Pré-visualizações de Página
For the extension that powers this feature,see Extension:Popups.
|
Page Previews
 Page Previews provides you with a short summary of an article whenever you hover a link to it.
|
A ferramenta de Pré-visualizações de Página resolve o núcleo do problema de usuários precisando abrir abas múltiplas para conseguir entender uma palavra ou conceito dado o contexto do assunto que eles estão lendo. Com Pré-visualizações de Página, sempre que um leitor passar o mouse em cima de uma ligação para outro artigo, um pequeno resumo do assunto e uma imagem (se disponível) é mostrada. O usuário pode então decidir se deseja ler mais profundamente sobre aquele assunto antes de continuar com o artigo atual. Uma descrição completa da funcionalidade de Pré-visualizações de Página pode ser encontrada aqui. Uma visão geral sobre toda a documentação técnica relacionada é fornecida neste post de blog a partir de maio de 2018.
O recurso Pré-visualizações de Referência é um projeto relacionado. Ele mostra uma prévia de uma nota de rodapé sempre que um leitor passar por cima de seu marcador de nota de rodapé. Uma descrição desse recurso pode ser encontrada na sua página de projeto. It shows a preview of a footnote whenever a reader hovers over its footnote marker. A description of this feature can be found on its project page.
Introdução
As Pré-visualizações de Página são desenhadas para reduzir o custo de exploração de uma ligação, assim como para promover o aprendizado deixando leitores ganharem contexto sobre o artigo que estão lendo ou para definir um termo, objeto, evento ou ideia que não conhecem sem navegar longe do tópico original. Para leitores casuais, Pré-visualizações de Página vão fazer ser mais fácil para usuários conseguir uma olhada rápida de um artigo antes de decidir se vão ou não pesquisar sobre ele. Usuários interessados em ler um artigo inteiro não serão distraídos ou desencorajados em ver conceitos desconhecidos - eles podem simplesmente ter uma prévia do conceito sem navegar para uma página nova. Consequentemente, a sutileza da experiência do usuário para esses usuários será aumentada.
Houveram vários pedidos ao longo dos anos por um recurso semelhante; existem também extensões (veja a lista) e um gadget muito usado (os Popups de navegação) que solucionam o problema. Pré-visualizações de Página foram construídas pela primeira vez como uma funcionalidade beta em 2014 (chamada de Cartões Flutuantes) e têm sido nossa ferramenta mais popular em termos de adoção, feedback de usuários e impacto no uso. Na primeira discussão sobre Cartões Flutuantes, no período de 2 anos, vários problemas entre todos os projetos foram identificados e resolvidos. O equivalente móvel de Pré-visualizações de Página, implementado no app para Android em setembro de 2015, resultou num crescimento de 20% em ligações clicadas por página.
O painel de configurações das Pré-visualizações de Página permite que usuários anônimos ativem ou desativem o recurso baseado em suas preferências. Usuários logados podem ativar ou desativar Pré-visualizações de Página pela seção de Aparência em Especial:Preferências. Se os pop-ups de navegação e Pré-visualizações de Página estiverem ativos ao mesmo tempo (normalmente, para usuários logados que optaram via funcionalidade beta), pop-ups de navegação tomam precedência. Para ativar Pré-visualizações de Página, pop-ups de navegação hão de estar desativados.

Design
Para cada iteração das Pré-visualizações de Página, cada prévia possuirá o seguinte:
- Uma porção do primeiro parágrafo do artigo;
- Uma imagem (se disponível) do artigo. Imagens aparecem na horizontal ou na vertical dependendo da localização da ligação dentro do artigo; e
- Uma engrenagem que permite o usuário ativar ou desativar as Pré-visualizações de Página.
- A portion of the first paragraph from the article
- An image (if available) from the article. Images appear horizontal or vertical depending on the location of the link within the article.
- A settings cog which allows users to turn Page Previews on and off
-
<gallery mode="packed" heights="200">
-
Exemplo de Pré-visualizações de Página em grego.
-
Exemplo de Pré-visualizações de Página em chinês.
-
Exemplo de Pré-visualizações de Página em inglês.
