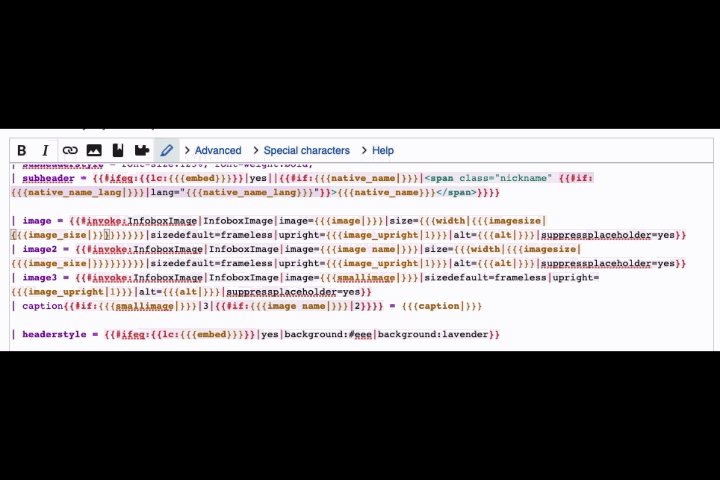
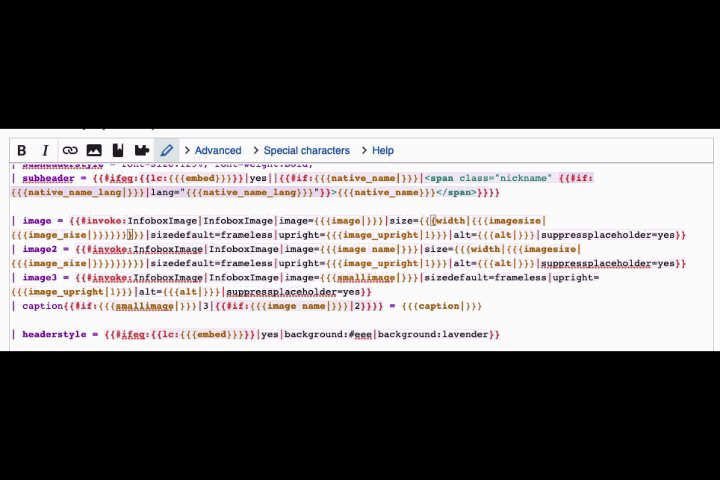
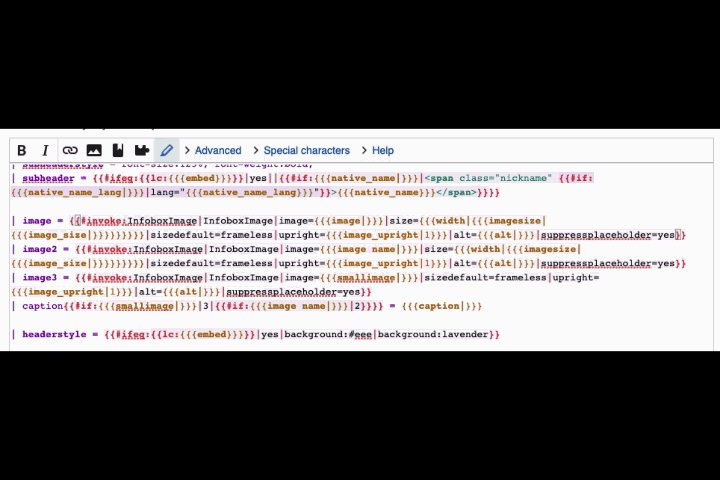
括号匹配
当光标位于任何括号对之间时,此功能会突出显示最里面的一对括号,当光标直接位于括号旁边时,该功能会突出显示相应的匹配括号。 当使用这些编辑器在任何命名空间中打开语法高亮显示时,括号匹配在两个编辑器中都处于活动状态。
-
括号匹配
文本行编号
在 wikitext 编辑模式下,行号会自动显示在两个编辑器中。
-
2010 版 wikitext 编辑器的行编号
-
2017 版 wikitext 编辑器的行编号
色盲模式
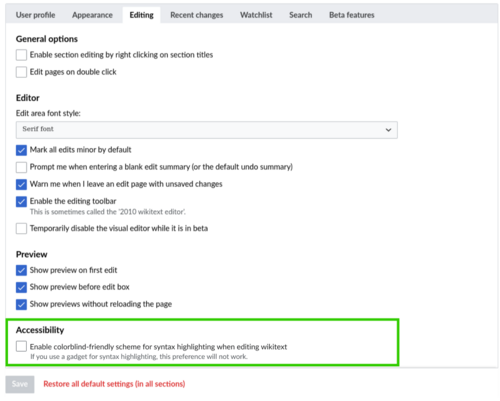
对于难以区分颜色的用户,CodeMirror 提供了色盲友好模式。 此功能可以在启用了 CodeMirror 的 wiki 上通过导航到 Special:Preferences 页面来激活。

激活色盲友好方案后,以下页面元素的颜色会发生变化:
| 标题、符号、签名、章节名称、魔术字 | #E4A400 |
| 模板 | #9C3A00 |
| HTML 标签、引用、数学表达式 | #56B4E9 |
| 变量 | #009E73 |
此外,还会从所有文本和对象中删除背景高亮和颜色。 加粗和下划线行为不受影响。
浏览器支持
支持所有受MediaWiki支持的浏览器。
安裝
- 安装WikiEditor扩展或VisualEditor扩展;本扩展需要以上两者中的至少一个。
- 下载文件,并将其放置在您
extensions/文件夹中的CodeMirror目录内。
开发者和代码贡献人员应从Git安装扩展,输入:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/CodeMirror - 将下列代码放置在您的LocalSettings.php的底部:
wfLoadExtension( 'CodeMirror' );
- 按需求配置。
 完成 – 在您的wiki上导航至Special:Version,以验证已成功安装扩展。
完成 – 在您的wiki上导航至Special:Version,以验证已成功安装扩展。
使用Vagrant安装:
- 如果使用Vagrant,请通过
vagrant roles enable codemirror --provision安装
配置
颜色和样式的自定义见元维基帮助页面。 您可以使用自定义的wikitext语法高亮样式。 所用的样式在这里。 您的自定义样式应放入common.css。
添加上述代码到你的LocalSettings.php的结尾。
# 默认情况下允许使用 CodeMirror,但仍允许用户禁用它
$wgDefaultUserOptions['usecodemirror'] = true;
要启用额外功能:
- $wgCodeMirrorLineNumberingNamespaces
- 将行编号限制为特定命名空间。 默认为 null,即在所有命名空间启用。 设为 [] 在所有页面禁用。
- $wgCodeMirrorV6
- Temporary feature flag to control the migration to CodeMirror 6 (phab:T259059).
- $wgCodeMirrorConflictingGadgets
- An array of gadget names that, if enabled, will prevent CodeMirror from loading. Defaults to wikEd.
扩展集成
