Đọc/Web/Cải thiện phiên bản máy tính/Tính năng/Menu người dùng
Một trong những mục tiêu chính của dự án cải tiến máy tính để bàn là giúp người dùng sử dụng trực quan tất cả các liên kết và công cụ trong giao diện của chúng tôi dễ dàng hơn.
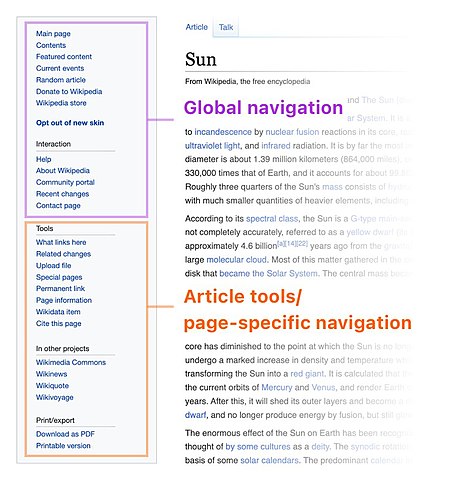
Hiện tại, giao diện của chúng ta không có sự phân biệt giữa các liên kết và công cụ có liên quan đến trang web và các liên kết và công cụ có liên quan đến chính trang bài viết đó. Trang chính, trang ngẫu nhiên, hay thay đổi gần đây nằm trong nhóm đầu tiên. Các liên kết đến đây, thay đổi liên quan, hoặc trích dẫn trang này thuộc về nhóm thứ hai. Sự trộn lẫn này dễ gây nhầm lẫn cho những người đọc mới. Ngoài ra, các biên tập viên mới cũng không quen thuộc với tác dụng của mỗi liên kết. Việc trộn lẫn các nhóm này khiến mọi người ít có khả năng khám phá các công cụ này một cách tự nhiên hơn.
Bối cảnh và Mục tiêu
Chúng tôi muốn xem lại cách chúng tôi hiển thị các công cụ trang của mình để:
- Giúp dễ dàng phân biệt công cụ nào dành cho từng trang và công cụ nào dành cho toàn bộ trang web
- Giúp dễ dàng hiểu mục đích của từng liên kết một cách trực quan mà không cần phải tương tác với nó
- Tiếp tục cung cấp quyền truy cập liên tục vào các công cụ này
thử nghiệm nguyên mẫu thứ ba của chúng tôi với mục lục đã làm nổi bật tầm quan trọng của các công cụ của chúng tôi và tầm quan trọng của các menu liên tục. Khi thiết kế tính năng này, chúng tôi đã tập trung vào việc đảm bảo truy cập dễ dàng cho những người cần nó. Điều quan trọng nữa là không làm cho nó cản trở hoặc xâm phạm trải nghiệm đọc.
Các trường hợp sử dụng
- Là một độc giả hoặc biên tập viên, tôi muốn nhanh chóng phân biệt giữa công cụ trang và công cụ toàn cầu để tôi có thể hiểu rõ hơn về cấu trúc của trang
- As a reader or editor, I want quick access to page tools and global tools so that I don’t spent a lot of time finding the tool I need
- Với tư cách là người đọc hoặc biên tập viên, tôi muốn có khả năng chọn những công cụ mình muốn xem vào mọi thời điểm, để trải nghiệm của tôi được phục vụ theo nhu cầu của tôi
Mô tả và yêu cầu của tính năng
- Một menu mới được tạo chỉ chứa các công cụ bài viết
- Menu mới được đặt ở một nơi trực quan hơn cho các công cụ bài viết, tạo một mối liên kết trực quan giữa vị trí của các liên kết và mục đích của chúng
- Mọi người có tùy chỉnh cho các công cụ toàn trang hoặc công cụ bài viết luôn xuất hiện để phù hợp với nhu cầu đọc hoặc chỉnh sửa của họ
- Menu công cụ toàn trang và công cụ bài viết luôn có sẵn theo mặc định cho người dùng đã đăng nhập
- Các công cụ toàn trang và công cụ bài viết không có lựa chọn xuất hiện liên tục cho người dùng ẩn danh
Nghiên cứu và Thiết kế
Mối quan hệ với mục lục
Một trong những thay đổi mà chúng tôi thích thú nhất đó chính là việc di chuyển mục lục sang một bên của trang và làm cho nó luôn xuất hiện trên trang khi bạn cuộn trang xuống. Qua nghiên cứu và thử nghiệm, chúng tôi đã biết được rằng thay đổi này sẽ mang lại lợi ích cho mọi người bằng cách cho phép họ xem tổng quan về trang ngay khi truy cập vào trang đó và sẽ giúp họ điều hướng trang dễ dàng hơn trong suốt trải nghiệm đọc của mình.
