การอ่าน/เว็บ/โครงการ/ปัญหาเกี่ยวกับหน้ามือถือ
แม่แบบที่แสดงข้อความเกี่ยวกับเนื้อหาของหน้าเว็บจะไม่แสดงในไซต์วิกิมีเดียแบบเคลื่อนที่ ทำให้ผู้อ่านไม่ทราบถึงความน่าเชื่อถือของหน้าเว็บที่ตนอ่าน การซ่อนข้อมูลนี้จากผู้ใช้อาจเป็นปัญหาได้ โดยเฉพาะอย่างยิ่งในกรณีที่ประเด็นสำคัญ เช่น บทความหลอกลวง หรือบทความที่ถูกพิจารณาเพื่อลบจะถูกซ่อนไว้ This leaves readers unaware of the reliability of the pages they are reading. Hiding this information from users can be problematic. This is especially true in cases where important issues, such as hoax articles or articles considered for deletion, are hidden.
ทีมงานเว็บผู้อ่านต้องการปรับปรุงการรักษาแม่แบบปัญหาของเพจเหล่านี้ (เริ่มต้นด้วยแม่แบบ ambox และตัวแปรข้ามวิกิของตน) เป้าหมายคือการใส่คำอธิบายลักษณะของปัญหาหรือแจ้งให้ทราบด้วยตัวเอง เช่นเดียวกับความเข้มงวดของมัน การเปลี่ยนแปลงเหล่านี้จะช่วยให้ผู้ใช้ตัดสินใจได้ดีขึ้นในความน่าเชื่อถือของหน้าเว็บที่พวกเขากำลังอ่าน การแสดงปัญหาและคำบอกเล่าเหล่านี้อาจทำให้ผู้อ่านอยากรู้เกี่ยวกับโครงการวิกิมีเดีย นี่อาจเพิ่มโอกาสในการมีส่วนร่วมของพวกเขาในฐานะผู้มีส่วนช่วย The goal is to include a description of the nature of the issue or notice itself, as well as its severity. These changes will help users make better judgements on the reliability of the pages they are reading. Displaying these issues and notices could also make readers curious about how Wikimedia projects work. This could potentially increase the likelihood of their involvement as contributors.
ด้านล่างนี้คือตัวอย่างของการปรับปรุงที่อาจดูได้ ยินดีต้อนรับคำติชม
-
การจัดรูปแบบข้อความแจ้งเตือนใหม่ - วิธีแสดงโดยทั่วไป
-
การจัดรูปแบบข้อความแจ้งเตือนใหม่ - ปัญหาที่มีความเข้มงวดปานกลาง
-
การจัดรูปแบบข้อความแจ้งเตือนใหม่ - ปัญหาที่มีความเข้มงวดสู
-
การจัดรูปแบบข้อความแจ้งเตือนใหม่ - หลายปัญหา
อัปเดต
เราได้เผยแพร่ ฉบับร่าง ของรายงานฉบับเต็มของเรา พร้อมผลการทดสอบ A/B ของเรา โดยรวมแล้ว เราเห็นการรับรู้เพิ่มขึ้นอย่างมากกับการปรับปรุงใหม่สำหรับปัญหาหน้าเว็บ นอกจากนี้เรายังพบว่าผู้ใช้มีแนวโน้มที่จะมีส่วนร่วมกับปัญหาของความเข้มงวดที่สูงกว่าความเข้มงวดปานกลางหรือต่ำ
เราจะดำเนินการต่อกับชุดล่าสุดของการปรับใช้ในวิกิพีเดียภาษาอังกฤษปลายสัปดาห์นี้
- เราได้ใช้คุณลักษณะนี้กับวิกิพีเดียทั้งหมด ยกเว้นวิกิพีเดียภาษาอังกฤษ
- เราได้เสร็จสิ้นขั้นตอนสุดท้ายของการวิเคราะห์ผลการทดสอบ A/B ของเราแล้ว: https://phabricator.wikimedia.org/T200794
เราจะเปิดตัวการทดสอบ A/B ของคุณลักษณะในวิกิดังต่อไปนี้:
- เปอร์เซีย, รัสเซีย, ญี่ปุ่น, อังกฤษ
- การทดสอบจะใช้เวลาสองสัปดาห์