File:Hovercards screenshot Chinese 1.png|Example of Page Previews in Chinese File:Hovercard english.png|Example of Page Previews in English </gallery>
- Os popups de navegação são para usuários experientes, e possuem muitos recursos irrelevantes para o usuário mediano, como ligações rápidas para meta-data como Histórico, Diferenças e Contribuições do usuário.
- Pop-ups de navegação funcionam para ligações em todos os namespaces, e em todos os projetos Wikimedia. Pré-visualizações de Página estão configuradas para funcionar apenas em ligações do espaço principal, e atualmente apenas nas Wikipedias.
Page Previews is configured to only work with mainspace links, and currently only on Wikipedias.
- Pré-visualizações de Página são estilizadas para disponibilizar a leitura mais fácil. Atualmente, o tamanho das fontes em pop-ups de navegação é pequeno e as bordas são estreitas.
Currently, Nav-popups' type-size is small and the margins are tight.
- Pré-visualizações de Página estão disponíveis para todos os usuários, não apenas para usuários logados.
- Pré-visualizações de Página usam um estilo visual consistente com o tratamento do tipo do artigo.
- Pré-visualizações de Página dão ênfase nas imagens-chave, para que o usuário tenha uma ideia do termo usando ambos texto e imagem.
- A ação disponibilizada no gadget parece fora de contexto, uma vez que precisamos validar qual das ações são úteis para leitores e editores.
Pré-Visualizações de HTML
Desde 1º de março de 2018, as visualizações de página agora exibem visualizações em HTML. Isso resolve muitos bugs pendentes, fornece representação correta de fórmulas matemáticas, químicas e outras, e garante que as visualizações exibam a mesma formatação do conteúdo do artigo. This resolves many outstanding bugs, provides correct representation of mathematical, chemical and other formulas, and ensures previews display the same formatting as the article content.
Configurações
Ativação/Desativação
Para usuários deslogados
Usuários anônimos poderão desativar as Pré-visualizações de Página pelo ícone de engrenagem, exibido ao final de cada prévia. Caso o usuário desejar reativar o recurso, será possível atráves da ligação "$1" disponível no final de toda página wiki. If a user wishes to re-enable Page Previews, they can be enabled via the "Ativar pré-visualização" link available at the bottom of any wiki page. Eles também podem desativar o JavaScript em seu navegador para desativá-lo permanentemente.
-
<gallery mode="packed" heights="200px">
-
Clique na engrenagem de configurações para desabilitar Pré-visualizações de Página
-
Selecione Desativar para desativar o recurso.
-
Instruções sobre como reativar estarão presentes.
File:Page preview settings logged out.png | Select disable to disable the feature File:Reenablemodal.png | Instructions on how to re-enable will be presented </gallery>
-
O link para reativar as pré-visualizações de página está disponível na parte inferior de cada página
Para usuários autenticados
Os usuários conectados podem controlar suas configurações de dois lugares. Eles podem ativar ou desativar as Pré-visualizações de Página na seção Aparência de Especial: Preferências. Os usuários conectados também podem desativar os Previews de página por meio do ícone de engrenagem exibido na parte inferior de cada visualização.
- Se um usuário conectado clicar na engrenagem de configurações, o sistema irá redirecioná-lo para a página de preferências do usuário.
- Se um usuário já tiver ativado o recurso beta de Hovercards, sua preferência será mantida e aparecerá na seção Aparência das preferências do usuário.
They may enable or disable Page Previews from the Appearance section of Special:Preferences. Logged-in users may also turn Page Previews off via the cog-icon displayed at the bottom of each preview.
- If a logged-in user clicks on the settings cog, the system will redirect them to the user preferences page.
- If a user previously had the Hovercards beta feature enabled, their preference will be kept and appear in the Appearance section of user preferences.
-
Usuários podem ativar o recurso usando a engrenagem de configurações na parte inferior de cada prévia ou selecionando a opção diretamente da página de preferências do usuário.
Métricas de sucesso e avaliação do recurso
Um número de testes qualitatuvis e quantitativos foram realizados para avaliar a performance do recurso de Pré-visualizações de Página. Esses testes tiveram como foco as seguintes questões:
- Os usuários gostaram das Pré-visualizações de Página, acharam-nos úteis?
