Help:Extension:Kartographer
| Note: When you edit this page, you agree to release your contribution under the CC0. See Public Domain Help Pages for more info. |
Main help pages:
- How to create maps with Kartographer in VisualEditor
- Introduction to Kartographer in wikitext
- current: Kartographer - extensive help page
The Kartographer extension allows you to create interactive and static maps on Wikimedia wiki pages.
This page is an exhaustive reference for using Kartographer, including the many options available when using the tags <mapframe>, which embeds maps directly in wiki pages, and <maplink>, which creates links to full-page interactive maps, and touches on the elements of GeoJSON supported by Kartographer.
You'll find a wealth of examples at the bottom of the page.
For help with Kartographer and OpenStreetMap, check out Help:Extension:Kartographer/OSM.
How to use Kartographer[edit]
Finding pages using Kartographer[edit]
To find pages containing Kartographer maps, you can search for insource:mapframe.
Show nearby articles[edit]


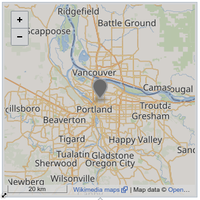
In full-screen mode, you can click on the button “Show nearby articles” to see up to 300 geographically close articles as markers on the map. Multiple pins at the same location are clustered into groups when zooming out and unclustered when zooming in.
As soon as you move the map with the mouse or zoom in and out, a "reload results" button appears to show more nearby articles.
The nearby articles are generated from the wiki you are currently in, taking into account relevance and proximity. Markers for nearby articles are round. They are shown in addition to any markers that have been manually added, which have a different shape.
When you click on the marker of a nearby article, a pop-up shows the title, a brief description and an image of the article. Click on the title to go to the article. If the article is linked to an entry on Wikidata, the pop-up displays a brief description from Wikidata. To hide the nearby articles on the map, click the button “Show nearby articles” again.
How to create maps using Kartographer[edit]
Basic map syntax[edit]
To place a map or a map link directly on a wiki page, Kartographer offers two tags: <mapframe>, which embeds a map inline that links to a full-screen interactive map, and <maplink>, which creates rich text (with an optional marker) that links to a full-screen interactive map.
Some wikis wrap these tags in templates, such as Mapbox and Mapframe. Consult your local wiki's Kartographer help page to see if your wiki has templates -- or use the tags directly with this document as your guide.
<mapframe>[edit]
The <mapframe> tag embeds a map in a wiki page.
The tag must be either empty or contain GeoJSON.
See below for more resources on writing GeoJSON.
<mapframe text="San Francisco museums" width="350" height="350" zoom="13" longitude="-122.3988" latitude="37.8013" />
<maplink>[edit]
The <maplink> tag creates a link to a full-screen map.
<maplink zoom="13" latitude="46.204391" longitude="6.143158"/>
Its attributes and usage are essentially identical to <mapframe>; see below for the minor differences.
Attributes[edit]
Below you'll find a list of attributes for both <mapframe> and <maplink>.
Strictly speaking, the only attributes that are required (marked in the table with a *) are width and height; without a location specified, Kartographer will produce a zoomed-out world map of the specified size on the page.
When zoom is not specified, Kartographer applies a best-guess automatic zoom level based on the position of any markers or geoshapes in the map.
Usage within each tag:
attribute="value"
| Attribute | Value | Description | Examples |
|---|---|---|---|
| width* | pixels, "full" | The width of the map frame. "100%" also works as an alias for "full", but no other percentage. | width=200, width="full"
|
| height* | pixels | The height of the map frame. | height=300
|
| zoom | 0-19 | The level of map detail. Zoom level 0 displays the entire available map, and zoom level 19 shows the highest level of detail. When zoom is not specified, Kartographer applies a best-guess automatic zoom level based on the position of any markers or geoshapes present. | zoom=12
|
| latitude, longitude | decimal degrees | The position on earth. See this article in the GIS wiki for detailed information. If not specified, Kartographer will attempt to derive the center point from an article's content. | latitude=46.204391 longitude=6.143158
|
| align | "left", "center", "right" | The horizontal position of the map frame on the page. This value's default is defined by the directionality of the page language (RTL: "left"; LTR: "right"). With a value of "left" or "right", other wiki content will flow around the map (see the corresponding section of Help:Images). | align="right"
|
| mapstyle | "osm", "osm-intl" | The style of the basemap. At Wikimedia there are currently only two styles available. One with labels (osm-intl) and one without labels (osm). | mapstyle="osm"
|
| lang | language code, "local" | The language to be used for map labels and markers. "local" uses the language of the area shown in the map. Note: Not all labels are available in every language. See also #Languages_and_fallbacks. | lang="es"
|
| text | wikitext |
|
text="Map of New York marking the location of the Empire State Building"
|
| frameless | ignored |
|
frameless
|
| class | "no-icon" |
|
class="no-icon"
|
* = required
Self-closing tags[edit]
When not using GeoJSON, you can use <mapframe> and <maplink> as self-closing, standalone tags.