- เราจะติดตามประสิทธิภาพของคุณลักษณะเชิงปริมาณ แต่ก็หวังว่าจะได้รับคำติชมจากผู้อ่านและผู้แก้ไขเช่นกัน
เราได้เปิดตัวการทดสอบ A/B ของคุณลักษณะในวิกิพีเดียภาษาลัตเวีย
บทนำ
เมื่อบทความมีปัญหา ก็มักจะมีกล่องสีขนาดใหญ่เหนือบทความที่แจ้งผู้อ่านและผู้แก้ไขของปัญหาที่ส่งให้

ประกาศเหล่านี้เป็นแม่แบบพิเศษที่แทรกลงในเนื้อหาของบทความ
วิกิพีเดียภาษาอังกฤษ
การแจ้งเตือนแต่ละรายการในบทความมีแม่แบบของตัวเอง และแต่ละแม่แบบใช้แม่แบบ-เมทา ชื่อ {{Ambox}} (กล่องข้อความบทความ) Ambox ใช้มอดูลลูอาที่เรียกว่า มอดูล:กล่องข้อความ เนมสเปซมีเดียวิกิอื่น ๆ เช่นหมวดหมู่และหน้าพูดคุยมีประกาศที่เฉพาะกับเนมสเปซเหล่านั้นเช่นกัน

ประกาศเหล่านี้มีมานานกว่าทศวรรษและมีระเบียบแบบแผนเกี่ยวกับการใช้เหล่านั้น ผู้มีส่วนร่วมให้บำรุงรักษาตามประกาศเหล่านี้ ชุมชนทุกภาษามีอิสระที่จะนำมาใช้หรือสร้างประกาศของตนเอง โดยเจาะจงกับความต้องการของโครงการเหล่านั้น ตัวอย่างเช่น คอมมอนส์มีประกาศเกี่ยวกับสัญญาอนุญาตจำนวนมากในขณะที่วิกิพจนานุกรมใช้ประกาศที่แตกต่างกันอย่างสิ้นเชิง
ช่วงกว้างและความหลากหลายของประกาศเหล่านี้ทำให้ยากที่จะสร้างมาตรฐาน หนึ่งในความพยายามที่ประสบความสำเร็จเกิดขึ้นในปี ค.ศ. 2007 ในวิกิพีเดียภาษาอังกฤษ
-
ก่อนการจัดมาตรฐานปี ค.ศ. 2007
-
หลังการจัดมาตรฐานปี ค.ศ. 2007
การรีเฟรชนี้เกิดขึ้นก่อนที่เว็บบนอุปกรณ์เคลื่อนที่สมัยใหม่จะมี แม้จะมีความพยายามในภายหลังโดยมูลนิธิวิกิมีเดียเพื่อนำประกาศเหล่านี้ไปสู่เว็บบนอุปกรณ์เคลื่อนที่ แต่ก็ยังไม่เป็นมิตรกับมือถือมากนัก ในฐานะจุดเริ่มต้น ข้อเสนอนี้จะมุ่งเน้นไปที่การปรับปรุงประกาศในเนมสเปซบทความซึ่งอิงตามแม่แบบ {{Ambox}} Despite later efforts by the WMF to bring these notices into the mobile web, they are still not very mobile friendly. As a starting point, this proposal will focus on improving notices in the article namespace that based on the {{Ambox}} template.
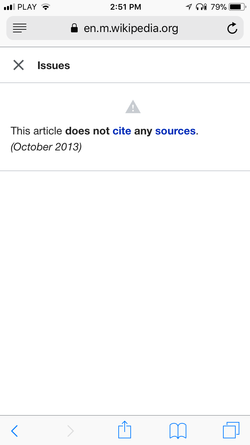
การทำให้คืนสภาพด้วยมือถือในปัจจุบัน
-
มีลิงก์ "ปัญหาหน้า" (page issues) ที่ด้านล่างชื่อบทความ
-
หลังจากแตะที่ลิงก์แล้ว ผู้ใช้จะได้รับการนำเสนอด้วยหน้าที่ซ้อนทับปัญหา
ในไซต์วิกิมีเดียปัจจุบันเราไม่ได้แสดงผลแม่แบบ {{Ambox}} ทั้งหมด แต่เราจะแสดงลิงก์สีเทาเล็ก ๆ ที่มีข้อความว่า "ปัญหาหน้า" (page issues) ใต้ชื่อบทความ เมื่อคลิกแล้ว การวางซ้อนกับรายการปัญหาจะปรากฏขึ้น บางประกาศมีข้อความเวอร์ชัน "กะทัดรัด" ของแม่แบบ เมื่อพร้อมใช้งาน เฉพาะข้อความสำหรับเวอร์ชันกะทัดรัดจะปรากฏขึ้น Instead we display a small grey link with the text "page issues" below the title of an article. When clicked, an overlay with a list of the issues appears. Some notices have text for a "compact" version of the template. When available, only the text for the compact version is displayed.