如果你的MediaWiki扩展添加了新的标签并且想确保CodeMirror正确高亮其中的内容,可以为你的扩展添加CodeMirror支持。两则例子:Cite扩展和PhpTags扩展。
JavaScript 集成
此扩展中使用了以下前端钩子:
| 钩子 | 参数 | |
|---|---|---|
| 类型 | 描述 | |
ext.CodeMirror.switch
|
布尔值 | 现在是否显示 CodeMirror 编辑器 |
| jQuery 对象 | 当前的“编辑器”,为正常的 <textarea /> 或 .CodeMirror 元素。
| |
如果需要与 CodeMirror 实例的内容交互,请使用 jQuery.plugin.textSelection。
待办事项
- 遗憾的是,不支持从右到左的内容。(任务 T170001)
- 高亮定义列表( ;foo :bar ) (任务 T170042)
- 自动补全(任务 T95100)
- 代码折叠 (任务 T166098)
- 高亮画廊标签中的内容 (<gallery> foo | bar </gallery>)
参见
- 缺失的功能和错误概述:MediaWiki-extensions-CodeMirror
- User:Remember the dot/Syntax highlighter
- Extension:VisualEditor
- Extension:WikiEditor
- Extension:代码编辑器
- 社群技术/Wikitext 编辑器语法高亮 - 包括有关自定义颜色的信息
- c:Category:MediaWiki extension CodeMirror
| 此扩展用于一个或多个维基媒体项目。 这可能意味着扩展足够稳定、运作足够良好,可以用在这样的高流量的网站上。 请在维基媒体的CommonSettings.php和InitialiseSettings.php配置文件中查找此扩展的名称以查看哪些网站安装了该扩展。 特定wiki上的已安装的扩展的完整列表位于Special:Version页面。 |
| 此扩展在以下wiki农场/托管网站和/或软件包中提供: 這不是一份權威名單。 即使某些wiki农场/托管网站和/或软件包未在这里列出,它们也可能提供此扩展。 请检查你的wiki农场/托管网站或软件包以确认提供情况。 |
- Stable extensions/zh
- User interface extensions/zh
- GPL licensed extensions/zh
- Extensions in Wikimedia version control/zh
- EditPage::showEditForm:initial extensions/zh
- EditPage::showReadOnlyForm:initial extensions/zh
- GetPreferences extensions/zh
- ResourceLoaderGetConfigVars extensions/zh
- All extensions/zh
- Extensions used on Wikimedia/zh
- Extensions included in Canasta/zh
- Extensions included in Fandom/zh
- Extensions included in Miraheze/zh
- Extensions included in MyWikis/zh
- Extensions included in ProWiki/zh
- Extensions included in Telepedia/zh
- Extensions included in wiki.gg/zh
- Extensions included in WikiForge/zh
- Syntax highlighting extensions/zh