Self-closing:
<mapframe width="350" height="350" zoom="13" longitude="-122.3988" latitude="37.8013" />
Enclosing GeoJSON:
<mapframe width="350" height="350" zoom="13" longitude="-122.3988" latitude="37.8013">
{
"type": "Feature",
"geometry": { "type": "Point", "coordinates": [-122.3988, 37.8013] },
}
</mapframe>
GeoJSON[edit]
The <mapframe> and <maplink> tags can either be empty or contain valid GeoJSON, to annotate the map with markers, draw shapes, and apply a mask area.
For more detail on this broad topic, you can read this helpful introduction to GeoJSON as well as the full GeoJSON specification.
maplink tag. As previously mentioned, GeoJSON used for maplink may be used for mapframe with no change.Markers[edit]

Maps that use GeoJSON may contain one or more markers to point out special locations. These markers are set using marker-specific keywords under the "properties" level in GeoJSON.
Kartographer supports the simplestyle specification with Maki icons, which are available under the CC0 license. See the full list of supported icons.
<maplink text="Colorado State Capitol with marker icon" longitude="-104.98491" latitude="39.73939" zoom="17">
{
"type": "Feature", "properties":
{
"marker-symbol": "town-hall",
"marker-color": "46ea5f",
"marker-size": "medium"
},
"geometry":
{
"type": "Point",
"coordinates": [-104.98485267162323, 39.73928364167763]
}
}
</maplink>
Result: Colorado State Capitol with marker icon
Auto-counters[edit]
Multiple markers on a map can be grouped and named using patterns and counters. Below is a summary of styling attributes for items placed on a map using GeoJSON. For more information, see the simplestyle spec.
| Attribute | Value | Description | Example |
|---|---|---|---|
| marker-symbol | icon name, "‑number", "‑letter" | Determines whether the incremental marker labels proceed by number (1, 2, 3...) or letter (A, B, C...).
Automatic “-number” series go from 1-99, and letters from A-Z. If a group name is included like “-number-eat”, then multiple series are generated. |
"marker-symbol": "museum"
|
| marker-color | hexadecimal color | A three- or six-character hexadecimal color value for each marker. | "marker-color": "#228b22"
|
| marker-size | small, medium, large | See examples of each size. | "marker-size": "medium"
|
| title | wikitext | When a marker is clicked, it will display wikitext specified in the "title" value. | "title": "[[:en:Downtown_Aquarium,_Denver|Downtown Aquarium Denver]]"
|
| description | wikitext | When a marker is clicked, it will display wikitext or an image specified in wikitext in the "description" value. | "description": "[[File:Denver-DTA.jpg|150x150px]]"
|
For a rich variety of examples, see the Examples section.
Shapes, lines and points[edit]
GeoJSON allows you to add lines, geometric areas and points as annotations to your map. You can define them inline or import them from external databases.
Inline[edit]
GeoJSON allows you to draw points (markers), simple lines and geometric areas as part of your map definition. The following examples include the "geometry" attribute of GeoJSON objects inside a Feature object. Consult the full GeoJSON specification for more information.
| Object | Coordinates (long/lat) | Map feature |
|---|---|---|
MultiPoint
|
multiple positions | multiple points (markers) |
MultiLineString
|
multiple sets of LineString positions
|
multiple lines |
MultiPolygon
|
multiple sets of Polygon positions
|
multiple polygons |
External data[edit]
GeoJSON allows you to import geographical objects from external sources using the "type" attribute with the value "ExternalData".