ข้อจำกัด
การดำเนินการในปัจจุบันขึ้นอยู่กับการปรับเปลี่ยนเอชทีเอ็มแอลที่สร้างโดยแม่แบบ {{Ambox}} การเปลี่ยนแปลงเล็กน้อยในแม่แบบเอชทีเอ็มแอลสามารถทำลายคุณลักษณะนี้บนอุปกรณ์เคลื่อนที่ได้ การใช้งานปัจจุบันไม่สามารถใช้ได้กับวิกิทั้งหมด แม่แบบมีความแตกต่างกันในแต่ละภาษา ตัวอย่างเช่น วิกิพีเดียภาษาฝรั่งเศสได้รับการรีเฟรชกล่องข้อความในปี ค.ศ. 2016 ตอนนี้พวกเขาใช้แม่แบบที่ต่างจากวิกิพีเดียภาษาอังกฤษ นี่คือรายการของมอดูลการบำรุงรักษาของพวกเขา เนื่องจากการเปลี่ยนแปลงนี้ การแจ้งเตือนภาษาฝรั่งเศสจะไม่ปรากฏในวิกิพีเดียบนอุปกรณ์เคลื่อนที่ Slight changes to the template HTML can break this feature on mobile. The current implementation doesn't work on all wikis. Templates are different across languages. For example, French Wikipedia refreshed their message boxes in 2016. They now use different templates than English Wikipedia. Here is a list of their maintenance modules. Because of this change, French alerts are not visible on mobile Wikipedia.
ข้อเสนอศาลาชุมชนวิกิพีเดียภาษาอังกฤษ
มีข้อเสนอในวิกิพีเดียภาษาอังกฤษในปี ค.ศ. 2016 ข้อเสนอแย้งว่าลิงก์ "ปัญหาหน้า" ขนาดเล็กไม่ได้แสดงถึงความสำคัญของประกาศบางอย่าง
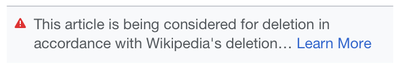
ในเดือนกันยายนปี ค.ศ. 2016 ชุมชนได้อนุมัติข้อเสนอนี้เพื่อเปิดเผยประเด็นเกี่ยวกับหน้าเว็บในเว็บไซต์บนมือถือ โดยมีความเห็นเป็นเอกฉันท์ว่าควรมองเห็นแม่แบบคำเตือนบางส่วนบนอุปกรณ์เคลื่อนที่
"หากเป็นบทความที่ได้รับการแจ้งลบและถูกตั้งค่าสถานะเป็นเรื่องหลอกลวงที่เป็นไปได้ด้วยการจัดแหล่งที่มาทางการแพทย์ไม่เพียงพอ ผู้อ่านใด ๆ ที่เข้าเยี่ยมชมบทความนั้นในคอมพิวเตอร์จะได้รับการทักโดยสามกล่องสีแดงและสีส้มขนาดใหญ่ที่ด้านบนสุดของหน้า หนึ่งในนั้นมีเครื่องหมายหยุดเป็นการเตือน... หากผู้อ่านเข้าชมบทความทางการแพทย์ที่หลอกลวงในโทรศัพท์ของตนเอง... พวกเขาจะได้เพียง "ปัญหาหน้า" สองคำเล็ก ๆ ภายใต้ชื่อบทความ..."—McGeddon (คุย) 10:03, 21 กันยายน ค.ศ. 2016 (เวลาสากลเชิงพิกัด)
วัตถุประสงค์
เป้าหมายของโครงการนี้คือการปรับปรุงการรับรู้ถึงปัญหาต่าง ๆ ภายในบทความในเว็บบนมือถือ เราจะทำเช่นนี้โดยการจัดรูปแบบที่เห็นได้ของปัญหาหน้า
ทีมงานจะทำงานร่วมกับชุมชนเพื่อให้แนวทางในการจัดรูปแบบของแม่แบบ งานนี้จะส่งผลให้เกิดการจัดรูปแบบของปัญหาที่ดีที่สุดบนเว็บไซต์ในมือถือโดยไม่ต้องเปลี่ยนรูปแบบในเดสก์ท็อป
เป้าหมายนี้เป็นแผนที่สู่โปรแกรม 2, อ็อบเจกทีฟ 1 ของแผนประจำปีสำหรับผู้อ่าน "ช่วยให้ผู้อ่านสามารถวัดคุณภาพและความน่าเชื่อถือของบทความในประสบการณ์การอ่านของพวกเขา"
