閲覧/ウェブ/プロジェクト/携帯機器版ページの問題
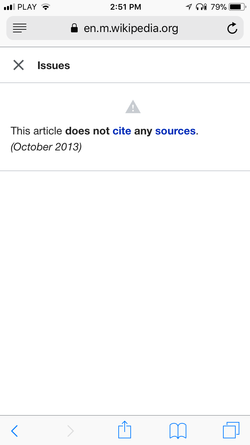
ページの内容についてのお知らせを表示するテンプレートは、モバイル版ウィキペディアでは表示されません。 そのため閲読者は読んでいるページの信頼性に気づきません。 この情報を利用者に見せないことで問題となる場合があります。 これは、大言壮語があったり削除が検討されている記事などの重要な問題が隠されている場合に特に当てはまります。
閲覧者部門ウェブチームでは、モバイル版ウェブサイトにおける、ページの問題関連のテンプレートの改善に取り組もうとしています。(amboxテンプレートとウィキ群横断的に開始します) 目標は、問題の性質についての説明を含めることで、同様に問題の重大性についても説明されることです。 これにより閲読者は読んでいる記事の信頼性をよりよく判断できるようになるはずです。 また問題を表示することで、ウィキメディアのプロジェクトの仕組みに興味を持ってもらうこともできます。 自分も貢献しようと思うきっかけを増やすことにつながるかもしれません。
以下の例は、この改善がどう表示されるかです。反響は歓迎しています。
-
ページの通知形式の改善 - 一般的な提示方法
-
同 - 重大性が中程度 (アイコンが違う)
-
同 - 重大性が大きい
-
同 - 複数の問題
更新
報告書の全文のdraftに A/B テストの結果を盛り込んで公開しました。 ページの課題に関する新しい扱いにより、総体的に認知度は大幅に向上しました。 We also noticed that users tend to have higher engagement with issues of higher severity than those of medium or low severity. また一般的に、利用者は問題の深刻度が中度もしくは低度の場合より高度なほど参加しようとする傾向が見られます。
今週、英語版ウィキメディアでは最後のシリーズを連続して実装する予定です。
- 英語版ウィキペディア以外の全ウィキペディアに、この機能が配備されました。
A/Bテストの結果分析の最終段階が完了しました。 https://phabricator.wikimedia.org/T200794
以下のウィキでこの機能のA/Bテストの実施を予定しています。
- ペルシア語, ロシア語, 日本語, 英語
このテストは2週間実行される予定です。 この機能の定量的なパフォーマンスを追跡する予定ですが、読者や編集者からの反響も望んでいます。
ラトビア語のWikipediaでこの機能のA/Bテストを開始しました。
はじめに
記事に問題があれば、記事本文の上部に色付きのメッセージボックスが表示され、閲読者や編集者にその問題について通知します。

これらの通知は、実際には記事に挿入された特別なテンプレートです。
英語版ウィキペディア
記事内の通知はそれぞれ個別のテンプレートがあり、テンプレートごとに{{Ambox}} (記事通知ボックス) と呼ばれるメタテンプレートを利用します。 Amboxに使われるLua モジュールはモジュール:Message box. カテゴリやトークページなど、MediaWiki のその他の名前空間にも、それぞれに固有の通知があります。

これらの通知は10年以上前から存在し、その使い方には多くの慣習があります。これらの通知テンプレートの管理は、編集者が行っています。どの言語コミュニティも、それぞれのプロジェクトのニーズに合わせて、独自の通知を導入したり作成したりすることは自由です。例えば、コモンズでたくさんの種類があるライセンスに関する通知は、ウィクショナリーが用いる通知とは全く異なっています。
幅広くまた種類が多様なため、これらの通知を標準化することは一見すると不可能です。うまくいった取り組みが、2007年に英語版ウィキペディアで行われました。
-
2007年の標準化以前
-
標準化後(2007年〜)
この見直しは、モバイル版サイトがまだ存在しない時代に行われました。 その後、ウィキメディア財団はこれらの通知をモバイル版に持ち込もうと取り組んだものの、あまりモバイルに適合したものではありません。 そこで、この企画の出版点として、{{Ambox}}テンプレートがベースとなっている記事名前空間の通知の改善に焦点を当てています。
従来までのモバイル版の表示方法
-
記事名の下に「ページの問題点」(Page issues)というリンクを表示。
-
リンクをタップすると、「ページの問題点」が記事の手前に重ねて表示されます。