Maps can draw from well-known geographical objects by using their Wikidata ID (also via Wikidata SPARQL queries). The source for external polygons and lines is OpenStreetMap database, and marker coordinates are retrieved directly from Wikidata.
Additionally, maps can link directly to raw GeoJSON stored on Wikimedia Commons (.map files): see Help:Map Data for details.
Objects can be rendered using data from an external source in these different ways:
"service": "geopoint"- Draws a marker."service": "geoline"- Draws a simple line."service": "geoshape"- Draws a polygon with a shaded interior."service": "geomask"- Draws a polygon and shades everything outside the polygon."service": "page"- path to a .map file on Wikimedia Commons that contains valid GeoJSON.
Via Wikidata ID[edit]
| Attribute | Value |
|---|---|
| type | ExternalData |
| service | geopoint, geoline, geoshape, or geomask |
| ids | One or more Wikidata IDs, separated by commas |
Polygons and lines in OpenStreetMap (OSM) database are linked using Wikidata IDs.
Wikidata IDs are relatively new to the OSM community.
As of early 2022 there are roughly 1.9 million elements with Wikidata IDs.
You can add your own at https://www.openstreetmap.org/ – be sure to add the wikidata tag and the corresponding QID value.
Polygon or line typically becomes available to Kartographer within two days.
For detailed instructions, see Help:Extension:Kartographer/OSM.
Marker is drawn if linked Wikidata item has P625 coordinate statement.
<mapframe height="300" width="300" text="Combined map of Salzburg and Elixhausen">
{
"type": "ExternalData",
"service": "geoshape",
"ids": "Q34713,Q701153"
}
</mapframe>
<mapframe text="Geopoints using QIDs [[wikidata:Q667450|Q667450]] and [[wikidata:Q15958518|Q15958518]]" latitude="43.74" longitude="7.43" zoom="13" width="400" height="400">
{
"type": "ExternalData",
"service": "geopoint",
"ids": "Q667450, Q15958518"
}
</mapframe>
Via Wikidata query[edit]
| Attribute | Value |
|---|---|
| type | ExternalData |
| service | geopoint, geoline, geoshape, or geomask |
| query | a Wikidata SPARQL query |
| Variable | Allowed on | Comment |
|---|---|---|
?id
|
geopoint, geoline, geoshape, or geomask | Required |
?title
|
geopoint, geoline, geoshape, or geomask | Gives a heading on a popup. Accepts wikitext. |
?description
|
geopoint, geoline, geoshape, or geomask | Further text on a popup. Accepts wikitext. |
?geo
|
geopoint | Should be coordinates. |
| Marker variables behaves like described in auto-counters. | ||
?marker_symbol
|
geopoint | |
?marker_size
|
geopoint | |
?marker_color
|
geopoint | |
| Fill and stroke variables behaves like described in styling shapes. | ||
?fill
|
geoshape, or geomask | |
?fill_opacity
|
geoshape, or geomask | |
?stroke
|
geoline, geoshape, or geomask | |
?stroke_opacity
|
geoline, geoshape, or geomask | |
?stroke_width
|
geoline, geoshape, or geomask | |

<mapframe longitude="-110" latitude="52" zoom="3" width="400" height="300" text="Governors of US states with their party affiliation">
{
"type": "ExternalData",
"service": "geoshape",
"query": "SELECT ?id ?head (SAMPLE(?img) as ?img_) (min(?partyId) as ?party) (if(?party = '0', '#800000', if(?party = '1', '#000080', '#008000')) as ?fill) (concat('[[w:', substr(str(?link),31,400), '{{!}}', ?headLabel, ']]') as ?title) (concat(?stateLabel, '\\n', '[[File:', substr(str(?img_), 52, 400), '{{!}}200px]]') as ?description) WHERE { ?id wdt:P31 wd:Q35657 . ?id wdt:P6 ?head . ?head wdt:P102 ?party . BIND(if(?party = wd:Q29468, '0', if(?party = wd:Q29552, '1', '2')) as ?partyId) SERVICE wikibase:label { bd:serviceParam wikibase:language 'en' . ?head rdfs:label ?headLabel . ?id rdfs:label ?stateLabel . } OPTIONAL { ?head wdt:P18 ?img . } ?link schema:about ?head . ?link schema:isPartOf <https://en.wikipedia.org/> .} GROUP BY ?id ?head ?headLabel ?link ?stateLabel"
}
</mapframe>

Instead of a Wikidata Item ID, a map can also derive data from a Wikidata query in SPARQL. (You can create SPARQL queries using the Query Builder.)