การเปลี่ยนแปลงที่เสนอ
คำนิยามปัญหาหน้า
สำหรับขอบเขตของโครงการนี้ (เช่นเดียวกับในเอกสารด้านล่าง) เราจะนิยามหน้าว่ามีปัญหาหน้าหากมันอยู่ในเนมสเปซบทความหลัก (NS_MAIN, 0) และมีตารางเอชทีเอ็มแอล ร่วมกับประเภทแคสเคดดิงสไตล์ชีตส์ ambox ฯลฯ
ในวิกิพีเดียภาษาอังกฤษสิ่งนี้หมายถึงการแปลงแม่แบบต่อไปนี้ (ยังผ่านการรวมกลุ่มซ้อนกัน):
- w:Ambox (กล่องข้อความบทความ)
เทียบเท่าอินเตอร์วิกิกับชื่อที่แปลแล้วจะยังไม่ได้รับผลกระทบ
แม่แบบต่อไปนี้ไม่จัดเป็น "ปัญหาหน้า" เนื่องจากได้รับการใช้ในเนมสเปซที่ไม่ใช่บทความเท่านั้น (NS_MAIN, 0) แต่เกี่ยวข้องกับโครงการนี้ เมื่อแม่แบบได้รับการซ่อนเพื่อให้สามารถอ่านได้บนมือถือ:
- w:Tmbox (กล่องข้อความหน้าพูดคุย) เมื่ออยู่ในเนมสเปซ "อภิปราย"
- w:Cmbox (กล่องข้อความหมวดหมู่) เมื่ออยู่ในเนมสเปซ "หมวดหมู่"
- w:Fmbox (กล่องข้อความไฟล์) เมื่ออยู่ในเนมสเปซ "ไฟล์"
หมายเหตุ แม่แบบใด ๆ ที่ไม่ได้ระบุว่าตัวเองเป็น "ambox" ไม่ใช่ปัญหา ซึ่งรวมถึง:
- w:Template:Asbox (กล่องโครงบทความ) - นี่คือคำแนะนำสำหรับการปรับปรุง (ไม่ใช่ปัญหา)
หมายเหตุเกี่ยวกับ "ประเภท" และ "ปัญหา" พารามิเตอร์
เราจะแสดงความเข้มงวดของปัญหาเหล่านั้น (และไอคอนที่เกี่ยวข้อง) สำหรับแม่แบบที่มีพารามิเตอร์ "ประเภท" ข้อมูลเพิ่มเติมเกี่ยวกับพารามิเตอร์ประเภทสามารถเห็นได้ในหน้าแม่แบบ ambox ในแต่ละโครงการและวิกิ (นี่คือหน้าสำหรับวิกิพีเดียภาษาอังกฤษ) ปัญหาที่ไม่มีพารามิเตอร์ประเภทภายในแม่แบบจะยังคงปรากฏบนหน้าเว็บโดยใช้การกำหนดสไตล์เริ่มต้น
ในทำนองเดียวกัน คำอธิบายสั้น ๆ จะใช้ได้เฉพาะในกรณีที่พารามิเตอร์ "ปัญหา" มีอยู่ในแม่แบบนั้น ภาพรวมของแม่แบบที่มีข้อความนี้สามารถพบได้ในภารกิจฟาบริเคเตอร์
ขั้นตอนการทำงาน
- ผู้ใช้เยี่ยมชมหน้าเว็บที่มีปัญหาหน้า
- ผู้ใช้โต้ตอบกับองค์ประกอบ "ปัญหาหน้า"
- ผู้ใช้จะได้รับการนำไปยังรายละเอียดเกี่ยวกับปัญหาหน้า
ทั่วไป
ปัญหาหน้ามือถือจะแสดงดังต่อไปนี้:
- คำอธิบายปัญหา
- คำอธิบายสั้น ๆ สำหรับปัญหาจะถูกใช้หากมี
- หากไม่มีคำอธิบายสั้น ๆ เราจะแสดงจุดเริ่มต้นของคำอธิบายปัญหาแบบยาว
- ความยาวของปัญหาสำหรับทั้งคำอธิบายแบบสั้นและยาวจะถูกจำกัดตามข้อจำกัดของพื้นที่
- ความเข้มงวดของปัญหา
- ความเข้มงวดจะได้รับการตั้งค่าตามประเภท ambox ดังนี้ (ซึ่งหมายความว่าจะสืบต่อสีของประเภทแม่แบบ):
- เข้มงวด: ประเภท=ฉับพลัน, ประเภท=ลบ
- ปานกลาง: ประเภท=เนื้อหา
- ต่ำ: ประเภท = ลักษณะ
- ประกาศ: ประเภท = ประกาศ, ประเภท = ย้าย, ประเภท = ป้องกัน
- แม่แบบอื่น ๆ ทั้งหมดจะแสดงด้วยความเข้มงวดปกติ
- แต่ละระดับความเข้มงวดจะมีลักษณะและตำแหน่งที่กำหนดเองภายในหน้า
- ความเข้มงวดจะได้รับการตั้งค่าตามประเภท ambox ดังนี้ (ซึ่งหมายความว่าจะสืบต่อสีของประเภทแม่แบบ):