- Como o recurso muda o comportamento de leitura, ele aumenta a precisão do usuário na seleção de artigos desejados?
- O lançamento das Pré-visualizações de Página teria efeito nas arrecadações de fundos?
These tests were focused on the following questions:
- Do users enjoy Page Previews and find them useful?
- How do Page Previews change reading behavior and do they help users be more accurate when selecting the articles they wish to read?
- Would launching the Page Previews feature have effects on fundraising?
Teste nas Wikipédias grega e catalã de 2015
Um teste foi implementado por um período de 4 meses nas Wikipédias grega e catalã. Um número de problemas e bugs foram relatados, e a satisfação foi gravada numa pesquisa. A maioria dos usuários deram comentários positivos, achando as Pré-visualizações de Página (Cartões Flutuantes) úteis, fáceis e satisfatórios. A number of issues and bugs were reported and user satisfaction was recorded using a survey. Users had generally favorable feedback, with the majority of users finding Page previews (Hovercards) useful, easy to use, and enjoyable to use.
Leia os resultados completos desses testes.
Teste qualitativo de 2016
Para determinar as posturas dos usuários diante do recurso e delinear mais mudanças ao comportamento do leitor, um estudo de painel remoto foi realizado o software UserZoom. A maioria dos participantes foi positiva em relação às Pré-visualizações de Página. Além do mais, a maioria dos participantes também não presenciou problemas em ativar e desativar o recurso. Os usuários também descreveram o recurso em termos geralmente positivos e relataram que o mesmo não estava distraindo a experiência de leitura.
Leia os resultados completos e análise deste teste.
Testes A/B em 2016 em Wikipedia húngaras, italianas e russas
Para determinar as mudanças no comportamento de leitura e avaliar o sucesso do recurso Hovercards beta, foram lançados três testes A/B em Wikipedias húngaras, italianas e russas. O teste A/B em húngaro foi lançado em 7 de junho de 2016, os testes A/B em italiano e russo foram lançados em 23 de setembro de 2016. The A/B test on Hungarian was launched June 7, 2016, the A/B tests on Italian and Russian were launched Sept 23, 2016.
A partir dos resultados desses testes, podemos concluir que os Hovercards facilitam mudanças positivas no comportamento de leitura, aumentando a precisão com que os usuários selecionam as páginas que leem, reduzindo o custo de exploração de outras páginas e permitindo que os usuários se concentrem seletivamente em um único tópico fornecendo contexto dentro de uma página. During the process of collecting and analysing our data we ran into a number of bugs and issues within our instrumentation that allowed us to refine and improve, to ensure subsequent tests were issue-free.
Leia os resultados completos e a análise desses testes.
Teste 2017 A/B sobre Wikipedia em inglês e alemão
Em 28 de agosto de 2017, lançamos um teste A/B para avaliar o desempenho do recurso antes da liberação desses projetos. Os testes serão executados por duas semanas simultaneamente como uma série de testes de angariação de fundos em enwiki. The results, described in more detail in the report, displayed a decrease in pageviews, but an overall increase in the number of distinct pages that readers interact with, indicating that they are more likely to explore a larger variety of topics when the feature is on. We also noted decreased usage of the back button and very low rates of disabling the feature. In addition, we ran a number of fundraising tests on enwiki.
Improvements since English Wikipedia discussion from April 2016
During the discussion from April 2016, a number of bugs, improvements, and other requests were identified which we have addressed in the following ways:
Previews “getting stuck” in the open position
- We have since refactored our code and this is no longer an issue
Bolded text and mathematical formulas not appearing within the preview
- Currently, previews display in HTML and content is true to the article content
A means to disable the feature from the card itself
- Logged-in and logged-out users can now disable the feature by selecting the settings gear within the card itself.
A means to make sure page previews do not interfere with navigational popups
- Logged-in users may either have navigational popups or page previews.
If you’re a navpopups user, you will not be able to enable page previews unless you turn off navpopups first, and vice versa
Providing more thorough research and A/B test results, performing a large-scale A/B test on English Wikipedia
- Since the discussion, we have performed two series of A/B tests, the first on Hungarian, Russian, and Italian Wikipedias.