<mapframe text="Public art in Hoogvliet, Rotterdam" latitude="51.86" longitude="4.36" zoom="13" width="400" height="400">
{
"type": "ExternalData",
"service": "geopoint",
"query": "SELECT DISTINCT ?id ?geo (?idLabel as ?title) (if(BOUND(?image), concat(?typeLabel, '\\n', '[[File:', substr(str(?image), 52, 400), '{{!}}200px]]'), ?typeLabel) as ?description) (if(?type = wd:Q860861, '#800000', if(?type = wd:Q245117, '#000080', '#008000')) as ?marker_color) WHERE { ?id wdt:P136 wd:Q557141; wdt:P625 ?geo; wdt:P276* wd:Q2103147; wdt:P31 ?type. OPTIONAL {?id wdt:P18 ?image}. SERVICE wikibase:label { bd:serviceParam wikibase:language 'en, nl'. ?id rdfs:label ?idLabel. ?type rdfs:label ?typeLabel} .} ORDER BY ?id"
}
</mapframe>
<mapframe width="400" height="300" text="Euskal Herriko kastroen mapa interaktiboa">
{
"type": "ExternalData",
"service": "geopoint",
"marker-size": "small",
"query": "SELECT ?id ?geo ?idLabel ?img ?herriaLabel (?idLabel as ?title) (concat(?herriaLabel, '\\n', '[[File:', substr(str(?img), 52, 400), '{{!}}200px]]') as ?description) ('small' as ?marker_size) ('#228b22' as ?marker_color) ('landmark-JP' as ?marker_symbol) WHERE {\n SERVICE wikibase:label { bd:serviceParam wikibase:language \"eu,es,fr,en\". }\n ?id wdt:P31 wd:Q744099.\n ?id wdt:P131*/^wdt:P527 wd:Q47588;\n wdt:P625 ?geo.\n OPTIONAL { ?id wdt:P18 ?img .}\n ?id wdt:P131 ?herria.\n}"
}
</mapframe>
Map data from Commons[edit]
Map data in GeoJSON that is stored on Commons can be drawn on the map.
| Attribute | Value |
|---|---|
| type | ExternalData |
| service | page |
| title | path to a .map file on Wikimedia Commons that contains valid GeoJSON.
For example: Neighbourhoods/New_York_City.map will draw from this map. |
- Further information: Help:Map Data
<mapframe width="300" height="400">
{
"type": "ExternalData",
"service": "page",
"title": "Neighbourhoods/New York City.map"
}
</mapframe>
| The map loader does not currently support chained ExternalData calls. If a resource of type ExternalData is fetched that itself relies on ExternalData references, loading will fail. See task T155927 and task T193458. |
| Filenames of .map files are limited to 400 characters in length and a file size of 2MiB. Keep this in mind when creating files for this purpose in Wikimedia Commons. |
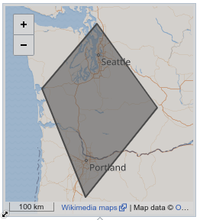
Mask layer[edit]
A mask is just an inside-out shape, specified in the same way but with the exterior of the shape shaded.
<mapframe align="right" height="420" width="420" latitude="47.7992" longitude="13.0482" zoom="11" text="Map of Salzburg with mask">
{
"type": "ExternalData",
"service": "geomask",
"ids": "Q34713",
"properties": {
"fill": "#555555",
"fill-opacity": 0.5,
"stroke": "#000000",
"stroke-width": 1,
"stroke-opacity": 1
}
}
</mapframe>
Combining multiple data types[edit]
You can combine ExternalData, Feature, and FeatureCollection objects together in the same <mapframe> or <maplink> element, for example to highlight features with titles and descriptions on top of externally sourced objects.