- หากปัญหามีลิงก์ไปยังหน้าอื่น ลิงก์จะถูกลบออก ลิงก์จะปรากฏในคำอธิบายรายละเอียดของปัญหาหน้า
ตัวอย่าง:



ประเด็นเดียว
- สำหรับหน้าเว็บที่มีปัญหาเดียว ความเข้มงวดจะมาจากแม่แบบตามที่กำหนดไว้ข้างต้น
- ตัวอย่าง หากแม่แบบ {{no footnotes}} มีความเข้มงวดระดับ "ปานกลาง" บทความจะมีปัญหาหน้าประเด็นเดียวปรากฏในระดับปานกลาง (ตัวอย่าง)
หลายประเด็น
- ระดับความเข้มงวดของปัญหาจะมาจากระดับความเข้มงวดของแต่ละประเด็น
- หากบทความมีแม่แบบ {{Multiple issues}} ระดับปัญหาของบทความจะเป็นปัญหาระดับสูงสุดที่มีอยู่
- ตัวอย่างเช่น หากแม่แบบ {{Disputed title}} มีระดับ "สูง" บทความจะมีปัญหาปรากฏในระดับสูง (ตัวอย่าง)
- แต่ละระดับหลายปัญหาจะได้รับสำเนา, รูปลักษณ์ และตำแหน่งที่ไม่ซ้ำกันภายในหน้า
ตัวอย่าง:

ปัญหาหลายรายการที่ไม่มีแม่แบบ: ปัญหาหลายอย่าง
เราไม่รองรับกรณีที่ไม่ได้ใช้แม่แบบปัญหาหลายรายการ หากมีหลายประเด็นที่อยู่ติดกัน แต่ไม่ได้รวมอยู่ในแม่แบบปัญหาหลายรายการ แสดงว่าอาจมีปัญหาเกิดขึ้นกับจอแสดงผล - โดยเฉพาะอย่างยิ่งกับการแสดงไอคอน ดู phab:T202349 สำหรับการสนทนาเพิ่มเติม
ปัญหาส่วน
การดำเนินการเริ่มต้นของโครงการนี้จะแสดงปัญหาภายในแต่ละส่วน
การปรับปรุงในอนาคตที่อาจเกิดขึ้น
เมื่อเราใส่รูปแบบเหล่านี้เข้าที่ เราต้องการที่จะดูว่าสิ่งเหล่านั้นสามารถให้บริการแบบรวมศูนย์ได้มากขึ้น โดยการนำเสนอซีเอสเอสที่เหมาะกับอุปกรณ์พกพาโดยใช้ส่วนขยายรูปแบบแม่แบบ สิ่งนี้จะช่วยให้เราสามารถครอบคลุมแม่แบบที่ใหญ่ขึ้นด้วยการดูแลแบบพิเศษ และมอบอำนาจให้ผู้แก้ไขแม่แบบมากขึ้นเพื่อเลือกการดูแลเฉพาะสำหรับแต่ละแม่แบบ
การอัปเดตครั้งแรกสำหรับรูปแบบปัญหาหน้า
ในการเริ่มต้น ทีมผู้อ่านได้ทำการเปลี่ยนแปลงต่อไปนี้เป็นรูปแบบปัญหาหน้า การเปลี่ยนแปลงนี้เกิดขึ้นในปลายเดือนมีนาคม ค.ศ. 2018 เป้าหมายของการเปลี่ยนแปลงนี้คือการเปิดเผยรายละเอียดเพิ่มเติมเกี่ยวกับปัญหาของหน้า นอกจากนี้ยังให้ข้อมูลแก่ผู้อ่านเกี่ยวกับวิธีแก้ไขปัญหาเหล่านี้
-
รูปแบบปัญหาหน้าก่อนการเปลี่ยนแปลง
-
รูปแบบปัญหาหน้าหลังการเปลี่ยนแปลง
การประเมินคุณสมบัติ
ทีมผู้อ่านต้องการที่จะเข้าใจถึงผลกระทบที่เพิ่มความตระหนักและความโดดเด่นของปัญหาหน้าบนเว็บไซต์ทางมือถือได้ โดยเฉพาะอย่างยิ่งในการรับรู้คุณภาพและความน่าเชื่อถือของหน้าโดยผู้อ่าน เป้าหมายของเราคือช่วยผู้อ่านในการวัดความน่าเชื่อถือและคุณภาพของบทความที่พวกเขากำลังอ่าน สมมติฐานของเราคือการทำให้พวกเขาตระหนักถึงปัญหาของหน้ามากขึ้นซึ่งจะนำไปสู่เป้าหมายนี้
เราต้องการตอบคำถามต่อไปนี้:
การบำบัดใหม่สำหรับประกาศเกี่ยวกับปัญหาหน้าเพิ่มความตระหนักในหมู่ผู้อ่านปัญหาหน้าหรือไม่ ?