Phần lớn các phản hồi là tích cực. Hầu hết các thành viên cộng đồng thích vị trí và chức năng mới của mục lục, đồng thời nhìn chung là ủng hộ việc thay đổi. Như với hầu hết các thay đổi đối với giao diện, việc di chuyển mục lục đi kèm với một số thách thức. Thách thức chính mà các thành viên cộng đồng đưa ra là: chúng tôi nên đặt menu thanh bên ở đâu, khi mà ban đầu nó nằm tại không gian mà chúng tôi đang di chuyển mục lục tới? Dưới đây, chúng tôi giải thích đề xuất của mình để giải quyết thách thức này, đây cũng là chủ đề của vòng thử nghiệm nguyên mẫu tiếp se theo của chúng tôi.
Giải pháp ngắn hạn của chúng tôi
Chúng tôi đã quyết định giải pháp ngắn hạn trước mắt là toàn bộ thanh bên sẽ vẫn nằm ở vị trí hiện tại của nó. Nó sẽ vẫn có thể thu gọn và trạng thái của thanh bên (mở ra hay thu gọn) sẽ duy trì ngay cả khi chuyển sang trang khác. (Vì vậy nếu bạn mở thanh bên ra thì nó sẽ vẫn mở khi bạn điều hướng quanh trang web.) Điều sẽ thay đổi: khi mở thanh bên, nó sẽ đẩy mục lục xuống bên dưới. Đây là một bản ghi màn hình về cách thanh bên hoạt động:
Chúng tôi không nghĩ đây là giải pháp tối ưu. Nó giống như một bản sửa lỗi nhanh cho phép chúng tôi triển khai mục lục và tiếp tục tiến về phía trước. Và chúng tôi hiểu rằng điều này có thể giống như một bước thụt lùi đối với một số người, bởi vì sau khi thay đổi, mục lục nằm sâu dưới trang hơn so với trước đây.
Giải pháp ngắn hạn của chúng tôi
Một vài điều chúng tôi học được từ phản hồi của cộng đồng và từ việc thu thập dữ liệu, đang cung cấp thông tin cho đề xuất của chúng tôi:
- Hầu hết các biên tập viên đều thích vị trí mới của mục lục
- Đối với một số biên tập viên, điều quan trọng là phải có sẵn các công cụ trang (ví dụ: Liên kết tới đây, Thay đổi liên quan, mục Wikidata, v.v.) ngay khi họ truy cập vào trang
- Hầu hết các mục điều hướng chung trong menu chính (ví dụ: Sự kiện hiện tại, Nội dung, v.v.) không được sử dụng thường xuyên
- Một số biên tập viên có màn hình lớn và muốn giao diện tận dụng tốt hơn không gian ở phía xa của trang
Ngoài ra, một điều mà chúng tôi đang cố gắng hoàn thành trong suốt dự án này là chuyển mọi thứ vào vị trí hợp lý. Chúng tôi nghĩ rằng sẽ hợp lý hơn nếu tất cả các công cụ của trang nằm trong một khu vực, thay vì tình trạng hiện tại khi một số công cụ nằm trong thanh bên và những công cụ khác nằm trong thanh công cụ phía trên nội dung của trang.