And the second on English and German Wikipedias.
Limiting performance impact
- We have worked with our performance team to minimize any issues page previews.
A dashboard with detailed information on feature performance was created.
Providing a way to enable the feature for anonymous users only
- This is ready as well.
As of March 2018, the feature is enabled by default for anonymous users on all Wikipedias except English and German
Providing data on how often users disable the feature
- For both of our 2017/18 A/B tests, the disable rate was around 0.01%.
Because the rate had been similarly low in earlier A/B tests, we also did a qualitative test to confirm that users did not have problems enabling or disabling the feature.
Our conclusion is that people know how to turn the feature off without difficulty but do so at extremely low rates.
Providing information on whether the feature was considered a nuisance
- Based on our qualitative testing, we concluded that tested users did not find the feature distracting, or a nuisance.
Páginas na lista negra
Por motivos de segurança, os Hovercards não serão carregados em determinadas páginas especiais. Nós nos referimos a essas páginas como "páginas na lista negra". A versão inicial da lista negra pode ser encontrada aqui: tarefa T170893. We refer to these pages as "disabled pages". The initial version of this can be found here: tarefa T170893.
Iterações futuras e potenciais melhorias
Following the general launch of Page Previews, we are planning on iterating on the feature to add functionality. These items will include:
- Configuration of images and other settings:
- a number of users have requested making images configurable within Page Previews.
Request declined: [[1]]
- other logged out preferences (more info on preferences)
- Article titles - currently, only the summary of the article is available within Page Previews.
As an iteration, we would like to display the title of each article along with its summary
- Reference Tooltips (phab:T67114).
The project page for the Reference Previews feature has more details.
-
Using Page Previews to gain more information on each reference without scrolling to the bottom of the page
- Cross-wiki Page Previews (phab:T67117), and subsection links (phab:T65792), particularly for Wiktionary
- Integrate with Navigation Pop-ups - we would also like to expand the configuration of Page Previews to include some of the functionality planned in navigation pop-ups.
- Interacting with Page Previews text - a number of requests for interacting with preview text have been filed, including being able to copy and paste the text or export the text as a form or article summary.
More info here (phab:T146097)
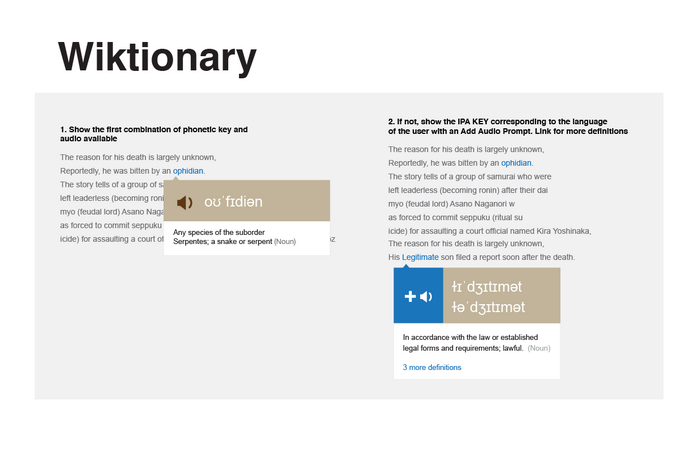
- Integrating with Wiktionary items to provide definitions on hover.
-
Interacting with Wiktionary items to provide definitions for unknown
Por que Hovercards? Este é um recurso destinado a melhorar a experiência de qualquer leitor que normalmente teria clicado em um link azul na Wikipédia porque eles precisavam de uma visão geral (definição) desse direitoy.
- This is a feature intended to improve the experience for any reader who normally would have clicked on a blue link in Wikipedia because they needed an overview (definition) of that entity.
It's inspired by one of the most popular gadgets, Navigation popups.
- How do we measure Page Previews performance?
- The theory of impact for Page Previews is that they lower the cost of exploring a link.
This should mean that users are less inhibited and more focused when exploring links. We should see that the overall links clicked + (non-accidental) hovers exceed the number of links clicked without Page Previews. This is what success looks like. There are also some indications of failure that we will look for:
- hovers can be accidental - we need to measure normal dwell time in a controlled condition to ensure that the likely rate of accidental hovers is not too high.
