Extension:Semantic Image Input
This extension is currently not actively maintained! Although it may still work, any bug reports or feature requests will more than likely be ignored. If you are interested in taking on the task of developing and maintaining this extension, you can request repository ownership. As a courtesy, you may want to contact the author. You should also remove this template and list yourself as maintaining the extension in the page's {{Extension}} infobox. |
Release status: unmaintained |
|
|---|---|
 |
|
| Implementation | Special page, Ajax, User interface |
| Description | Allows for automatic adding of images from Wikipedia pages |
| Author(s) | Jeroen De Dauwtalk |
| Latest version | 0.4.0 (2017-08-01) |
| MediaWiki | 1.23+ |
| PHP | 5.3+ |
| Database changes | No |
| License | GNU General Public License 3.0 or later |
| Download | CHANGELOG |
| Translate the Semantic Image Input extension if it is available at translatewiki.net | |
The Semantic Image Input extension allows for automatic adding of images from Wikipedia pages via a Semantic Forms input.
Feature overview[edit]
- Image input that automatically fetches the first image from a Wikipedia page.
- Wikipedia redirect resolving.
- Support for multiple instance templates in forms.
Requirements[edit]
Semantic Image Input requires:
- MediaWiki 1.23 or above
- Semantic Forms 2.2 or above
- PHP 5.3 or above
Download[edit]
The extension can be retrieved directly from Git [?]:
- Browse code
- Some extensions have tags for stable releases.
- Browse tags
- Select the tag
- Click "snapshot"
- Each branch is associated with a past MediaWiki release. There is also a "master" branch containing the latest alpha version (might require an alpha version of MediaWiki).
- Browse branches
- Select a branch name
- Click "Continue"
Extract the snapshot and place it in the extensions/SemanticImageInput/ directory of your MediaWiki installation.
If you are familiar with Git and have shell access to your server, you can also obtain the extension as follows:
cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/SemanticImageInput.git
Installation[edit]
- Download and move the extracted
SemanticImageInputfolder to yourextensions/directory.
Developers and code contributors should install the extension from Git instead, using:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/SemanticImageInput - Add the following code at the bottom of your LocalSettings.php file:
require_once "$IP/extensions/SemanticImageInput/SemanticImageInput.php"; $wgUseInstantCommons = true; // Required for embedding of images
- Configure as required.
 Done – Navigate to Special:Version on your wiki to verify that the extension is successfully installed.
Done – Navigate to Special:Version on your wiki to verify that the extension is successfully installed.
Configuration[edit]
Configuration of Semantic Image Input is done by assigning to $egSIISettings in your LocalSettings.php file. The options are listed below and their default is set in the Semantic Image Input settings file. You should NOT modify the settings file, but can have a look at it to get an idea of how to use the settings, in case the below descriptions do not suffice.
Example of how to change a setting:
$egSIISettings['defaultWidth'] = 250;
- Available settings
| Name | Type | Default | Description |
|---|---|---|---|
| defaultImage | string | File:Mail-envelope.png | The default image to add in case no image could be obtained. |
| defaultWidth | integer | 200 | The default |
Usage[edit]
The input added by this extension is called "instantimage" and it has 2 modes, which can be chosen using the "type" parameter.
Page mode[edit]
In page mode, the input will pull an image from the Wikipedia page with the same name as the page being edited or created.
{{{field|Image|mandatory|input type=instantimage|type=page}}}
Item mode[edit]
Item mode is for in multiple instance templates. The input will find the first input in the multiple instance template, and on every change of the value in this input, look up a corresponding image.
{{{field|Image|mandatory|input type=instantimage|type=item}}}
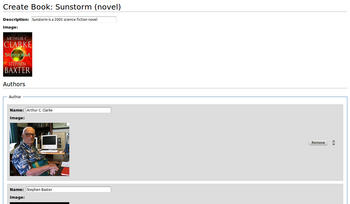
Form example[edit]
Example of a form with an input in page mode and one in item mode:
{{{for template|Book}}}
'''Description:''' {{{field|Description|input type=text}}}
'''Image:''' {{{field|Image|mandatory|input type=instantimage|type=page}}}
{{{end template}}}
== Authors ==
{{{for template|Book author|label=Author|multiple}}}
'''Name:''' {{{field|Name|input type=text}}}
'''Image:''' {{{field|Image|input type=instantimage|type=item}}}
{{{end template}}}
No image shows[edit]
When there is no matching Wikipedia article, or the matching article has no images, no image will be shown. Furthermore, only images under open licences that can be found on Wikimedia Commons will be shown. In case the first image of a Wikipedia article is not under such a licence, but used under fair usage policy, it will not be shown.
Authors[edit]
Semantic Image Input has been written by Jeroen De Dauw for WhoInspired.