- การวิจัยเชิงคุณภาพ:
- ผู้อ่านสังเกตเห็นการบำบัดปัญหาหน้าใหม่มากกว่าการบำบัดในปัจจุบันหรือไม่ ?
- ผู้อ่านสังเกตเห็นเวอร์ชัน B (พร้อมหัวข้อ) ของการบำบัดใหม่มากกว่าเวอร์ชัน A (ไม่มีหัวข้อ) หรือไม่ ?
- ผู้อ่านสังเกตเห็นการแจ้งเตือนปัญหาหน้าอยู่หลังย่อหน้านำมากกว่า หากอยู่ที่ด้านบนของหน้าหรือไม่ ?
- การวิจัยเชิงปริมาณ:
- มีการเพิ่มการคลิกผ่านตามการบำบัดแบบใหม่ (จากหน้าบทความไปจนถึงปัญหา) หรือไม่ ?
- มีความสัมพันธ์ระหว่างความเข้มงวดของปัญหาและอัตราการคลิกผ่านหรือไม่ ?
ผู้ใช้รู้สึกอย่างไรเกี่ยวกับการได้รับแจ้งปัญหาของหน้าเว็บ ? การรับรู้ปัญหาของหน้ามีผลต่อการรับรู้ของวิกิพีเดียอย่างไร ?
- การวิจัยเชิงคุณภาพ:
- การวิจัยเชิงคุณภาพ 1 - ปัญหาหน้าทำให้เข้าทีถึงผู้อ่านหรือไม่ ?
- การวิจัยเชิงคุณภาพ 2 - ผู้อ่านสนใจเกี่ยวกับปัญหาหน้าเว็บหรือไม่ ? พวกเขาพบว่าสิ่งเหล่านี้มีประโยชน์หรือไม่ ? สำคัญหรือไม่ ?
- การวิจัยเชิงคุณภาพ 3 - ผู้อ่านคุ้นเคยกับปัญหาหน้าแล้วหรือไม่ ? พวกเขาเห็นสิ่งเหล่านี้ในบทความอื่นหรือไม่ ?
- การวิจัยเชิงคุณภาพ 4 - ผู้อ่านเข้าใจหรือไม่ว่าปัญหาหน้าทำงานอย่างไร ? กล่าวอีกนัยหนึ่ง สิ่งเหล่านี้ปรากฏบนหน้าได้อย่างไร ?
- การวิจัยเชิงคุณภาพ 5 - การตระหนักถึงปัญหาของหน้าเว็บเปลี่ยนการรับรู้ของผู้อ่านเกี่ยวกับวิกิพีเดียหรือไม่ ?
คำถามการวิจัยเพิ่มเติม:
- ผู้อ่านสร้างความคิดเห็นเกี่ยวกับคุณภาพและความน่าเชื่อถือของหน้าวิกิพีเดียโดยทั่วไปอย่างไร ?
- ผู้อ่านให้ความสำคัญกับปัญหาที่วิกิพีเดียพิจารณาว่ามีความเข้มงวดสูงกว่าปัญหาที่พิจารณาแล้วว่ามีความเข้มงวดต่ำกว่าหรือไม่ ?
- ลูปข้อเสนอแนะใด (หากมี) ได้รับการเปิดใช้งานเป็นผลมาจากการรับรู้ที่เพิ่มขึ้นของปัญหาหน้า ? ตัวอย่างเช่น มีการแก้ไขทางมือถือเพิ่มขึ้นเมื่อมีปัญหาเกี่ยวกับหน้าในฐานะผู้อ้างอิงหรือไม่ ? การเปลี่ยนแปลงการบำบัดปัญหาใหม่มีผลต่ออัตราการกำจัดปัญหาหรือไม่ ?