To give an example, if a user must dwell on a link for 250 msecs before a hover shows, then we would want to make sure that there are not a large number of users who tend to dwell on a link for more than 250 msecs without clicking it.
- Page Previews could lead to fewer page views, because the user gets the information that they need from the preview- this is not a problem, but we want to make sure that the decrease (if any) does not result in significantly less editing or fundraising.
- the % of hovers that result in a user continuing to the page is high - this would suggest that most people wanted to go to the page anyway.
If this is the case, then the hover is likely just adding an unnecessary step. We expect some significant % of click throughs for hovers. It is ~60% on Android for a similar feature, but we expect it to be lower on desktop.
- the percentage of users who disable Page Previews is low (given that users are aware on how to disable the feature) - this suggests that users enjoy the feature.
- Is this enabled by default for logged-in users?
- No.
If you had the feature enabled as a Beta feature you will still have the feature enabled. See Preferences>Appearance>Reading preferences to change the setting.
- What if I have Navpops enabled by default?
- If you have Navpops enabled, Page Previews are automatically disabled.
You will have to disable Navpops in order to experience Page Previews. This is an intentional decision to ensure that Navpop users' do not have their preferences interrupted. Note: for certain browsers, you might have to clear your browser cache first for the change to take place.
- How many options do I have in Page Previews preferences?
- Right now, Page Previews will either be turned on or off by a user.
The option to turn them off lives in each hover event. So at each hover event, a user can decide that they are no longer interested. For logged-in users, Page Previews may be re-enabled from user settings under the section titled "Appearance". For logged-out users, Page Previews may be re-enabled by selecting the "Enable Previews" link at the bottom of the page.
At the project level, administrators can determine how long a user should dwell on a link before a hover is triggered. If a project wants to be conservative, the lag can be longer. WMF will have a recommendation as to optimum dwell time that provides the best user experience while minimizing accidental hovers.
- Why can't users just turn on Page Previews if they want them?
- Unfortunately, there is no good way to tell users about a new feature without showing it to them first.
Central notice banners have been suggested, but running them for 2 weeks would not solve the needs of future users and we do not want to run them continuously. Notifying a user of a new feature is best done using a...hover-over.
- What impact to Page Previews have on page views?
- According to A/B tests we did not see a large decrease in session depth across all Wikipedias.
Average session depth (average number of pages viewed per session) remained relatively equal between the Previews on and off groups.
- What about accessibility?
- Page Previews only activate when the focus/hover state occurs over a link.
They are usable for people who use keyboard navigation. For screen readers, Page Previews have proper WAI-ARIA semantics declaring them as tooltips. In short, screen reader software ignore Page Previews.
- If I have Page Previews feedback or if I have a suggestion for making them better, where should I go?
- Please go to the Page Previews discussion page.
- The Page Previews continues to show an old version of a page. What can I do?
- The Page Preview shows a cached version of a page. If the page has been edited and you want Page Previews to show the new version right away, you can purge the page.
- How can I exclude certain page images?
- See Extension:PageImages for details.
Code
- Analytics and instrumentation
- Page Previews were instrumented to measure various aspects of usage.
Please see the Extensão:Popups extension page for details and feel free to ask any clarifying questions.
- To measure content usage via Page Previews, in an aggregated way that is compatible with the existing Pageviews data, a separate instrumentation was set up that went live in April 2018. There are plans to make some of this data public for the benefit of e.g. Wikipedia editors and academic researchers.
Project-level rollout discussions
Rollout Update July 2018
Page previews are now available on all Wikipedias. The feature is on by default for anonymous users and newly created accounts and off by default for accounts created before July 10, 2018.
Rollout Update April 2018
The next step of the rollout for English and German Wikipedias is planned for the first half of April 2018. This deployment will include turning the feature on by default for logged-out users. This will mean no changes for logged-in users. The feature will be off by default for logged-in editors, unless currently enabled. If you would like to enable it, it is available in your Preferences under “Appearance”. If you have the feature enabled already, it will stay on.