これまでのウィキペディアのモバイル版サイトでは、{{Ambox}}テンプレートの全文は表示されません。 代わりに記事名の下に、「ページの問題点」(Page issues)と小さく灰色で表示されます。 このリンクをクリックすると、問題点の一覧が記事の手前に重ねて表示される仕組みです。 一部の通知では、テンプレートの「小形版」の文章があり、これが用意されていれば、これのみが表示されます。
制限
これまでの実装方法は、{{Ambox}}テンプレートが生成したHTMLを修正するという方法です。 テンプレートのHTMLにささいにでも変更があると、モバイル版では正常に機能しなくなることがあります。 この実装方法ではすべてのウィキで動くものでもありません。 テンプレートは言語版ごとに違うためです。 例えばフランス語版ウィキペディアでは、2016年にメッセージボックスの改善を行いました。 英語版とは異なる体系のテンプレートを採用しました。 ここにフランス語版ウィキペディアの管理モジュール一覧があります。 この変更が原因で、フランス語版ウィキペディアのモバイル版では通知は表示されていません。
英語版ウィキペディアの「井戸端」の提案
英語版ウィキペディアでは2016年に提案がありました。「ぺージの問題点」のリンクが、問題の重大性を伝えていないということです。
2016年9月、コミュニティはモバイル版サイトでページの問題点を明らかにするというこの提案を承認しました。モバイル版で一部の警告テンプレートを一目瞭然にするということは、明確な合意です。
「AfDテンプレートが表示されている記事で、医学的な出典が不十分ということで大言壮語の警告表示があれば、その記事をパソコンで閲覧した読者は全員、ページの上部に赤とオレンジが配色され交通標識の「止まれ」が添えられた大きな通知に出くわす。(中略)同じ通知のある記事をスマホから開くと(中略)記事名の下に、たった二言、灰色で〈ページの問題点〉と表示されるにすぎない(後略)」—McGeddon (talk) 10:03, 21 September 2016 (UTC)
目的
このプロジェクトの目標は、モバイル版サイト内で特定の問題があるということの認識性を改善することです。その実現のため、ページの問題点の視覚的表現を変更します。
担当チームはコミュニティと協働し、テンプレートの書式のためのガイドラインを提供します。この作業ではデスクトップ版での書式変更なく、モバイル版での問題の書式方法を最適化します。
この目標は、閲読者部門年次計画の目標1―プログラム2の以下に対応します。「記事の閲読体験において、読者が記事の質と信頼性を評価できること」("Enable readers to gauge the quality and reliability of an article during their reading experience")
変更点の提案
ページの問題点の定義
このプロジェクト(ならびにこの文書で説明する以下の)範囲において、特定のページに「ページの問題点」があるかどうかは、それがメインの記事名前空間 (NS_MAIN, 0) に存在し、CSS クラス ambox などを持つ HTML テーブルを含む場合と定義します。
In English Wikipedia this means transcluding the following template: 英語版ウィキペディアでは以下のテンプレートを参照読み込みするということです (入れ子の参照読み込みの場合も)。
- w:Template:Ambox (記事の情報ボックス)
インターウィキ間で同等な現地語化された名前では、まだこの影響は受けないでしょう。
以下のテンプレートは「ページの問題点」(page issues)には分類されず、非-記事名前空間 (NS_MAIN, 0ではない) でのみ用いられています。しかしモバイル版では可読性を理由に折り畳みされているということで本プロジェクトに関連しています。
- w:Template:Tmbox (ノート・トークページの情報ボックス) ノート名前空間
- w:Template:Cmbox (カテゴリの情報ボックス) カテゴリ名前空間
- w:Template:Fmbox (ファイル情報ボックス) ファイル名前空間
注・ambox に識別されていないテンプレートは問題ではなく、明確には以下があります。
- ja:Template:Asbox (article stub box、スタブ用) 改善の提案をします (問題ではない)
type と issue 引数