ความท้าทายทางเทคนิค
ความท้าทายด้านเทคนิคของการปรับปรุงแม่แบบ Ambox มีประเด็นที่น่ากังวลเล็กน้อย เมื่อต้องการสรุป แม่แบบจะไม่สอดคล้องกัน
ผลลัพธ์ของ {{Ambox}} นั้นไม่สอดคล้องกันในหลาย ๆ ด้าน
- ข้ามภาษา
- ข้ามประเภทที่แตกต่างกันของแม่แบบ
- ตำแหน่งภายในบทความ
ไม่มีวิธีที่เครื่องสามารถอ่านได้อย่างสม่ำเสมอในการแยกเนื้อหาแม่แบบ
ขอบเขตของความกังวล
- ความยาวข้อความ
- ความยาวของข้อความ Ambox จำนวนมากยาวมากและไม่เหมาะกับอุปกรณ์มือถือ
- เอชทีเอ็มแอลเฉพาะเดสก์ท็อป
- แม่แบบที่ใช้ {{Ambox}} ใช้ตารางจำนวนมากสำหรับเค้าโครง ซึ่งไม่สามารถใช้งานบนมือถือได้
- เอชทีเอ็มแอลเฉพาะภาษา
- เอาต์พุตเอชทีเอ็มแอล {{Ambox}} แตกต่างกันไปตามแต่ละภาษา ทำให้แทบเป็นไปไม่ได้ที่จะแยกเนื้อหาข้อความออกมาอย่างสม่ำเสมอและปรับโครงสร้างสำหรับอุปกรณ์พกพา
-
ข้อความที่ยาวมากบนประกาศเกี่ยวกับบทความบนมือถือ
-
แม่แบบ "จำเป็นต้องมีการอ้างอิงเพิ่มเติม" ในวิกิพีเดียภาษาอังกฤษ
-
แม่แบบ "ต้องการแหล่งข้อมูลเพิ่มเติม" ในวิกิพีเดียภาษาฝรั่งเศส
-
แม่แบบประกาศในวิกิพีเดียภาษาโปรตุเกส
-
ประกาศบทความทั่วไปในวิกิพีเดียภาษาอิตาลี
การแก้ปัญหาทางเทคนิคที่เสนอ
ใช้ส่วนขยายสไตล์แม่แบบเพื่อสร้างแม่แบบแคสเคดดิงสไตล์ชีตส์ที่เป็นมิตรกับมือถือ
เพื่อหารือเกี่ยวกับการย้ำในอนาคต
ใช้บริการเนื้อหาของหน้าเพื่อแสดงปัญหาหน้า
https://phabricator.wikimedia.org/T172002
ปรับเปลี่ยนแคสเคดดิงสไตล์ชีตส์ MobileFrontend/Minerva เพื่อรองรับมาร์กอัปแม่แบบที่มีอยู่
วิธีแก้ปัญหานี้จะทำงานภายในโครงสร้างแม่แบบที่มีอยู่และอาจใช้เฉพาะในวิกิพีเดียภาษาอังกฤษ
หลายแม่แบบ {{Ambox}} ประกอบด้วยหมวดแคสเคดดิงสไตล์ชีตส์ที่ทำเครื่องหมายข้อความเป็น hide-when-compact การใช้แคสเคดดิงสไตล์ชีตส์ เราสามารถซ่อนข้อความพิเศษนี้และนำเสนอเฉพาะผู้ใช้และนำเสนอเฉพาะผู้ใช้ที่มีข้อความ "สรุป" ข้อความนี้เป็นข้อความเดียวกับที่แสดงอยู่ในการซ้อนทับปัญหาหน้า แม่แบบจำนวนมาก โดยเฉพาะแม่แบบการลบ ไม่มีหมวดแคสเคดดิงสไตล์ชีตส์นี้ ปัญหาของความยาวข้อความจะต้องได้รับการแก้ไขในแต่ละแม่แบบ
นี่คือตัวอย่างของการแก้ไขแคสเคดดิงสไตล์ชีตส์ที่อาจดูเหมือน
เพิ่มคุณสมบัติเอชทีเอ็มแอลที่มีโครงสร้างให้กับแม่แบบ Ambox
วิธีแก้ปัญหานี้ต้องมีการแก้ไขแม่แบบ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ เอชทีเอ็มแอลที่ให้กำเนิดโดยแม่แบบ {{Ambox}} แตกต่างกันไป มันสามารถเปลี่ยนแปลงได้ตลอดเวลาและในภาษาใด ๆ เราไม่ควรขัดขวางการเปลี่ยนแปลงเหล่านี้ แต่ให้แน่ใจว่าผู้มีส่วนร่วมสามารถปรับให้เข้ากับบริบทใหม่ เช่นมือถือ It can change at any time and in any language. We shouldn't hinder these changes, but make sure that contributors can adapt them to new contexts, such as mobile.