Có hai phần chính trong đề xuất của chúng tôi:
- Chia thanh bên thành hai menu: một menu chính có liên kết toàn cầu, và một menu công cụ trang có liên kết dành riêng cho trang
- Di chuyển các công cụ trang sang phía bên kia của trang sao cho chúng ở gần các công cụ trang khác (Lịch sử, Sửa đổi, Di chuyển, v.v.)
Đây là một hình dung của hai phần đó:
Bước 1: Chia làm 2 menu
Bước 2: Di chuyển các công cụ trang
Giao diện được cập nhật sẽ giống như thế này:
Đây là bản ghi màn hình hiển thị một số cấu hình có thể có của giao diện được cập nhật:
Ghi chú
Có hai thay đổi mới được bổ sung trong đề xuất trên:
- Di chuyển thanh tiêu đề trang lên phía trên thanh công cụ.
- Nói chung, chúng tôi thấy thanh tiêu đề thì hữu ích với tất cả người dùng, trong khi đó thanh công cụ thì phù hợp hơn với người dùng và người đóng góp có kinh nghiệm. Do đó, chúng tôi nghĩ rằng nên đặt thanh tiêu đề trước rồi đến thanh công cụ ở bên dưới
- Ví dụ cụ thể: thanh tiêu đề giờ có thêm cả trình chuyển đổi ngôn ngữ trên đó và chúng tôi cho rằng việc chuyển đổi ngôn ngữ có giá trị hơn đối với hầu hết những người truy cập trang web so với các mục trên thanh công cụ
- Ví dụ có thể xảy ra trong tương lai: trong tương lai, chúng tôi hy vọng sẽ thêm các công cụ đọc bổ sung vào giao diện (chẳng hạn như Chia sẻ, cài đặt Phông chữ, v.v.) và dự định đưa chúng vào thanh tiêu đề, bên cạnh trình chuyển đổi ngôn ngữ
- Từ quan điểm kiến trúc thông tin, các liên kết và công cụ trên thanh công cụ có liên quan đến trang bạn đang truy cập, do đó, nên đặt tiêu đề ở trên và các liên kết và công cụ có liên quan ở bên dưới
- Đứng trên góc nhìn về khả năng đọc, thật tuyệt khi tiêu đề trang là thứ đầu tiên bạn nhìn thấy
- Giao diện di động của chúng tôi, Minerva, hiển thị thanh tiêu đề phía trên thanh công cụ và nói chung thì tốt nhất là nên có sự nhất quán khi có thể. Bằng chứng có khả năng hỗ trợ:
- Giao diện Timeless và Winter đều đặt thanh tiêu đề phía trên thanh công cụ
- Google Docs đặt tiêu đề trang phía trên thanh công cụ
- Nói chung, chúng tôi thấy thanh tiêu đề thì hữu ích với tất cả người dùng, trong khi đó thanh công cụ thì phù hợp hơn với người dùng và người đóng góp có kinh nghiệm. Do đó, chúng tôi nghĩ rằng nên đặt thanh tiêu đề trước rồi đến thanh công cụ ở bên dưới
- Thiết kế lại các tab và các thành phần khác trên trang
- Đây là một dự án đang tiến hành. Các phương án thiết kế trong bản thử ở trên không phải là phương án cuối cùng mà chỉ là các phiên bản rút gọn đóng vai trò giữ chỗ trong khi chúng tôi tiếp tục làm việc trên nội dung thiết kế trực quan.
Thử nghiệm định tính
Thử nghiệm nguyên mẫu với biên tập viên
Vào tháng 12 năm 2021, chúng tôi đã chạy thử nghiệm nguyên mẫu mục lục của mình trên 30 wiki. Kết quả của thử nghiệm nguyên mẫu này rất quan trọng đối với sự phát triển của menu công cụ trang. Vui lòng xem kết quả thử nghiệm nguyên mẫu Mục lục và ý tưởng của chúng tôi cho các bước tiếp theo để biết thêm chi tiết.
Vào tháng 4 năm 2022, chúng tôi đã thử nghiệm một nguyên mẫu trong đó các công cụ trang được tách ra khỏi menu chính và di chuyển sang phía đối diện của trang. Nguyên mẫu cũng đặt tiêu đề trang phía trên thanh công cụ của trang.