Map data from Commons can be combined with other types of data by grouping them in parallel blocks of GeoJSON. See #Mixed types for various combinations.
Styling shapes[edit]
In addition to the marker styling above, lines and areas support these simplestyle properties:
| Attribute | Value | Description |
|---|---|---|
| stroke | hexadecimal color | The color of the line or outline. |
| stroke-width | pixels | The thickness of the shape's line. |
| stroke-opacity | 0.0-1.0 | Defines the transparency of the shape's line. A setting of 1 draws a solid line; 0 is invisible; larger values (approaching 1) show less of the background through the line. |
| fill | hexadecimal color | The color used to fill in the shape. |
| fill-opacity | 0.0-1.0 | Defines the transparency of the fill area. A setting of 1 paints an opaque area within the shape; 0 is invisible; larger values (approaching 1) show less of the background through the fill area. |
Overlapping elements[edit]
Map elements that overlap are drawn in the order they appear in the code. If a map includes two lines that overlap, the line defined first will appear beneath the line defined next. This applies to any elements defined in the code that draw on the map.
Examples[edit]
<mapframe width="500" height="270" longitude="79.030" latitude="-24.794" zoom="8" align="center">
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {"fill": "#ff0000","fill-opacity": 0.7,"stroke-width": 0},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[77.926025390625, -25.150257104114733],
[80.14251708984374, -25.150257104114733],
[80.14251708984374, -24.43714786161562],
[77.926025390625, -24.43714786161562],
[77.926025390625, -25.150257104114733]
]
]
}
},
{
"type": "Feature",
"properties": {"stroke": "#fffa00","stroke-width": 5},
"geometry": {
"type": "LineString",
"coordinates": [
[77.926025390625, -25.150257104114733],
[80.14251708984374, -24.43714786161562]
]
}
},
{
"type": "Feature",
"properties": {"stroke": "#000000","stroke-width": 5},
"geometry": {
"type": "LineString",
"coordinates": [
[77.926025390625, -24.43714786161562],
[80.14251708984374, -25.150257104114733]
]
}
}
]
}
</mapframe>
The code for the map above includes three elements, all of which use GeoJSON's "feature" functionality. The first feature is a "Polygon" - the red rectangle. This is followed by two "LineString" features. The yellow line is defined first, so it appears beneath the black line. Note that the hierarchy used to draw elements applies regardless of whether the data is raw GeoJSON or comes from a Wikidata ID or Commons data page.
The map below changes the order from that of the first example: the black line is defined first and is thus moved to the bottom of the stack:
GeoJSON resources[edit]
Reference[edit]
- Full GeoJSON specification (RFC7946)
- GeoJSON on English Wikipedia
- simplestyle spec used by Kartographer
- Maki icon set used by Kartographer
Guides[edit]
Editors and tools[edit]
- GeoJSON.io editor
- Vector.rocks editor
- GeoJSON linter to validate your GeoJSON
Groups for Wikivoyage[edit]
The Wikivoyage project needs to display maps whose data is defined elsewhere on the page.
There may be multiple points of interest (POI) defined with <maplink> tags, all of which appear on a single common map on the side of the page.
(See an example using the city of Salzburg.)
Grouping allows editors to share data between multiple <mapframe> and <maplink> tags.
Normally, the data inside a <mapframe> or <maplink> tag is shown only on the map created by that tag and nowhere else.
But on Wikivoyage, if a <maplink> tag includes the group="..." attribute, the data inside those tags will be placed into a named group alongside all the other data with the same group name.
Tags with the same group name will display on a single map data; each tag incrementally adds data to the group.
Each <mapframe> tag on a Wikivoyage tag displays an embedded map displaying the groups specified in its tag.
A map may also show additional groups by specifying the show="..." attribute.
Multiple group names may be specified, separated by comma.
A group name may only contain lower case Latin letters.
This grid illustrates the data that will be shown for each tag.
