Manuel:Interface


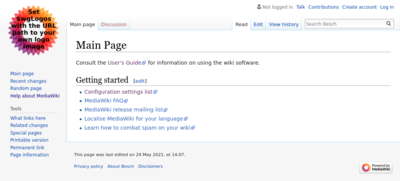
Ce qu'on appelle interface MediaWiki est la totalité du code HTML produit pour une page wiki à l'exception du texte lui-même. L'interface inclut les onglets en haut de chaque page, la barre latérale, et les liens personnels.
Adapter l'interface à la langue
L'interface par défaut en différentes langues est définie dans les fichiers de MédiaWiki prévus à cet effet. Elle se met à jour automatiquement si l'on configure la langue avec $wgLanguageCode ou si l'on change les préférences utilisateur.
Vous pouvez modifier les textes et les images de la langue de l'interface utilisateur courante grâce à la page spéciale Special:Allmessages. Pour plus d'information sur cette page et sur la modification des messages, voir :
- Help:Messages système
- translatewiki.net, le projet de traduction de MediaWiki
Personnaliser l'interface
Plusieurs techniques différentes de personnalisation sont possibles selon vos besoins et votre niveau de connaissance en programmation :
- Messages système : - La plupart des personnalisations de la présentation peuvent être obtenues par modification des messages système grâce à la page Special:AllMessages. La modification des messages d'interface est très simple, c'est comme la modification d'une page wiki normale. Ces messages affectent des valeurs par défaut aux diverses parties de l'interface utilisateur, et comportent une combinaison de texte brut, de langage wiki, de feuilles de style et de JavaScript. Pour les détails, voir la documentation des messages individuels.
Thèmes : - pour des changements importants de la disposition de l'interface, il peut être nécessaire d'attacher des fonctions à une ou plusieurs des accroches de l'habillage, voire de créer un thème personnalisé. Pour plus d'information, voir Manuel:Habillages.
- /JavaScript - pour améliorer le comportement du navigateur avec des scripts. Inclut une liste de variables JavaScript.
- /Stylesheets - pour améliorer la disposition et la présentation avec des feuilles de styles (CSS).
- /IDs and classes - liste d'ID CSS et de classes communes.
Voir aussi
- Codex, design system for Wikimedia
- Guide de style de conception Wikimedia
- OOUI
- Manuel:Formulaires - explique comment ajouter des formulaires à la fois à l'interface et à l'intérieur du corps des articles.