In terms of future changes for logged-in users, we have a few options we will be requesting feedback on:
- Keep the feature off by default for logged-in users.
- Turn the feature on by default for new accounts only.
Currently, when users move from being readers to contributors and create an account, the feature will seem to vanish, and that would be confusing. As a further step in the feature rollout, we plan to change this configuration and enable the feature for all new accounts.
- Turn the feature on by default for existing logged-in users (Even if it were enabled for everyone, it would still be automatically suppressed for anyone who uses NAVPOPS.)
Rollout Plan
We began rolling out to Catalan, Greek, Hungarian, Italian, and Russian Wikipedias in early 2017. Data from the A/B tests represented highly favorable views of the feature. After this, we would like to continue rolling out in stages to other Wikipedias as described in the table below.
| Code | Language | Phase | Onboarding | Success | Dates |
|---|---|---|---|---|---|
| ca | catalão | 0 | [1] | ✔ | março de 2017 |
| el | grego | 0 | [2] | ✔ | março de 2017 |
| it | italiano | 0 | [3] | ✔ | março de 2017 |
| he | hebraico | 0 | [4] | ✔ | março de 2017 |
| hu | húngaro | 1 | [5][6] | ✔ | março de 2017 |
| - | All other Wikipedias except the remaining top 6 | 1 | [7] | ✔ | julho de 2017 |
| ja | japonês | 1 | [8] | ✔ | agosto de 2017 |
| es | espanhol | 1 | [9] | ✔ | agosto de 2017 |
| fr | francês | 1 | [10] [11] | ✔ | agosto de 2017 |
| de | alemão | 2 | [12] | ✔ | abril de 2018 |
| en | inglês | 2 | [13] | abril de 2018 |
Onboarding Experience
The onboarding experience for the feature will depend on the consensus of each community on having Page Previews on by default or providing users with an onboarding experience during which they can reject the feature.
Ver também
- virtualpageview_hourly (documentation of a - so far internal - dataset recording aggregate frequencies of seen page previews)
- Navigation popups - the editor-focused gadget, started in 2005 by Lupin, available at most wikis
- The original specifications can be seen at :File:NavigationPopups V1.pdf and Hovercards-phase-3 trello notes.
- Page Previews/API Specification - The API specification for Page Previews
Referências
- ↑ https://ca.wikipedia.org/wiki/Tema:Thijlqz8uwve1490
- ↑ https://el.wikipedia.org/wiki/Βικιπαίδεια:Αγορά/Αρχείο_2016/Δεκέμβριος#Αναδυόμενες_κάρτες
- ↑ https://it.wikipedia.org/wiki/Wikipedia:Malfunzionamenti#Hovercards
- ↑ <https://he.wikipedia.org/wiki/ויקיפדיה:מזנון/ארכיון_387#הצעה:_הפעלת_כרטיסים_מרחפים_בוויקיפדיה_בעברית
- ↑ https://hu.wikipedia.org/wiki/Wikipédia:Kocsmafal_(műszaki)/Archív104#Információs_kártyák
- ↑ https://hu.wikipedia.org/wiki/Wikipédia:Kocsmafal_(műszaki)/Archív105#Információs_kártyák_(másodszor)
- ↑ this message was sent to Wikipedia Village Pump (or equivalent) of the 247 wikis included in this phase on 19 April
- ↑ https://ja.wikipedia.org/wiki/Wikipedia:井戸端#New_Page_previews_feature
- ↑ https://es.wikipedia.org/wiki/Wikipedia:Café/Archivo/Noticias/Actual#Nueva_funci.C3.B3n_Vistas_previas_de_p.C3.A1ginas
- ↑ https://fr.wikipedia.org/wiki/Wikipédia:Le_Bistro/19_avril_2017#Nouvelle_fonctionnalité_Aperçus_des_pages
- ↑ fr:Wikipédia:Le Bistro/21 juillet 2017#Page Previews (Hovercards) update
- ↑ de:Wikipedia:Fragen_zur_Wikipedia/Archiv/2018/Woche_14#Seitenvorschaubilder (Page_Previews)
- ↑ https://en.wikipedia.org/wiki/Wikipedia:Village_pump_(miscellaneous)#Page_Previews