Example:
<maplink> -- shows 1
<maplink group='food'> -- shows 2 4 8 10
<maplink group='bar' show='bar'> -- shows 3 9
<maplink group='food' show='bar'> -- shows 2 3 4 8 9 10
<maplink show='bar'> -- shows 3 5 9
<maplink show='food,bar'> -- shows 2 3 4 6 8 9 10
<mapframe> -- shows 7
<mapframe group='food'> -- shows 2 4 8 10
<mapframe group='bar' show='bar'> -- shows 3 9
<mapframe group='food' show='bar'> -- shows 2 3 4 8 9 10
<mapframe show='bar'> -- shows 3 9 11
<mapframe show='food,bar'> -- shows 2 3 4 8 9 10 12
<mapframe> and <maplink> tags in templates. Consult Mapshape, Listing and See for a good starting place.Languages and fallbacks[edit]
Kartographer maps get their labels from the open-source mapping project OpenStreetMap (https://www.openstreetmap.org/). By default, Kartographer tries to display map labels in the language of the wiki in which the embedded map is displayed. If that language is not available, then the map will use the given wiki's configured fallback language, then the local language in the map region specified in the Kartographer map. If none of these are available, Kartographer will display no label.
You can specify the language to use for labels with the lang attribute and by setting its value to the desired language code Example: lang="ja" will display labels in Japanese, if available.
To use the language local to the map area, specify lang=local.
For more information about using the local language in your labels, and about OpenStreetMap multilingual data in general, read this post.
Kartographer maps get their data, including map label data in all available languages, from the open-source mapping project OpenStreetMap.
If the map you want to display doesn't offer labels in the desired language, you can always add labels in that language by adding them yourself to OpenStreetMap.
Note that country and city names are drawn from label nodes in OpenStreetMap, not from the data attached to boundary relations.
To get started, see the OpenStreetMap Beginners’ Guide and these best practices in naming conventions.
Examples[edit]
Simple[edit]
<mapframe text="San Francisco museums" width="350" height="350" zoom="13" longitude="-122.3988" latitude="37.8013">
{
"type": "Feature",
"geometry": { "type": "Point", "coordinates": [-122.3988, 37.8013] },
"properties": {
"title": "[[w:Exploratorium|Exploratorium]]",
"description": "[[File:Giant_Mirror_at_the_Exploratorium.jpeg|200px]]",
"marker-symbol": "museum",
"marker-size": "large",
"marker-color": "0050d0"
}
}
</mapframe>
Markers and counters[edit]
Colorado State Capitol with a town hall marker, article link and image
<maplink text="Colorado State Capitol with a town hall marker, article link and image" longitude="-104.98491" latitude="39.73939" zoom="17">
{
"type": "Feature",
"properties": { "marker-symbol": "town-hall", "marker-color": "46ea5f", "marker-size": "medium", "title": "[[w:Colorado_State_Capitol|Colorado State Capitol]]", "description": "[[File:Coloradocapitolhill2.JPG|150px]]"},
"geometry": { "type": "Point", "coordinates": [-104.98485267162323, 39.73928364167763] }
}
</maplink>
Numbered markers[edit]
Colorado State Capitol with a number marker
<maplink text="Colorado State Capitol with a number marker" longitude="-104.98491" latitude="39.73939" zoom="17">{ "type": "Feature", "properties": { "marker-color": "228b22", "marker-symbol": "-number"}, "geometry": { "type": "Point", "coordinates": [-104.98485267162323, 39.73928364167763] }}</maplink>
Lettered markers[edit]
Colorado State Capitol with a letter marker
<maplink text="Colorado State Capitol with a letter marker" longitude="-104.98491" latitude="39.73939" zoom="17">{ "type": "Feature", "properties": { "marker-color": "508e33", "marker-symbol": "-letter"}, "geometry": { "type": "Point", "coordinates": [-104.98485267162323, 39.73928364167763] }}</maplink>
Several markers in a feature collection[edit]