テンプレートに type 引数があれば、問題の重大性だけを表示します。 この引数の詳細については、各々のプロジェクトやウィキごとの ambox テンプレートのページをご覧ください(日本語版のリンクはこちら)。 テンプレートに type 引数がない問題では、デフォルトの表示方法がとられます。
同様に、テンプレートそのものの issue 引数に短い説明文が用意されている場合のみこれを表示します。 この説明文が既にあるテンプレートの概要は、このphabricatorのタスクにあります。
操作の手順
- 利用者が問題のあるページを開く。
- 利用者が「ページの問題点」の要素に触れる。
- 利用者をページの問題点の詳細へ誘導する。
全般
モバイル版のページの問題点は以下のように表示されます。
- 問題の説明
- 設定があれば、問題点の短い説明を使用。
- 短い説明がなければ、長文の問題の説明文の先頭部分を表示する。
- 短文でも長文でも説明文の長さは、画面表示域の大きさによって制限を受ける。
- 問題の重要性
- 重大性は ambox の type 引数に従う。(つまりテンプレートの種類の色を継承する)
- 重大(Severe): type=speedy, type=delete
- 中程度(Medium): type=content
- 低(Low): type = style
- お知らせ(Notice): type = notice, type = move, type = protection
- その他のテンプレートはすべて、通常の重大性として表示。
- どの重大性でも、ページ内での見た目と位置はカスタマイズされた形で表示されます。
- 重大性は ambox の type 引数に従う。(つまりテンプレートの種類の色を継承する)
- もし問題に別のページへのリンクが含まれていると、本文からリンクを削除し、そのリンクはページの問題点詳細の様相に表示されるでしょう。
例:



問題点がひとつ
- ページの問題点が単一の場合は、上記に定義したテンプレートに重大性が由来します。
- 例。テンプレート{{no footnotes}}の問題の重大性が「中程度」ならば、記事には問題が単一で重大性は中程度として表示されます(サンプル)。
複数の問題点
- 複数の問題では、問題点の重大性は、個々の問題ごとにその重大性を反映します。
- 記事内に{{複数の問題}}テンプレートがある場合、最も重大な問題の重大性を表示。
- 例として、{{Template:暫定記事名}}テンプレートが「重大」に分類されて折れば、記事には、重大性が大きいと表示される(サンプル)。
- 複数の問題では、それぞれ個別の文章とデザイン、ページ内の位置が与えられます。
例:

「Template:複数の問題」ではない複数の問題点
複数の問題テンプレートが使用されていない場合は、このプロジェクトの対象外です。 もしいくつかの問題点が隣接して指定してあっても、複数の問題テンプレートで包まれていなければ、表示上に問題があります。特にアイコン表示です。 phab:T202349 の議論を参照してください。
節の問題
このプロジェクトの初期の実装方法は、個別の節に問題を表示します。
将来の改良点
これらのスタイルを適切に反映した段階で、TemplateStyles extensionを使ったモバイル適合的なCSSを提供し、より普及させる方法で提供したいと考えています。これにより、対処法が特化したテンプレートへの対応の割合を増やし、それぞれのテンプレートの編集者がそれぞれのテンプレートに特化した対処法を選べるようにしたいところです。
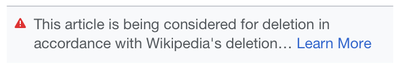
ページの問題点の様式―最初の更新
2018年3月最初に、ページの問題の様式に関し、閲読者チームは以下の変更を行いました。この変更の目的は、ページの問題点の詳細情報を明らかにするということです。また閲読者に対し、問題の解決方法について情報提供できます。
-
ページの問題点の様式、変更前
-
同、変更後
機能の評価
閲読者チームは理解したいと望んでいます。それは、特に読者がページの質と信頼性を捉える事について、モバイル版サイトでページの問題点の存在が目立ち認識性が向上するとどんな効果があるかということです。目標は、読んでいる記事の信頼性と質をよりよく評価することを手助けすることです。理論的には、ページの問題点に気づきやすくことでこの目標に貢献できるでしょう。
以下の質問にお答えします。
新しいページの問題点の通知方法によって、閲読者はページの問題点への認識性が向上したか?