Adding semantic attributes to the {{Ambox}} HTML could provide us with the necessary "hooks" to extract the Ambox content. We could then present it in an appropriate way on mobile. We could provide a standard set of attributes that template editors can insert into their templates. This would work regardless of the template used or language. These attributes could be "machine readable" which means they can be parsed or extracted. For example like the Page Content Service for consumption by the mobile apps. These semantic attributes would be invisible to readers. They would not effect the appearance of existing templates.
Semantic HTML attributes fall into the category of "microformats". The idea is to extend HTML with the ability to express very specific types of data, in a way that is machine readable. We could extend the Ambox HTML with attributes to identify the templates as "message boxes" with various properties. These properties could include things like priority, date, and actionable steps. This information could then be parsed. Consumers could include the mobile site and apps. Also presented to end-users in a mobile friendly fashion.
We could create our own standard, but there already exists a W3C recommended specification called RDFa. RDFa standardizes on how to use attributes to add rich meta-data to HTML.
RDFa defines rich data structures as "vocabularies" or sets of properties that define an data structure. We can define a custom vocabulary that describes the properties of a "message box", and use those properties in the HTML attributes.
As an example, RDFa uses HTML attributes such as vocab, typeof, property, and content. The following example shows how to add them to templates.
<div vocab="https://meta.wikimedia.org/ContentSchemas" typeof="MessageBox" name="Citations needs">
<span property="summary">
This article needs additional citations for verification.
</span>
Please help improve this article by adding citations to reliable sources. Unsourced material may be challenged and removed.
<small property="date" content="2017-06-01">
(June 2017)
</small>
<a property="action" href="/wiki/Help:Maintenance_template_removal" title="Help:Maintenance template removal">
Learn how and when to remove this template message
</a>
</div>
Inventory of mobile-friendly page issues
The changes proposed above will improve most page issue templates. Two kinds of templates will receive specialized treatment. One are templates with defined short descriptions (those that contain text marked as "hide when compact"). The other kind are templates with defined ambox type. These templates will display the shorter more mobile-friendly form of the text. They will include visual indicators for the severity of the issue.
Hide when compact
To determine coverage for these changes we performed an inventory of templates. We looked at templates that contain text marked "hide when compact". The following were our results. Further documented in phab:T189132.
Method
An extensive inventory of "page issue" templates was taken across a variety of languages using the MediaWiki API and this script. The script parses templates that belong to a specific category. For example, on English Wikipedia it parses all the templates that are members of the category Category:Article message templates. The templates are then rendered in an HTML table with CSS added to see which can be made compact or not. A sum of the compact templates is also generated.
Disclaimer
This method works for languages that actually have a category for all "page issues". Not all languages do, some only have more specific categories. Only the top-ten Wikipedias were used in this report.
Project Implementation
Design goals and cross-wiki compatibility
High level design goals:
- Compact: page issues come in a wide variety of lengths, but screen space on phones is limited and we want to respect the reader's desire to access the content, so we decided the banners needed to be compact (two lines of text, or roughly 62px tall max).
We hope that in turn template editors will further refine page issue descriptions to (more) succinctly describe the issue.
- Easy to understand: there are over 300 unique page issues on English Wikipedia, many with beautiful, custom icons.
While editors may be familiar with each individual issue we wanted a way to simplify them for readers. In a Vector-like manner we chose severity (i.e. type) as the main concept to communicate visually using 5 generic, globally understandable icons.
- Easy to engage with: we think that it's important for readers to have the opportunity to easily access additional information about a page issue, and perhaps even be intrigued enough to try fixing it.
While many page issues have various links embedded in their descriptions, we wanted to focus the reader's attention on a single action: Learn more. The consistent placement of the blue Learn more link makes it easy for anyone to further engage with an issue they discover.
Here is an example of an ideal page issue banner:
Compatibility across Wikis:
Since page issues are not structured in any way across the hundreds of Wiki projects we knew there would be a large compatibility challenge. In other words, there was no simple way for us to render all page issues from all projects in a consistent manner on mobile devices that met our design goals listed above. Since we are most familiar English Wikipedia we decided to anchor the rendering code around how English page issues are formatted. Page issues on some other Wikis work quite well out of the box (e.g. Japanese, Chinese), however for other projects reformatting of page issue templates will be necessary in order to get them to play nicely with how we render them on mobile.
Here are a few examples from various Wikis that explain what kinds of fixes we recommend:
| อิตาลี | โปแลนด์ | สเปน | รัสเซีย |
|---|---|---|---|

|

|

|

|
| We recommend removing the colored border to the left of the banner, and instead using the provided icons. | We recommend differing the icon to the one provided, and constraining the width to two lines of text. | We recommend differing the icon to the one provided, and constraining the width to two lines of text. | This is almost ideal, however the text need to be constrained to two lines. |
| link | link | link | link |