<maplink text="Denver Amusements" longitude="-105.01247406005858" latitude="39.74956567318853" zoom="14"> {"type": "FeatureCollection", "features": [{ "type": "Feature", "geometry": { "type": "Point", "coordinates": [-105.00768899917603, 39.74859230437501] }, "properties": { "title": "[[w:Pepsi_Center|Pepsi Center]]", "marker-color": "420617", "marker-symbol": "-letter-see", "marker-size":"small"} }, { "type": "Feature", "geometry": { "type": "Point", "coordinates": [-105.01238822937012, 39.7526011757416] }, "properties": { "title": "[[w:Downtown_Aquarium%2C_Denver|Downtown Aquarium Denver]]", "marker-color": "508e33", "marker-symbol": "-letter-see","marker-size":"medium", "description": "[[File:Denver-DTA.jpg|150px]]" } }, { "type": "Feature", "geometry": { "type": "Point", "coordinates": [-105.01247406005858, 39.74956567318853] }, "properties": { "title": "[[w:Confluence_Park|Confluence Park]]", "marker-color": "0d2751", "marker-symbol": "-letter-see", "marker-size":"large" } }, { "type": "Feature", "geometry": { "type": "Point", "coordinates": [-105.01646518707275, 39.74656303364532] }, "properties": { "title": "South Platte Bike Trail", "marker-color": "61b9e2", "marker-symbol": "-number-see", "marker-size":"medium" } },]}</maplink>
Groups of automatic counters[edit]
<mapframe text="Several groups of automatic counters" width="350" height="350" zoom="13" longitude="-122.39902496337889" latitude="37.80151060070086">
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.41816520690917,
37.79097260220947
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.40786552429199,
37.799654055191525
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.40185737609865,
37.796262984039544
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.38743782043457,
37.80535070427755
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.38005638122557,
37.795449103799726
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-letter",
"marker-color": "208020"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.40941047668457,
37.81850557172186
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-letter",
"marker-color": "208020"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.40357398986815,
37.81280993744834
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-letter",
"marker-color": "208020"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.39842414855956,
37.8071138637568
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number-bar",
"marker-color": "f01080"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.41181373596191,
37.78595317184089
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number-bar",
"marker-color": "f01080"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.39542007446289,
37.787674400057654
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number-bar",
"marker-color": "f01080"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.38649368286131,
37.78401144262929
]
}
}
]
}
</mapframe>
ExternalData[edit]
Wikidata QID[edit]
<maplink text="State of Colorado, outlined" zoom="7" > { "type": "ExternalData", "service": "geoshape", "ids": "Q1261" } </maplink>
Wikidata query[edit]
<mapframe longitude="-110" latitude="52" zoom="3" width="500" height="500" text="Governors of US states with their party affiliation">
{
"type": "ExternalData",
"service": "geoshape",
"query": "SELECT ?id ?head (SAMPLE(?img) as ?img_) (min(?partyId) as ?party) (if(?party = '0', '#800000', if(?party = '1', '#000080', '#008000')) as ?fill) (concat('[[w:', substr(str(?link),31,500), '{{!}}', ?headLabel, ']]') as ?title) (concat(?stateLabel, '\\n', '[[File:', substr(str(?img_), 52, 500), '{{!}}200px]]') as ?description) WHERE { ?id wdt:P31 wd:Q35657 . ?id wdt:P6 ?head . ?head wdt:P102 ?party . BIND(if(?party = wd:Q29468, '0', if(?party = wd:Q29552, '1', '2')) as ?partyId) SERVICE wikibase:label { bd:serviceParam wikibase:language 'en' . ?head rdfs:label ?headLabel . ?id rdfs:label ?stateLabel . } OPTIONAL { ?head wdt:P18 ?img . } ?link schema:about ?head . ?link schema:isPartOf <https://en.wikipedia.org/> .} GROUP BY ?id ?head ?headLabel ?link ?stateLabel"
}
</mapframe>
Map data from Commons[edit]
<mapframe width="300" height="400">
{
"type": "ExternalData",
"service": "page",
"title": "Neighbourhoods/New York City.map"
}
</mapframe>
Mixed types[edit]