- 量的調査:
- ページの問題の通知方法が新しくなって、以前より閲読者の目にとまるようになりましたか?
- 閲読者にとって新しい通知法のBバージョン(タイトル付き)の方がAバージョン(タイトルなし)より目に付きやすいですか?
- ページの問題の表示位置は、導入文の前より後に置く方が閲読者の目にとまりやすいですか?
- 量的調査:
- 表示が新しくなって、ページの問題の表示のクリック閲覧は増えましたか?(記事のページから問題のモダールへの遷移の増加)
- 問題の重大性とクリック閲覧の間に相関関係は見られましたか?
ページの問題点の通知を見たユーザーの反応は? ページの問題点に気づくとウィキペディアに対する印象は変化するか?
- 量的調査:
- RQ1 - ページの問題は閲読者にとって理解しやすいですか?
- RQ2 - 閲読者はページの問題に関心を示しますか? 役に立つと感じていますか? 重要だと思っていますか?
- RQ3 - 閲読者は以前からページの問題を知っていましたか? 他の記事でも目にしたことがありますか?
- RQ4 - 閲読者はページの問題通知の仕組みが理解できますか? 言い換えるなら、ページにどう表示されるか理解できますか?
- RQ5 - ページの問題に気づくと、閲読者のウィキペディアのイメージは変わりますか?
その他のアンケート項目:
- 閲読者はウィキペディアのページに対して、質や信頼性をどう考えていますか?
- 閲読者はウィキペディアが重大性が低いと評価した問題より、大きいとした問題に注目しますか?
- ページの問題の認知度が上がったことで、どんなフィードバックの重複(発生した場合)が見られましたか? 例えば問題のあるページで、モバイル版の編集が増えましたか? ページの問題の扱いが変わってから、問題解決率に影響が出ましたか?
技術的な難点
記事用のメッセージボックス改良には技術的に難点があります。一言で言うなら、テンプレートに一貫性がないからです。
{{Ambox}}の出力結果はさまざまな面で一貫性に欠けています。
- 言語ごと
- タイプの異なるテンプレートごと
- 記事内の位置ごと
テンプレートの内容を抽出する機械可読で一貫性のある方法がありません。
要注意の点
- 文の長さ
- 記事用メッセージボックスの文章はかなりの長文が多く、モバイル機器に適合していない。
- デスクトップ用のHTML
- {{Ambox}}使うテンプレートは表形式で表示した部分が多いが、その書式だとモバイル版では表示されない。
- 言語に特化したHTML
- {{Ambox}} HTML の出力は言語間で違いがあり、メッセージの内容を取り出してモバイル版向けに転用することがほぼ不可能。
-
モバイル版の記事用通知と長文
-
英語版の「出典が不足」テンプレート
-
フランス語版の「出典が不足」テンプレート
-
ポルトガル語版ウィキペディアの通知テンプレート
-
イタリア語版ウィキペディアの共通記事用テンプレート
技術的な解決作の提案
モバイル版に適したテンプレートCSS開発にTemplateStyles拡張機能を使う
将来のバージョンのために議論していきます。
ページの問題の表示にページコンテンツサービスを利用
https://phabricator.wikimedia.org/T172002
現存するテンプレートのマークアップを有効にするため、MobileFrontendとMinervaのCSS を修正
この対処法は現存するテンプレートの構造で有効かもしれないが、おそらくは英語版ウィキペディア限定となる。
多くの{{Ambox}}使用のテンプレートには、hide-when-compactという CSS クラスを使ったものがあります。CSS を使うことで、余分な文章を隠し、利用者に「要旨」の文章のみ提示します。この文章は現状は、本文に重ねて表示されるものと同文です。多くのテンプレート、特に削除テンプレートなど、この CSS クラスはありません。この文章量の問題は、テンプレートごとに取り組む必要があります。
Amboxテンプレートに構造化されたHTML属性を追加
この解決法ではテンプレートの修正が必要です。
前述の通り、{{Ambox}} テンプレートから生成される HTML は様々です。 必要に応じ、言語版に合わせ変更されます。 こうした変更を妨げるべきではありませんが、モバイル版など新しい環境に適合するように検証する必要があります。