Tóm tắt phản hồi:
- Chúng tôi đã nhận được phản hồi từ 244 biên tập viên bằng hơn 15 ngôn ngữ khác nhau.[1]
- ✅ Đa số mọi người ủng hộ việc tách các công cụ của trang ra khỏi menu chính và di chuyển chúng sang phía đối diện của trang
- ✅ Đa số mọi người ủng hộ việc chuyển tiêu đề trang lên trên thanh công cụ của trang
- ⚖️ Phản hồi được phân chia khá đồng đều giữa hai lựa chọn mặc định mở hoặc đóng hai menu
- 😀 Nhiều người cho biết họ thích có mục lục ở bên cạnh trang và luôn ở đó khi họ cuộn trang xuống
- Phản hồi chi tiết nhất là về việc ẩn và hiện menu chính, mục lục và menu công cụ. Những điểm chính là:
- Khi bạn ẩn một menu, nó sẽ ẩn hoàn toàn (không cần phải bấm lần thứ hai)
- Khi bạn ẩn một menu thì việc nó bị ẩn đi đâu nên được thể hiện rõ ràng hơn
- Biểu tượng menu hamburger sẽ biến mất khi menu chính được chuyển sang thanh bên
- Các nhãn để ẩn/di chuyển các menu phải được thiết kế đẹp hơn (hoặc sử dụng các biểu tượng thay thế)
- Menu công cụ nếu đã được chuyển sang thanh bên thì sẽ vẫn hiện lên khi bạn cuộn trang xuống
- Menu công cụ, mục lục và menu chính sẽ tự động ẩn khi màn hình bị thu hẹp
- Bạn sẽ có thể thu gọn mục lục theo cách thủ công ở mọi kích thước màn hình
Chúng tôi đã cố gắng giải quyết tất cả các điểm trên trong nguyên mẫu được cập nhật lần này. Hãy nhớ rằng nguyên mẫu của chúng tôi không hoàn hảo. Hy vọng rằng nó là đủ để truyền đạt được những ý tưởng chính: Deutsch · English · Nederlands · Tiếng Việt · Español · Français · Italiano · Polski · Svenska · Pусский · Yкраїнська · فارسی · 中文 · 日本語
Xem nguyên mẫu được cập nhật tại đây.
Tính tương thích đối với tiện ích
Thông tin về khả năng tương thích đối với các tiện ích có sẵn có tại phiếu Phabricator này. Các tiện ích sau đã được thử nghiệm và sẽ hoạt động với menu công cụ trang mà không gặp sự cố:
- Twinkle (menu TW sẽ tự chèn vào sau menu công cụ trang)
- MoreMenu (Menu "Trang" được chèn trước menu Công cụ Trang. Menu "Người dùng", chỉ hiển thị trên các trang của người dùng, cũng được chèn trước menu Công cụ Trang.
- ProseSize
- RTRC
- Thêm liên kết hộp công cụ để tải lại trang hiện tại trong đó tên thông báo hệ thống được hiển thị
Chúng tôi đã có thể duy trì được khả năng tương thích vì một vài lý do:
- The Page Tools menu is rendered server-side, which maintains the expected JS execution order (i.e. the expected HTML menu exists when the gadget JS executes).
- We maintain the same IDs that were previously used to target this menu by gadgets.
- When we move the menu, we maintain the JS behaviour and events that have already been bound to the HTML elements by gadgets.
We also tested the Page Tools persistence feature with gadgets and did not notice any loss of functionality. Sự khác biệt đáng chú ý duy nhất là khi menu được mặc định ghim, đôi khi bạn có thể thấy các liên kết mới được bổ sung sau khi tải trang. Điều này có khả năng gây ra sự thay đổi bố cục, nhưng đó sẽ chỉ là vấn đề nếu như Công cụ Trang được mặc định ghim cho người dùng ẩn danh và một tiện ích có chức năng thêm liên kết cũng được bật cho người dùng ẩn danh (khó có khả năng).