<mapframe text="Caderousse city wall" width="300" height="300" zoom="15" longitude="4.75600" latitude="44.10200">
[
{
"type": "ExternalData",
"service": "geoshape",
"ids": "Q13518258",
"properties": {
"stroke": "#ffb100",
"stroke-width": 6,
}
},
{
"type": "Feature",
"geometry": { "type": "Point", "coordinates": [4.75566, 44.104498] },
"properties": {
"title": "Porte de Castellan"
}
},
{
"type": "Feature",
"geometry": { "type": "Point", "coordinates": [4.75829, 44.10258] },
"properties": {
"title": "Porte Léon Roche"
}
}
]
</mapframe>
Mixed types with markers[edit]
<mapframe width="300" height="300" zoom="12" longitude="-73.965278" latitude="40.782222">
[
{
"type": "ExternalData",
"service": "page",
"title": "Neighbourhoods/New York City.map"
},
{
"type": "ExternalData",
"service": "geoshape",
"ids": "Q160409",
"properties": {
"fill": "#07c63e", "title": "Central Park"
}
},
{
"type": "Feature",
"properties": {"title": "Roosevelt Island", "marker-color": "f01080"},
"geometry": {
"type": "Point",
"coordinates": [
-73.94511222839355,
40.76734665426719
]
}
}
]
</mapframe>
Mixed types with SPARQL query[edit]
<mapframe width="300" height="300" text="Manual railway and queried stations">
[
{
"type": "ExternalData",
"service": "geopoint",
"properties": {
"marker-symbol": "rail",
"marker-color": "302060" },
"query": "SELECT ?id ?geo ?idLabel (?idLabel as ?title) WHERE { ?id wdt:P81 wd:Q1760190 ; wdt:P31 wd:Q2175765; wdt:P625 ?geo . SERVICE wikibase:label { bd:serviceParam wikibase:language 'sv'. } }"
},
{
"type": "ExternalData",
"service": "geoline",
"properties": {
"stroke": "#AA0000",
"stroke-width": 3
},
"ids": "Q119890957, Q119891049"
}
]
</mapframe>
Rendering options[edit]
The following table shows how a <mapframe> map can be formatted for display on a wiki page. The table contains two columns: the first shows an interactive map via the <mapframe> tag, and the second shows the rendering of an example image with the same options.
| Options | Rendering a <mapframe>
|
Rendering an image |
|---|---|---|
|
... text text text text text text ... | ... text text text  |
|
Not supported: see task T157502. | ... text text text  |
|
... text text text text text text ... | ... text text text  |
|
... text text text text text text ... | ... text text text  |
|
... text text text text text text ... | ... text text text  |
|
... text text text  text text text ... text text text ...Inconsistent, see task T157640. |
... text text text  text text text ... text text text ...
|
|
Not supported: see task T157502. | ... text text text  |
|
... text text text  text text text ... text text text ...
|
... text text text  |
|
... text text text  text text text ... text text text ...
|
... text text text  |
|
... text text text  text text text ... text text text ...
|
... text text text  |
Use the width value full in order to make the map take up the full width of the page.
<mapframe width="full" height="200" zoom="13" longitude="-122.39953994750977" latitude="37.81032643553478"></mapframe>
<mapframe width="full" height="200" zoom="13" longitude="-122.39953994750977" latitude="37.81032643553478" frameless></mapframe>
Styling[edit]
<mapframe text="Interstate Highway I-696" width="300" height="300" longitude="-83.2297" latitude="42.4883" zoom="9">
{
"type": "ExternalData",
"service": "geoline",
"ids": "Q2108",
"properties": {
"title": "Highway I-696",
"description": "[[File:I-696 near M-10 in 1988.jpg|200px]]",
"stroke": "#ffb100",
"stroke-width": 8
}
}
</mapframe>
See also[edit]
- Implementation information on Kartographer
- Special:MyLanguage/Help:VisualEditor/Maps - How to add and edit maps with the visual editor
- Using Kartographer with OpenStreetMap
- Maps project (2015-2017) - Documentation on the Wikimedia engineering activity from the Discovery team from 2015 to 2017
- Map improvements 2018 - Documentation on the Wikimedia engineering activity from the Collaboration team in 2018
- WMDE Geoinformation - Documentation on the WMDE engineering activity between 2021 up to 2023, part of WMDE Technical Wishes.
- Kartographer Developer guide
- Terms of Use for Maps