{{Ambox}} HTML の意味属性を指定すると、Ambox の内容を抜き出すための「フック」となります。 モバイル版で適切な方法で表示できます。 テンプレート編集者向けに標準的な属性型を提供し、自作のテンプレートに導入することもできます。 この方法は、適用するテンプレートあるいは言語に関係なくうまく動作するでしょう。 これらの属性は「機械可読」なので、解析したり抜き出すことが可能だということです。 例として、モバイル版アプリ向けのPage Content Serviceがあげられます。 これら意味属性は閲読者には非表示です。 既存のテンプレートの外観に影響しません。
セマンティックな(意味を持たせる)HTML属性は「マイクロフォーマット」のカテゴリに分類されます。 基本の考え方は、機械可読ができる方法で、特定の種類のデータを伝達する能力によってHTMLを拡張するということです。 様々なプロパティを持つ「メッセージボックス」としてテンプレートが認識されるように、属性を持つ Ambox HTML に拡張するということです。 このプロパティには、優先順位、日付、実施可能な手順といったものがあります。 この情報は解析可能です。 モバイル用のサイトとアプリに取り込めます。 モバイルに適した形で表示することもできます。
ウィキメディア独自の規格を設けることもできますが、世の中にはすでにW3C推奨規格の RDFaが普及しています。RDFa とは、属性を使って HTML に複雑なメタデータを与える方法を標準化する規格です。
RDFa を用いて「用語集」のようなデータが豊富な構造や、データ構造を定義するプロパティ群を定義します。「メッセージボックス」のプロパティを記載した独自の「用語」を定義でき、それらのプロパティをHTML属性として利用できます。
RDFa に用いる HTML 属性の例としてvocabやtypeof、propertyやcontentがあげられます。テンプレートへの導入の方法は下記の例で説明します。
<div vocab="https://meta.wikimedia.org/ContentSchemas" typeof="MessageBox" name="Citations needs">
<span property="summary">
This article needs additional citations for verification.
</span>
Please help improve this article by adding citations to reliable sources. Unsourced material may be challenged and removed.
<small property="date" content="2017-06-01">
(June 2017)
</small>
<a property="action" href="/wiki/Help:Maintenance_template_removal" title="Help:Maintenance template removal">
Learn how and when to remove this template message
</a>
</div>
モバイル版に適したページの問題点の目録
上記の修正案で、ページの問題テンプレートのほとんどが解決すると予想されます。そのうち2種類のテンプレートは別格の扱いをしています。1つ目は明瞭で短い説明文があるもの(「省略形を非表示にする」とマークした文を含むもの)。2つ目はメッセージ用ボックスが設定されたテンプレートです。これらはメッセージをモバイル版向けに短く表示します。また問題の深刻度を示す視覚的な表示を含みます。
縮小したとき非表示にする
これら変更の訴求範囲を調べるため、テンプレートの目録を作りました。テンプレートで「縮小したとき非表示にする」という文言を含むものに着目しています。集計結果は次の通りです。詳細はphab:T189132を参照してください。
方法
「ページの問題」テンプレートをさまざまな言語版から多方面にわたって目録化するため、MediaWiki API ならびにリンク先のスクリプトを使いました。 スクリプトは特定のカテゴリに属するテンプレートを解析します。 例えば日本語版ウィキペディアの場合、Category:記事メッセージボックスというカテゴリに属するテンプレートをすべて解析します。 次にそれらのテンプレートはCSSつきのHTMLの表として表示され、縮小化できるものとできないものを識別します。 そこから縮小版テンプレートの一覧も生成できます。
免責事項
この方法は「ページの問題」すべてをまとめたカテゴリのある言語版で有効です。言語によってはもっと特化したカテゴリはあっても、一般化したカテゴリがあるとは限りません。そこでこの報告での対象は、上位10件のウィキペディアに限定しました。
プロジェクトによる実装
設計目標とウィキ横断的な互換性
上位の設計目標:
- コンパクト: ページの問題点は、長さにおいて様々になるでしょう。ですがモバイル端末の画面領域は限られており、コンテンツにアクセスしたいという閲覧者の気持ちを尊重したいのです。そこで問題点のバナー表示をコンパクトにすることを、私たちは決定しました。(文章は2行、高さは最大62px:ピクセル) テンプレートの編集者たちが、ページの問題点の説明文をより精錬して、徐々に問題を簡潔に説明できるよう期待しています。
- 理解が簡単: 英語版ウィキペディアには、300以上の個々のページの問題点があり、綺麗な独自のアイコンを使っていることも多いです。 編集者はこのそれぞれの問題をよく理解しているかもしれませんが、私たちは閲覧者に向けてもっと単純化することを望んでいます。 5個の通例的な、世界中どこの人々でも理解しやすいアイコンを使って、視覚的に伝達することを私たちは選択しました。Vector風のやり方で、(種類のような)重大性を反映したアイコンを選ぶということです。
- 編集に参加しやすい:閲覧者が、ページの問題点に関する詳細情報に簡単にアクセスできることが重要だと、私たちは考えています。修正してみようとする興味を促すかもしれません。 ページの問題点の説明中には、様々なリンクが用意されていますが、修正のための「詳細を確認」というひとつの選択肢に閲覧者の注意を集中させたいのです。 「詳細を確認」のリンクを、一貫して青いリンク色にすることで分かりやすくなり、問題の修正について参加することがより簡単になります。
以下は、理想的な、ページの問題点バナー表示の例です。
- 左の文章: 世界中の人々が認識しやすく、小さな画面でも見やすいアイコン
- 右の文章: 「詳細を確認」ボタンの一貫した配置。
- 右下文章: コンパクトな高さにして、記事を読むのに邪魔にならず、お知らせもできる。(意訳)
ウィキ横断的な互換性:
何百ものウィキ・プロジェクトと通して、ページの問題点には共通した構造化がないので、互換性の問題は大きなものです。 つまり設計目標を達成するような簡単な方法はありません。モバイル端末にて、あらゆるプロジェクトにおいて、一貫した方法でページの問題点を表示する簡単な方法がないのです。 私たち開発者は英語版ウィキペディアに慣れ親しんでいます。そこで、英語版のページの問題点が描画される際のコードを明確することを決定しました。(訳が難しい:We decided to anchor the rendering code around how English page issues are formatted.) ページの問題点は、一部の(日本語や中国語など)ウィキではそのままのコードでうまく動いています。一方ほかのプロジェクトでは、ページの問題点テンプレートがモバイル版でうまく表示されるよう再編集が必要です。
以下、様々なウィキを例にして、どんな修正が推奨されるか説明します。
| イタリア語 | ポーランド語 | スペイン語 | ロシア語 |
|---|---|---|---|

|

|

|

|
| 左側の色付きボーダーを除去し、替わりにアイコンを使うことを推奨します。 | アイコンの変更と、また文章を2行に制約することを推奨します。 | アイコンの変更と、また文章を2行に制約することを推奨します。 | ほぼ理想的です。ただ文章を2行に制約することが必要です。 |
| リンク | リンク | リンク | リンク |
モバイルに適した「ページの問題点」(amboxテンプレート)の作り方
モバイル端末に適したウィキメディアのウィキ群の記事の書き方#モバイルに適した「ページの問題点」(amboxテンプレート)の作り方 を参照してください。